easyui datebox添加清空按钮
easyui中使用datebox遇到过一点问题,如下
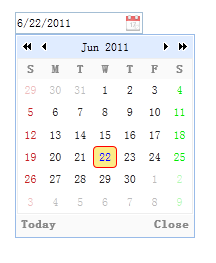
easyui中datebox样式默认如下:

这个datebox一旦选中一个日期之后,没有办法清除,对datebox扩展如下:
1 var clearDateBox = "startTime,endTime".split(","); 2 $(function(){ 3 //日期框增加清空按钮 4 var buttons = $.extend([], $.fn.datebox.defaults.buttons); 5 buttons.splice(1, 0, { 6 text: '清空', 7 handler: function(target){ 8 for(var i = 0; i <clearDateBox.length;i++){ 9 if(target.id == clearDateBox[i]){ 10 $('#'+clearDateBox[i]).datebox('clear'); 11 } 12 } 13 } 14 }); 15 for(var i = 0; i <clearDateBox.length;i++){ 16 $('#'+clearDateBox[i]).datebox({ 17 buttons: buttons 18 }); 19 } 20 //对datebox赋值一定要放在初始化之后 21 $("#startTime").datebox("setValue","2017-02-02"); 22 })
原理就是扩展easyui的datebox.defaults.buttons 调用datebox的clear方法
clearDateBox 变量存放的是页面上所有需要扩展的datebox的id
这里有一个需要注意的地方,就是如果自己对datebox扩展之后,同时在页面加载时要对datebox进行初始化赋值,赋值的操作一定要放到自己扩展的方法之后,否则赋值无法生效。
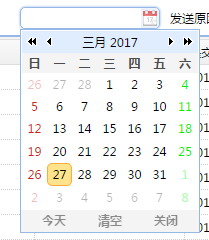
扩展之后的样式如下:
清空按钮可以清空已选择的datebox值。
posted on 2017-03-27 14:35 FlyHeLanMan 阅读(752) 评论(0) 收藏 举报





 浙公网安备 33010602011771号
浙公网安备 33010602011771号