js声明变量
格式:关键字+空格+变量名
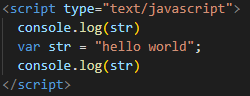
关键字 var(ES5)

我们也可以在声明的时候给变量默认值

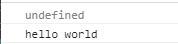
而新声明的变量本身就具有默认值,默认值为undefined

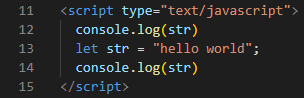
关键字 let(ES6)

关键字var和关键字let都是用来声明变量的,他们之间还是有很大的区别
1.var可以重复声明变量,let不能重复声明


2.var有变量提升,let没有变量提升




因为var有变量提升,相当于

而let没有变量提升,所以let声明的变量只能在声明之后使用
3.let的暂时性死区
因为let没有变量提升,所以let声明的变量只能在声明之后使用,而该变量生命前的区域,就成为该变量的暂时性死区
4.let的块级作用域
在ES5中只有函数作用域和全局作用域,没有块级作用域,所以{}限定不了var声明变量的访问范围。
{ var str = "hello world"; } console.log(str); // hello world
在ES6中,let可以让变量拥有自己的作用域,及块级作用域,也就是说let声明的变量只能在当前作用域使用
{ let str = "hello world"; } console.log(str); // str is not defined




 浙公网安备 33010602011771号
浙公网安备 33010602011771号