spring boot + vue + element-ui全栈开发入门——主页面开发
目的
开发一个后台管理的前端,顶部是标题,左侧是菜单导航栏,中间是要显示的内容。而内容可以是各种图表,也可以是数据列表。
一、准备工作
1..修改App.vue文件

代码如下:
<template>
<div id="app">
<transition name="fade" mode="out-in">
<router-view></router-view>
</transition>
</div>
</template>
<script>
export default {
name: 'app',
components: {}
}
</script>
<style lang="scss">
body {
margin: 0;
padding: 0;
font-family: Helvetica Neue, Helvetica, PingFang SC, Hiragino Sans GB, Microsoft YaHei, SimSun, sans-serif;
font-size: 14px;
-webkit-font-smoothing: antialiased;
}
#app {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
.el-submenu [class^=fa] {
vertical-align: baseline;
margin-right: 10px;
}
.el-menu-item [class^=fa] {
vertical-align: baseline;
margin-right: 10px;
}
.toolbar {
background: #f2f2f2;
padding: 10px;
margin: 10px 0;
.el-form-item {
margin-bottom: 10px;
}
}
.fade-enter-active,
.fade-leave-active {
transition: all 0.2s ease;
}
.fade-enter,
.fade-leave-active {
opacity: 0;
}
</style>
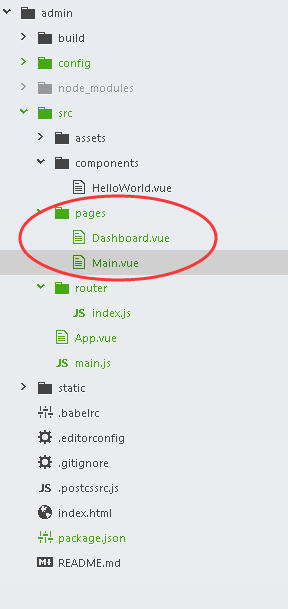
2.在src目录下新建pages文件夹,并添加两个空vue文件:“Main.vue”和“Dashboard.vue”,
Main.vue:是主页面
Dashboard.vue:是为了以后显示首页内容的仪表盘

文件内容如下:
<template>
<section>
</section>
</template>
<script>
export default {}
</script>
<style scoped>
</style>
3.修改路由
修改src\router\index.js文件

内容如下:
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
import Main from '@/pages/Main'
import Dashboard from '@/pages/Dashboard'
let routes = [{
path: '/',
component: Main,
hidden: true,
children: [{
path: '/',
component: Dashboard,
name: '首页'
}]
}]
const router = new Router({
routes: routes
})
export default router
这时,刷新页面。则页面变成白色,而且没有任何内容

二、首页布局
vue文件的代码结构如下:
布局代码:<template>...</template>中,语法使用html语法
脚本代码:<script>...</script>中,使用javascript语法
样式代码:<style>...</style>中
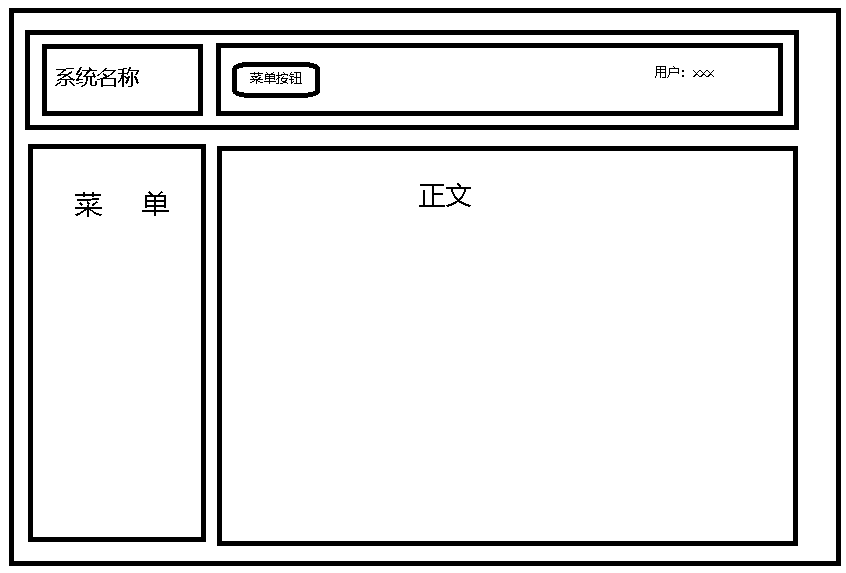
我们需要实现如下布局:

参考element-ui文档,布局容器组件:http://element.eleme.io/#/zh-CN/component/container
Main.vue的完整代码如下:
<template> <section> <el-container class="container"> <!--左边--> <el-aside :width="collapsed? '65px' : '200px' "> <el-container> <el-header> <span class="menu-button" v-if="collapsed" @click.prevent="collapsed=!collapsed"> <i class="fa fa-align-justify"></i> </span> <span v-else class="system-name">{{systemName}}</span> </el-header> <el-main> <el-menu :collapse="collapsed"> <el-submenu index="1"> <template slot="title"> <i class="el-icon-menu"></i> <span>菜单一</span> </template> <el-menu-item-group> <el-menu-item index="1-1">选项1</el-menu-item> <el-menu-item index="1-2">选项2</el-menu-item> </el-menu-item-group> </el-submenu> </el-menu> </el-main> </el-container> </el-aside> <!--内容--> <el-container> <!--页眉--> <el-header class="header"> <el-row> <el-col :span="18" class="header-title"> <span v-if="collapsed" class="system-name">{{systemName}}</span> <span v-else class="menu-button" @click.prevent="collapsed=!collapsed"> <i class="fa fa-align-justify"></i> </span> </el-col> <el-col :span="6"><span class="el-dropdown-link userinfo-inner">你好:{{userName}}</span></el-col> </el-row> </el-header> <!--中间--> <el-main class="main"> <transition name="fade" mode="out-in"> <router-view></router-view> </transition> </el-main> </el-container> </el-container> </section> </template> <script> let data = () => { return { collapsed: false, systemName: '后台管理', userName: '系统管理员' } } export default { data: data, methods: { }, mounted: function() { } } </script> <style scoped="scoped" lang="scss"> $width: 100%; $height: 100%; $background-color: #0b0a3e; $header-color: #fff; $header-height: 60px; .container { position: absolute; top: 0; bottom: 0; width: 100%; .el-aside { .el-header { line-height: $header-height; background-color: $background-color; color: $header-color; text-align: center; } .el-container { height: $height; .el-main { padding: 0; } } } .main { width: $width; height: $height; } .menu-button { width: 14px; cursor: pointer; } .userinfo-inner { cursor: pointer; } .el-menu { height: $height; } .header { background-color: $background-color; color: $header-color; text-align: center; line-height: $header-height; padding: 0; .header-title { text-align: left; span { padding: 0 20px; } } } .system-name { font-size: large; font-weight: bold; } } </style>
在script中,使用了vue的语法结构。
其中,data是vue实例绑定的对象;
methods是可以调用的方法;
mounted是页面绑定完毕后执行的方法。
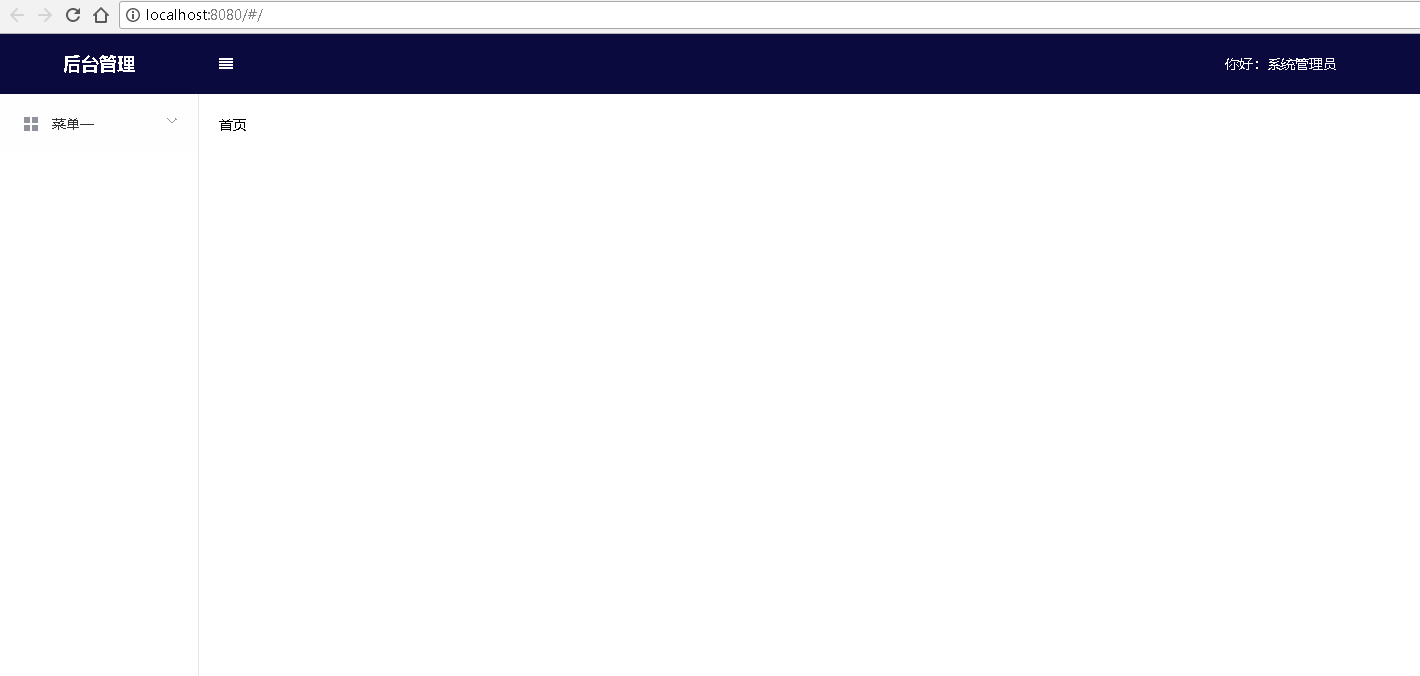
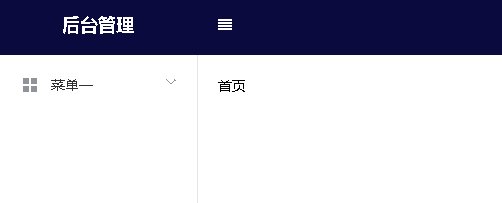
刷新页面,效果如下:

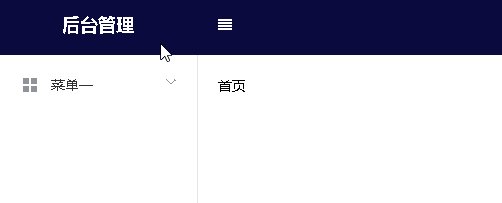
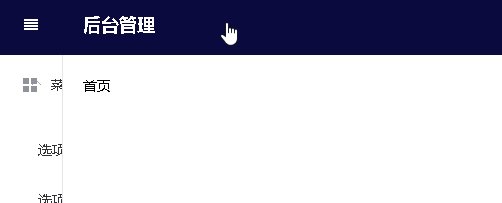
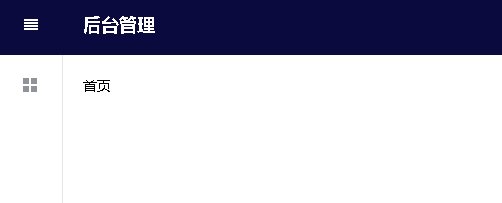
点击菜单展开与收缩的效果:

git代码地址:https://github.com/carter659/spring-boot-vue-element.git

如果你觉得我的博客对你有帮助,可以给我点儿打赏,左侧微信,右侧支付宝。
有可能就是你的一点打赏会让我的博客写的更好:)
作者:刘冬.NET
博客地址:http://www.cnblogs.com/GoodHelper/
欢迎转载,但须保留版权



