SpringCloud微服务实战——搭建企业级开发框架(四十六):【移动开发】整合uni-app搭建移动端快速开发框架-环境搭建
近年来uni-app发展势头迅猛,只要会vue.js,就可以开发一套代码,发布移动应用到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。凭借着此跨平台的特性,吸引了大批公司和开发者的青睐,据官网显示目前其有900万开发者、数百万应用、12亿手机端月活用户、数千款uni-app插件。
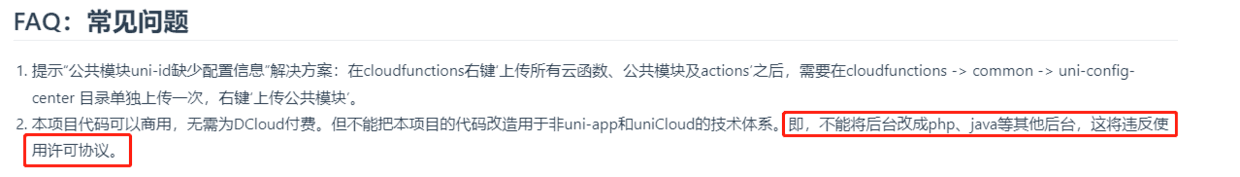
正如优秀的软件设计一样,uni-app把一些移动端常用的功能做成了独立的服务或者插件,我们在使用的时候只需要选择使用即可。但是在使用这些服务或者插件时一定要区分其提供的各种服务和插件的使用场景,例如其提供的【uni-starter快速开发项目模版】几乎集成了移动端所需的所有基础功能,使用非常方便,但是其许可协议只允许对接其uniCloud的JS开发服务端,不允许对接自己的php、java等其他后台系统。

然而,我们的后台是java,因此,只能自己做一个类似于【uni-starter快速开发项目模版】的快速开发项目模板。好在【uni-starter快速开发项目模板】也是将uni-app提供的一些插件组合在一起的,尽管不能直接使用uni-starter,但是我们可以使用相同的插件来实现对应的功能。参考日常移动端开发及uni-starter提供的功能,我们要实现的移动端快速开发项目模板应包含以下基本功能:
- 权限认证,获取token,token过期自动刷新
- 登录注册(用户名密码登录、手机号验证码登录、APP一键登录、微信登录、微信小程序登录、微信公众号内登录)
- 退出登录、账号注销
- 个人信息修改(修改密码、忘记密码、头像更换、昵称修改)
- App升级
- 消息推送开关(app)、清除缓存(app)
- 指纹解锁(app)、人脸解锁(app)
- 多语言切换
- 隐私权限 授权弹框
- 权限引导
一、新建uni-app项目
原则上你可以使用任何编写vue的代码编辑器来编写uni-app项目代码,但是为了使用uni-app官方提供的便捷性,这里我们选择使用官方开发工具HBuilderX来进行uni-app项目的开发。
1、下载HBuilderX并安装
2、在HBuilderX中依次点击:文件 -> 新建 -> 项目

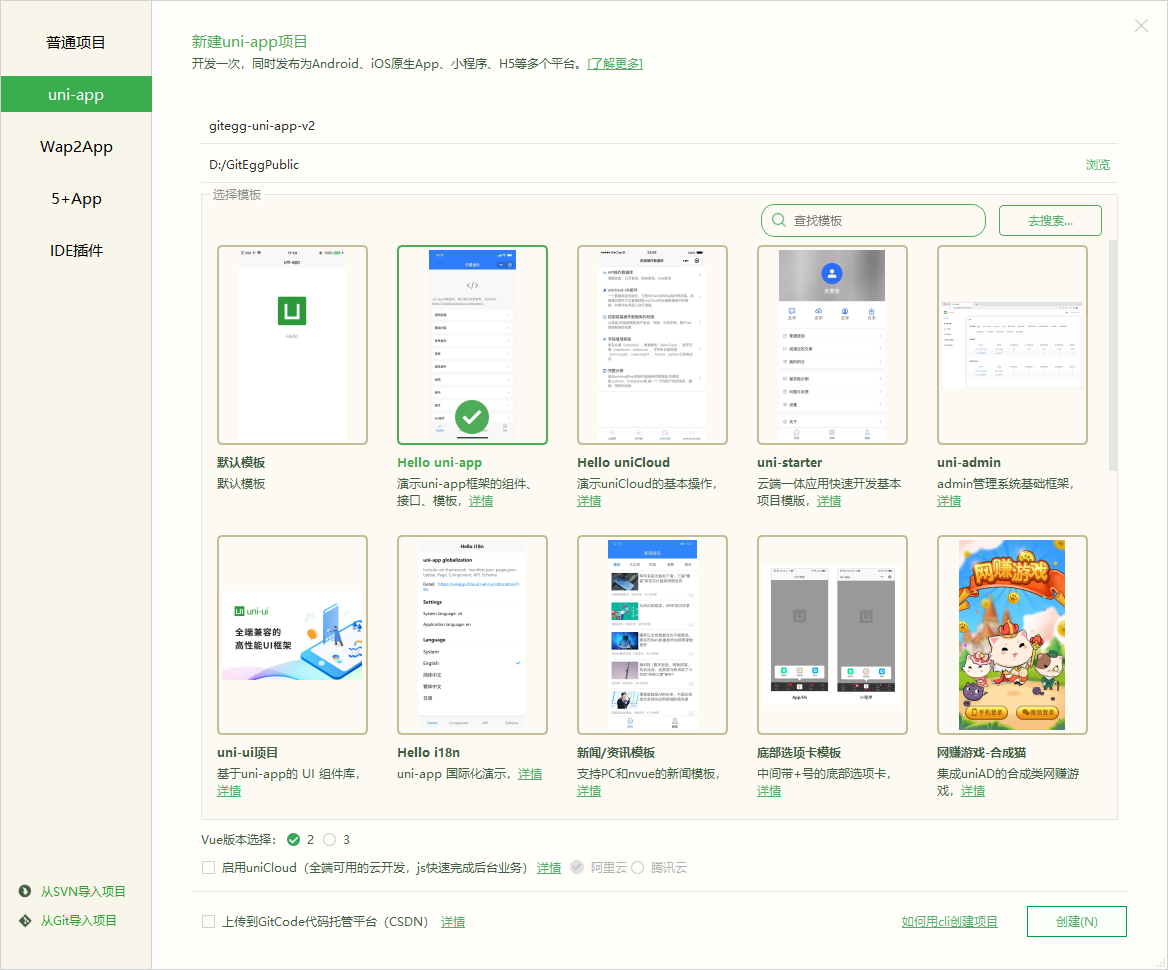
在这里,我们选择Hello uni-app项目,其中有丰富的演示和接口模板,如果项目不需要可以进行删除。填写项目名称,选择Vue版本,自己根据项目情况选择使用Vue2还是Vue3。因为我们不使用uniCloud,使用的是自己的Java后台,所以这里不需要启用uniCloud。以上信息填完之后点击创建项目,就可以在项目列表中看到我们刚刚新建的项目了。

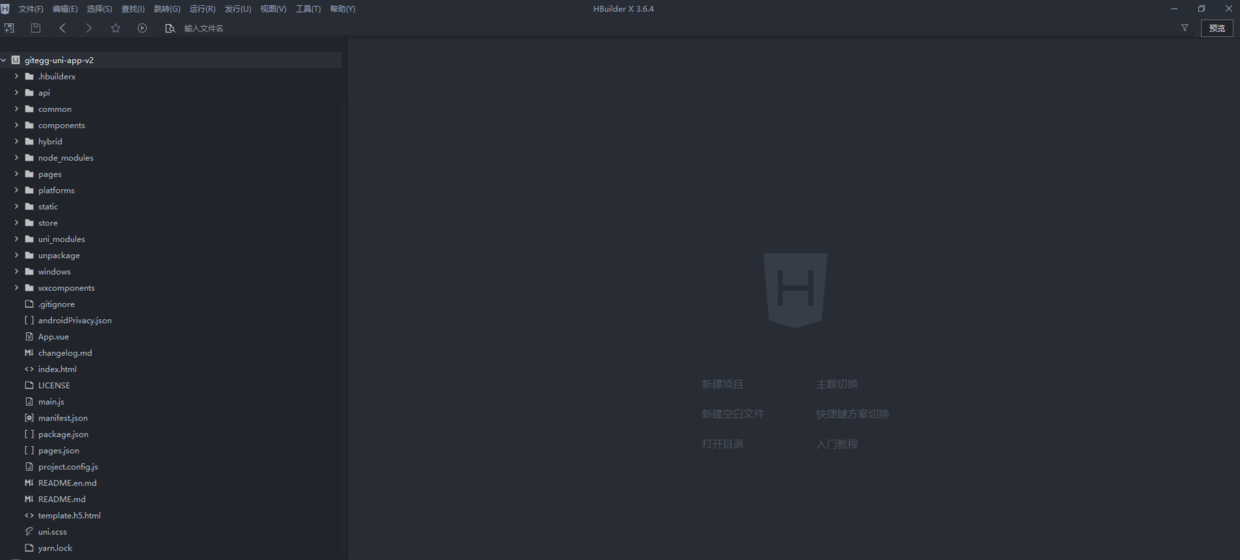
3、配置uni-app基础信息:双击manifest.json文件可以打开uniapp基础信息配置界面,这里不详细描述,具体配置及说明请参考官方文档

以上配置完成之后,基本可以在手机模拟器中查看uni-app的官方示例了。
二、安装手机模拟器
在开发过程中,我们需要对界面进行调试预览,这时候需要用到手机模拟器(当然也可以直接插上数据线运行到手机预览),IOS和Android都有对应的手机模拟器,IOS手机模拟器目前只有官方版本,并且需要运行在MAC系统;Android有官方版手机模拟器也有非官方版,但是在之前使用过程中,官方版用着非常卡,需要调整优化很多参数,非常麻烦,反而非官方版,很多是针对手游做过优化的,使用很方便,这里使用夜神模拟器为例,介绍HBuilder如何连接手机模拟器预览调试。
1、下载安装手机模拟器 (到官网下载,这里不能直接放地址)
2、正常按照步骤安装模拟器,安装成功后,启动并开启“开发者选项”菜单,打开USB调试模式。
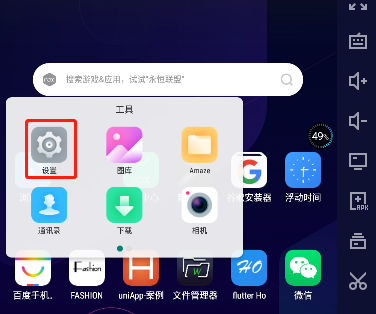
- 打开模拟器中的设置
![image.png]()
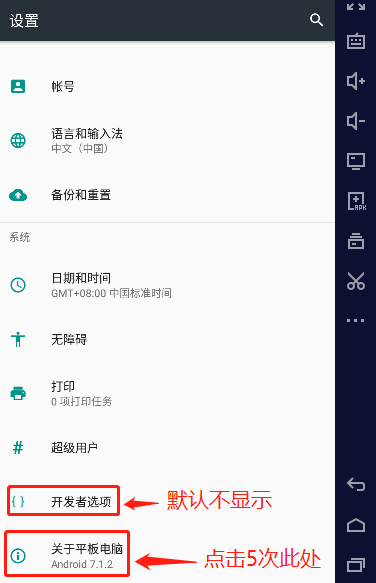
- “开发者选项”菜单 默认不展示,需点击最下面的版本号5次,就会显示“开发者选项”菜单
![image.png]()
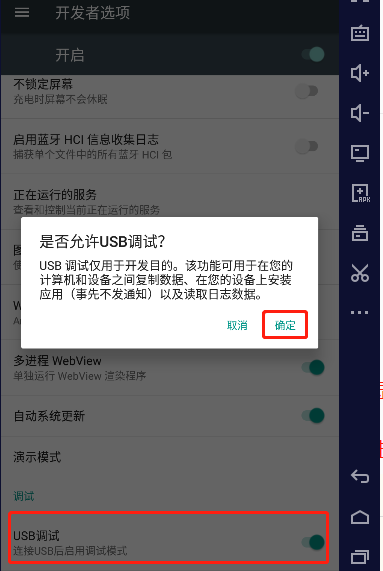
- 点击“开发者选项”,开启“USB调试”
![image.png]()
3、配置HbuilderX连接手机模拟器
adb(Android Debug Bridge)是Android SDK中的工具,使用此工具,您可以直接操作和管理Android模拟器或真实的Android设备。要连接夜神模拟器,我们需要用到夜神模拟器安装目录下的nox_adb.exe文件。
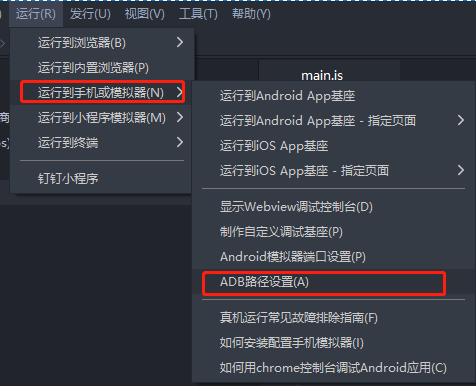
- 在HbuilderX的菜单栏中依次点击:运行 -> 运行到手机或模拟器 -> ADB路径设置,将adb路径修改为夜神模拟器安装目录下的路径,我这里是 D:/Program Files/Nox/bin/nox_adb.exe ,同时修改Android模拟器端口为62001。
![image.png]()
![image.png]()
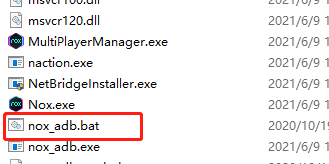
- 配置好之后,连接到模拟器需要执行命令 ./nox_adb.exe connect 127.0.0.1:62001,我们可以在 ./nox_adb.exe文件所在的目录建立一个.bat命令的快捷方式,放在桌面,每次使用的时候,双机此.bat快捷方式即可。

nox_adb.bat内容:
.\nox_adb.exe connect 127.0.0.1:62001
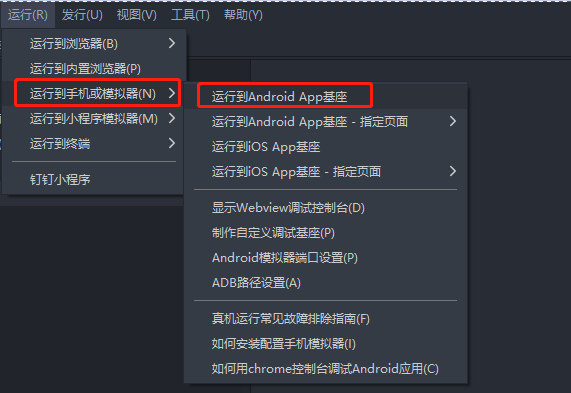
- 运行了nox_adb.bat命令之后,就可以通过HbuilderX将我们前面新建的uni-app项目运行到手机模拟器中预览了。依次点击 运行 -> 运行到手机或模拟器 -> 运行到Android App基座。
![image.png]()
- 此时弹出框会显示我们已连接的模拟器,点击运行,HBuilderX就可以自动打包app发布到模拟器中运行,并可以在HBuilderX控制台查看运行日志。
![image.png]()
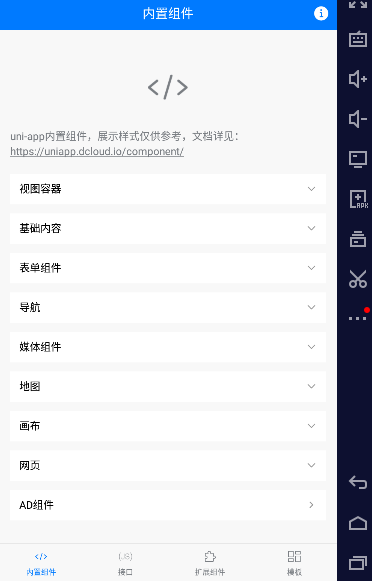
- 点击运行之后,在夜神模拟器中就可以看到uni-app自动安装并打开,我们就可以在里面预览调试我们的移动应用了。
![image.png]()
此篇介绍了为何需要自己搭建uni-app快速开发框架、快速开发框架需要包含哪些基本功能、以及如何从零搭建uni-app的开发和测试环境。后续将根据需要的基本功能,介绍每个功能的详细搭建过程和步骤。










 浙公网安备 33010602011771号
浙公网安备 33010602011771号