重点: filter: drop-shadow(上下左右位置,颜色) 这个可以复制图形, 哈哈哈。
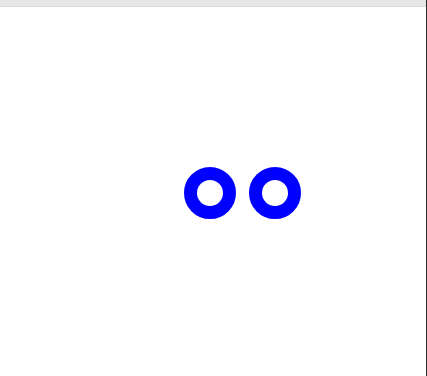
1.效果图: 效果地址:https://scrimba.com/c/c664NvUp

2.HTML code:
<div class="main"></div>
CSS code:
html, body { margin: 0; padding: 0; } /* 设置所有元素中的width、height包括border、padding、content */ *{ box-sizing: border-box; } body{ height: 100vh; display: flex; justify-content: center; align-items: center; font-size:13px; } .main{ width: 4em; height: 4em; border: 1em solid blue; border-radius: 50%; /*filter: drop-shadow(上下左右位置,颜色)*/ filter: drop-shadow(5em 0 0 blue) /* 自己想办法居中 , 哈哈哈 */ }


 浙公网安备 33010602011771号
浙公网安备 33010602011771号