jQuery创建、删除和修改html标签
1.在父标签内创建子标签,新创建的子标签放在父标签最下面
$(parent).append(son)、$(son).appendTo(parent)
<div class="d"> <h3>hello div</h3> </div> <button onclick="myClick()">点我</button> <script> function myClick() { //$('.d').append('<p>hello p</p>'); 直接一步创建子标签和子标签的内容 var $ele=$('<p>'); //等号左边为jQuery创建变量,右边为创建标签p,$('<p></p>')可简写为$('<p>') $ele.html('hello p'); //给新创建的标签设置html内容 $('.d').append($ele); //使用append添加,父标签在前,子标签在后 //$ele.appendTo('.d') 使用appendTo添加,子标签在前,父标签在后 } </script>
点击按钮会在div中的h3标签下面生成一个段落,段落内容为p标签内的文本

2.在父标签内创建子标签,新创建的子标签放在父标签最上面
$(parent).prepend(son)、$(son).prependTo(parent)
<div class="d"> <h3>hello div</h3> </div> <button onclick="myClick()">点我</button> <script> function myClick() { //$('.d').prepend('<p>hello p</p>'); var $ele=$('<p>'); $ele.html('hello p'); $('.d').prepend($ele); //$ele.appendTo('.d') } </script>
点击按钮会在div中的h3标签上面生成一个段落,段落内容为p标签内的文本

3.创建兄弟标签,新创建的标签放在指定标签下面
$(brother).after(newbrother)、$(newbrother).insertAfter(brother)
<div class="d"> <h3>hello div</h3> </div> <button onclick="myClick()">点我</button> <script> function myClick() { //$('.d').after('<p>hello p</p>'); var $ele=$('<p>'); $ele.html('hello p'); $('.d').after($ele); //$ele.insertAfter('.d') } </script>
4.创建兄弟标签,新创建的标签放在指定标签上面
$(brother).before(newbrother)、$(newbrother).insertBefore(brother)
<div class="d"> <h3>hello div</h3> </div> <button onclick="myClick()">点我</button> <script> function myClick() { //$('.d').before('<p>hello p</p>'); var $ele=$('<p>'); $ele.html('hello p'); $('.d').before($ele); //$ele.insertBefore('.d') } </script>
5.用新创建标签替换原有标签
$(old).replaceWith(new)
<div class="d"> <h3>hello div</h3> </div> <button onclick="myClick()">点我</button> <script> function myClick() { var $ele=$('<p>'); $ele.html('hello p'); $('.d').replaceWith($ele); } </script>
6.删除和清空标签
$('.d').empty():清空选择标签的文本和下属标签,但是该标签本身还存在
$('.d').remove():直接删除本标签及所有文本和下属标签
<div class="d"> hello <h3>hello div</h3> </div> <button onclick="myClick()">点我</button> <script> function myClick() { var $ele=$('<p>'); $ele.html('hello p'); $('.d').empty();//清空div标签下的文本和和h3标签,但div标签还存在 //$('.d').remove();删除div标签及所有下属内容 } </script>
7.复制标签
$('.d').clone()
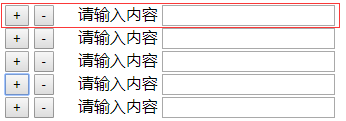
<div> <button onclick="add(this)">+</button> <button onclick="del(this)">-</button>     <input type="text"> </div> <script> function add(self) { var $ele=$(self).parent().clone(); $(self).parent().after($ele); } function del(self) { $(self).parent().remove(); }
最开始只有一行,点击加号按钮则增加一行,点击减号按钮则删除一行。

在使用复制功能时,绑定的事件一定要通过this指定当前标签,因为随着克隆标签的进行,原本的标签数量会变多
<p>hello p</p> <button onclick="add()">click me</button> <script> function add() { var $ele=$('p').clone(); $('p').after($ele) }
最开始,按钮点击一次、两次的效果,而点击三次则会出现42个段落。



而修改成如下代码,则每次点击按钮只会增加一行。
<p>hello p</p> <button onclick="add(this)">click me</button> <script> function add(self) { var $ele=$(self).prev().clone(); $(self).prev().after($ele) } </script>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号