【干货】linux使用nginx一个80端口部署多个项目(spring boot、vue、nuxt、微信小程序)
本人只有一个阿里云的ip和一个已经解析过的域名,然后想用80端口部署多个项目,比如输入:
www.a.com和www.b.com与www.c.com就能访问不同项目,而不用输入不同端口号区分。
1.这里就只部署单体springboot项目,比较简单,打包成jar包,端口号改成没有被占用的就行
(我这里用了8080端口,然后访问没问题,要放到nginx里也可以,本人这里没有放)


2.微信小程序的话好像只能用80、443端口来部署,不然报错,如下:

![]()
3.vue项目属于手机端,nuxt项目属于pc端,和微信小程序项目都要用到80端口,这里就要用到nginx。
(nginx还提供区别pc端和手机端,下面会讲)
我这里的nuxt项目是用pm2管理(也可以用docker),所以要先安装好nodejs与pm2,
不过最新版的nodejs好像不支持centos7以下的,make时会报错。
(试过centos7以下的安装9.0版本以下的nodejs就可以,9.0版本的话没试过)
node安装:
https://blog.csdn.net/weixin_40861707/article/details/109455582
https://www.cnblogs.com/sirdong/p/11447739.html
pm2安装与部署nuxt项目:
https://segmentfault.com/a/1190000020452519?utm_source=tag-newest
docker部署nuxt项目:
https://www.sunofbeach.net/a/1218817449269407744
https://www.bilibili.com/video/BV1QC4y1b7gL?p=49
4.nginx部署这里就不说了,下面提供几2个(centos7以上与7以下好像有点差异):
https://blog.csdn.net/t8116189520/article/details/81909574
https://blog.csdn.net/jdk_wangtaida/article/details/88571920
如果安装nginx出现问题,可以看下这个:
https://blog.csdn.net/copenhageng/article/details/109500483
5.我这里的微信小程序项目使用tomcat部署的,tomcat之前用了80端口,所以要改下配置文件,
在tomcat的安装目录里的conf包找到server.xml文件,修改如下:
<Connector port="8081" protocol="HTTP/1.1" connectionTimeout="20000"
redirectPort="8443" />
这里的端口号要和下面的配置文件一样,修改后记得重启下
6.安装好nginx后,在安装目录下找到nginx包里的conf里nginx.conf文件,并修改下
server {
listen 8089;//如果默认不是80端口的话就不要改,是的话最好改下,以防其它项目调用产生问题
server_name www.baidu.com;//这里最好改下,改成自己的域名,没用到这端口的话就用随便填吧
}
并在http{}里的最下面添加:
include /home/nginxConf/*.conf;//可改成改成自己的路径
这里的站点可以随便创建一个包存放,我的放在nginxConf文件包里统一管理。
设置好端口后,注意要开放端口,如果不想关闭防火墙,可以开放,命令如下:
firewall-cmd --zone=public --add-port=端口号/tcp --permanent
然后重启防火墙:
firewall-cmd --reload
注意:上面时centos7以上的命令,centos7以上和centos7以下命令会不同,详情可看:
https://blog.csdn.net/Lang_Perry/article/details/93194639
7.在/home/nginxConf里新建三个conf文件分别对应vue项目、nuxt项目、微信小程序项目,文件名随便取。
我这里分别是mobile.conf、pc.conf、wx.conf文件,添加或修改后记得重启nginx:
https://blog.csdn.net/erdfty/article/details/89919513
7.1(vue项目)mobile.conf文件添加:
server {
listen 80;
server_name 自己的域名;
index index.php index.html index.htm default.php default.htm default.html;
root /usr/local/nginx/html/vue;//修改成自己的路径
#判断是pc端就跳转到pc端项目(判断是pc端的话就在 ~ 加上 ! ,否则就去掉)
if ( $http_user_agent !~* "(midp|ipad|Android|iPhone|windows mobile|Windows Phone|windows ce|UC|Kindle)" )
{
rewrite ^(.*)$ http://自己的域名$uri redirect;(要加上 http://,不然跳转会报错)
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
7.2(nuxt项目)pc.conf文件添加:
server {
listen 80;
server_name 自己的域名;
index index.php index.html index.htm default.php default.htm default.html;
root /usr/local/nginx/html;//修改成自己的路径
#判断是手机端就跳转到手机端项目
if ( $http_user_agent ~* "(midp|ipad|Android|iPhone|windows mobile|Windows Phone|windows ce|UC|Kindle)" )
{
rewrite ^(.*)$ http://自己的域名d$uri redirect;(要加上 http://,不然跳转会报错)
}
location / {
proxy_pass http://127.0.0.1:3000;//改成自己要映射的路径和端口
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
7.3(小程序项目) wx.conf文件添加:
server {
listen 80 default_server;
server_name 自己的域名;
index index.php index.html index.htm default.php default.htm default.html;
root /usr/local/apache-tomcat-8.5.23/webapps;//修改成自己的路径
location / {
proxy_pass http://127.0.0.1:8081;//改成自己要映射的路径和端口
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
8.我这里只有一个ip和一个已解析的域名,但是有三个文件要配置不同域名,怎么办。
8.1
第一个办法就是通过使用宝塔面板之类的来进行添加站点,部署项目,这个又快又简单。
8.2
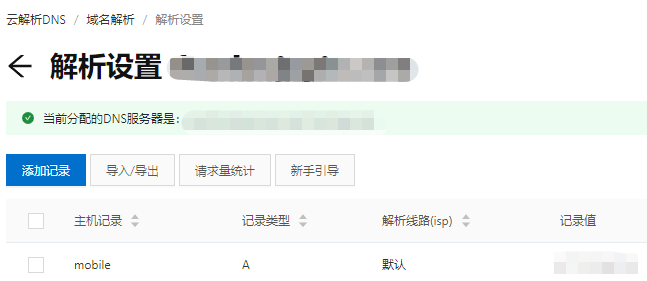
第二个办法就是在阿里云域名解析里多添加几个记录就行,主机记录随便填,记录值就是ip。

然后就在相对应文件里修改。比如我的外网ip是:123.123.123.123,对应解析的域名是:www.a.com
那我在mobile.conf文件设置的域名是:mobile.a.com
pc.conf文件设置的域名是:www.a.com
wx.conf文件设置的域名是:123.123.123.123(这里项目是小程序,所以本人用ip)
就这样,在浏览器里分别输入相对应域名就可以看到效果(亲测有效)。
(如果哪位大神还有更好解决的办法,请留言交流,转载请注明出处,十分感谢)




 浙公网安备 33010602011771号
浙公网安备 33010602011771号