v-if指令 : 类似于 if( a ){ b } 当 a 为真 , 执行b ,否则不执行b
最简单的 效果图:

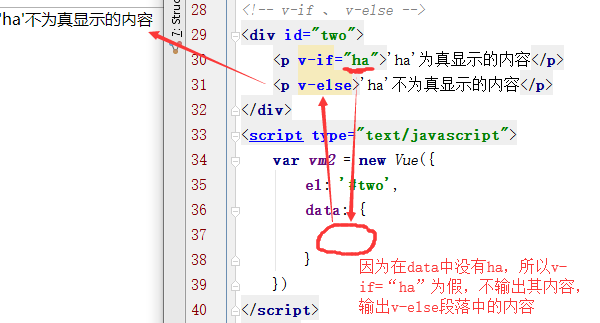
v-if 、 v-else
中等的效果图:

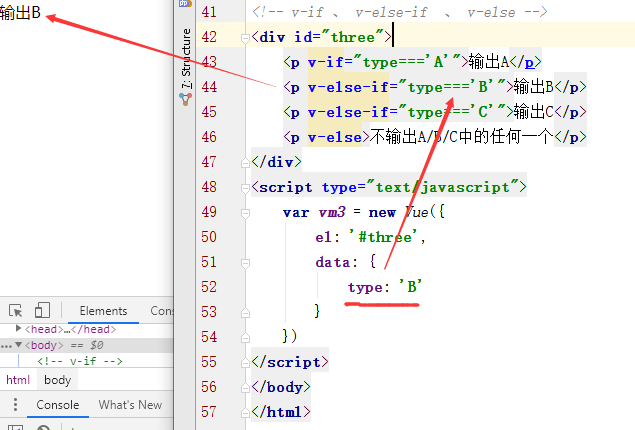
v-if 、 v-else-if 、v-else
复杂点的效果图:

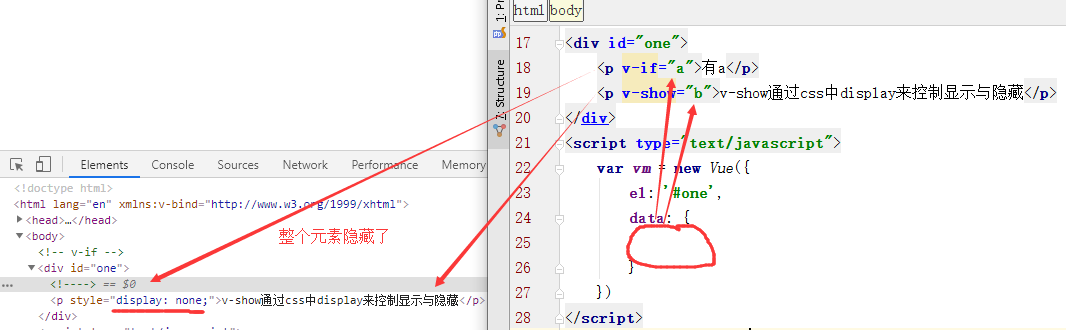
v-show (通过控制css中display来切换)和 v-if : 频繁切换用 v-show较好, 运行条件很少改变用v-if较好。
效果图:

代码:
<!DOCTYPE html> <html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title></title> <link type="text/css" rel="stylesheet" href=" "/> <style type="text/css"> * { margin: 0; padding: 0; } </style> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <!-- v-if --> <div id="one"> <p v-if="a">有a</p> <p v-show="b">v-show通过css中display来控制显示与隐藏</p> </div> <script type="text/javascript"> var vm = new Vue({ el: '#one', data: { } }) </script> <!-- v-if 、 v-else --> <div id="two"> <p v-if="ha">'ha'为真显示的内容</p> <p v-else>'ha'不为真显示的内容</p> </div> <script type="text/javascript"> var vm2 = new Vue({ el: '#two', data: { } }) </script> <!-- v-if 、 v-else-if 、 v-else --> <div id="three"> <p v-if="type==='A'">输出A</p> <p v-else-if="type==='B'">输出B</p> <p v-else-if="type==='C'">输出C</p> <p v-else>不输出A/B/C中的任何一个</p> </div> <script type="text/javascript"> var vm3 = new Vue({ el: '#three', data: { type: 'B' } }) </script> </body> </html>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号