JS 事件委托
用JQ用多了,来回顾一下原生JS的事件委托怎么写
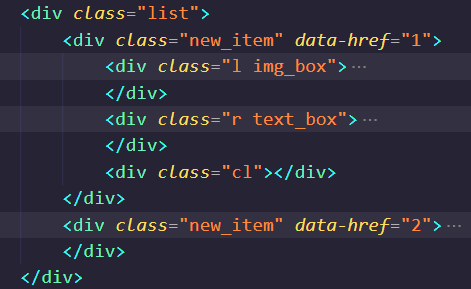
HTML

list 内容是 ajax动态传入的,所以点击事件 就委托到.list上
JS

var list = document.getElementsByClassName('list')[0]; function navItemFn(v) { for (var item of navItem) { item.classList.remove('on') } v.classList.add('on') } list.onclick=(ev)=>{ var ev =ev || window.event; var target=ev.target || ev.srcElement; alert(target.parentNode.parentNode.getAttribute('data-href')) ev.stopPropagation(); }
target 是点击的当前元素,子元素(孙子元素),如果绑定的内容,在父元素上,需要一层一层去寻找







 浙公网安备 33010602011771号
浙公网安备 33010602011771号