扫码枪 移动端监听
需求:
做一个使用扫码枪扫描胸牌二维码签到的功能
扫码枪有一个设置,可以追加一个扫描完成的特殊字符,前端根据固定的特殊字符来判断是否扫描完成,从而执行后面的操作
步骤:
- 扫描完二维码以后,出现员工的标识id:sat-123
- 扫码枪设置之后,追加 zltd_send_enter_,得到sat-123zltd_send_enter_
- 前端实时匹配zltd_send_enter_,确定扫描结束,进行操作
js:利用keyup方法,动态监听实时输入框内容,匹配扫描枪的结束标识字符
$('#search-input').keyup(function () {
var input=$(this)
if($('#type').val()==1){
//扫描查询
if($(this).val().indexOf('zltd_send_enter_')>0){
var num=$(this).val().indexOf('zltd_send_enter_');
$(this).val($(this).val().slice(0,num))
if($(this).val().trim().length>0){
input.attr('readonly',true)
操作
}
}
}else{
//防抖 姓名查询
clearTimeout(timer);
timer = setTimeout(function() {
SearchByName();
$(".status-box").hide();
}, 1000)
}
})
缺点:硬件依附性很高,在测试阶段,由于扫描枪升级,导致结束标识符部分机器不出现,从而造成不能扫描的现象
解决:
由于之前,产品要求没有触发按钮,所以通过监听回车,keycode==13进行监听
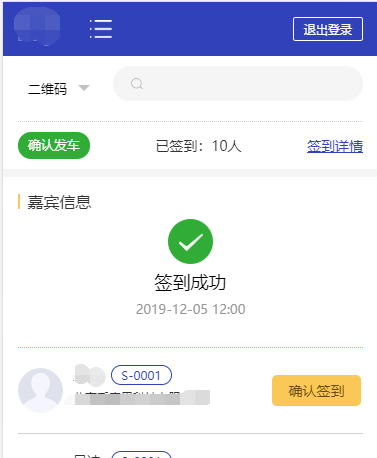
效果图:

总结,以后扫码枪问题,尽量在页面设置按钮,确保因为硬件而导致的问题出现





 浙公网安备 33010602011771号
浙公网安备 33010602011771号