微信小程序使用Painter生成海报
这里使用大佬已经封装好的Painter,它已经优化canvas的缺陷和兼容安卓与ios,具体可以去看下
Painter地址:https://github.com/Kujiale-Mobile/Painter
一。使用
1.把Painter的demo下载后,把components里的painter文件包提取出来放到自己的组件里面

2.把palette文件包里的card.js提取出来放到自己的项目里

3.调用Painter的 .json 文件引入

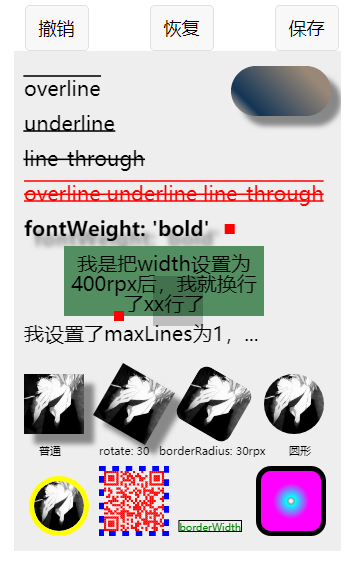
如果要改成自己的海报的样式话,则可以根据原来的效果图修改下原来的card.js文件
export default class LastMayday {
palette(data) {
let obj = {
width: '655rpx',
height: '982rpx',
background: '#FFF',
views: [
{
type: 'image',
url: data.bg,
css: {
width: '655rpx',
height: '982rpx',
},
},
{
type: 'image',
url: data.code,
css: {
width: '170rpx',
height: '170rpx',
top: '667rpx',
left: '240rpx',
},
},
{
type: 'text',
text: '邀请码:' + data.invite,
css: {
width:'330px',
top: '858rpx',
fontSize: '26rpx',
color: '#FFFFFF',
},
},
{
type: 'text',
text: '扫描或长按二维码识别登陆',
css: {
left: '160rpx',
top: '940rpx',
fontSize: '28rpx',
color: '#FFFFFF',
},
},
],
}
return obj;
}
}
调用Painter的.js文件修改为





 浙公网安备 33010602011771号
浙公网安备 33010602011771号