Android开发使用Glide获取图片背景色淡绿色解决办法
在Android开发中,常用的加载图片工具有,Glide,Picasso,Fresco,其中Glide和Picasso使用方法极为相似,相对于Picasso来说,Glide加载图片更为迅速,内存占用更小等优点,但图像呈现和图像质量略逊一筹,而Fresco还未曾使用,对此不作评价。
首先集成Glide,因为项目用的是这个版本,所以就以此版本为例
如果想看最新版Glide,,,,,传送门
compile 'com.github.bumptech.glide:glide:3.7.0'
修改布局代码,增加一个ImageView用来显示图片
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/ivTestImage"
android:layout_width="100dp"
android:layout_height="100dp"/>
</RelativeLayout>
在Activity获取图片
public class MainActivity extends AppCompatActivity {
private ImageView mivTestImage;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mivTestImage=(ImageView) findViewById(R.id.ivTestImage);
Glide.with(this).load("你的图片地址").into(mivTestImage);//获取图片资源
}
}
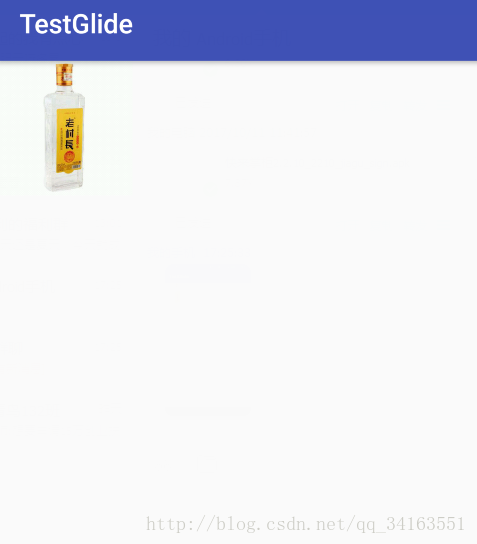
运行程序
明显看到这张图片的底色和周围的白色不一样,有点淡青色
(如图片未显示请检查AndroidManifest.xml文件中是否添加网络权限)
这就坑了,淡绿色,,,,,明明是白底怎么变成了淡绿色
以为是自己手贱加了底色,瞅瞅布局,没有添加底色,于是百度了一番。原来Glide默认的Bitmap格式是RGB_565,这也是导致在加载图片是可能变绿的罪魁祸首。RGB_565 代表8位RGB位图,而Picasso默认的Bitmap格式是ARGB_8888 代表32位RGB位图,位图位数越高代表其可以存储的颜色信息越多,图像也就越逼真,这也是Picasso图像质量更好的原因了
知道了原因也就可以动手改问题了,我们先新建一个类
public class GlideConfiguration implements GlideModule{
@Override
public void applyOptions(Context context, GlideBuilder builder) {
builder.setDecodeFormat(DecodeFormat.PREFER_ARGB_8888); //修改Bitmap格式为ARGB_8888
}
@Override
public void registerComponents(Context context, Glide glide) {
}
}
然后在你的AndroidManifest.xml文件中注册改类
<meta-data
android:name="你的包名.GlideConfiguration"
android:value="GlideModule"/>
不要以为这样就万事大吉了,虽然这样能解决部分机型问题(魅蓝,魅族部分,小米,红米部分机型),但还有一部分机型未能解决,如荣耀8青春版…….
如何解决呢?很简单,在使用Glide缓存图片时,增加
diskCacheStrategy(DiskCacheStrategy.SOURCE)
//查有道翻译了一下,大概意思是将图片完整缓存
完整代码如下
public class MainActivity extends AppCompatActivity {
private ImageView mivTestImage;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mivTestImage=(ImageView) findViewById(R.id.ivTestImage);
Glide.with(this).load("你的图片地址").diskCacheStrategy(DiskCacheStrategy.SOURCE).into(mivTestImage);
}
}
运行程序就可以发现底色变成白色了,终于正常了。。。。
GitHub完整代码:https://github.com/cuiyongtao/TestGlide
————————————————
版权声明:本文为CSDN博主「cyt_victory」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_34163551/article/details/78217582





 浙公网安备 33010602011771号
浙公网安备 33010602011771号