模板引擎
JSP、Velocity、FreeMarker、Thymeleaf

SpringBoot推荐的Thymeleaf语法简单,功能更强大。
1,引入thymeleaf
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> <version>2.4.0</version> </dependency>
<properties> <!--切换thymeleaf版本--> <springboot-thymeleaf.version>3.0.9.RELEASE</springboot-thymeleaf.version> <!--布局功能的支持查询 thymeleaf3主程序 layout2以上版本--> <!--thymeleaf2 layout1--> <thymeleaf-layout-dialect.version>2.3.0</thymeleaf-layout-dialect.version> </properties>
2,Thymeleaf使用

只要我们把HTML页面放在classpath:/templates/,thymeleaf就能自动渲染
使用:
1)导入thymeleaf的名称空间,使用时会自动提示语法
<html lang="en" xmlns:th="http://www.thymeleaf.org">
2)使用thymeleaf语法
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF‐8"> <title>Title</title> </head> <body> <h1>成功!</h1> <!‐‐th:text 将div里面的文本内容设置为 ‐‐> <div th:text="${hello}">这是显示欢迎信息</div> </body> </html>
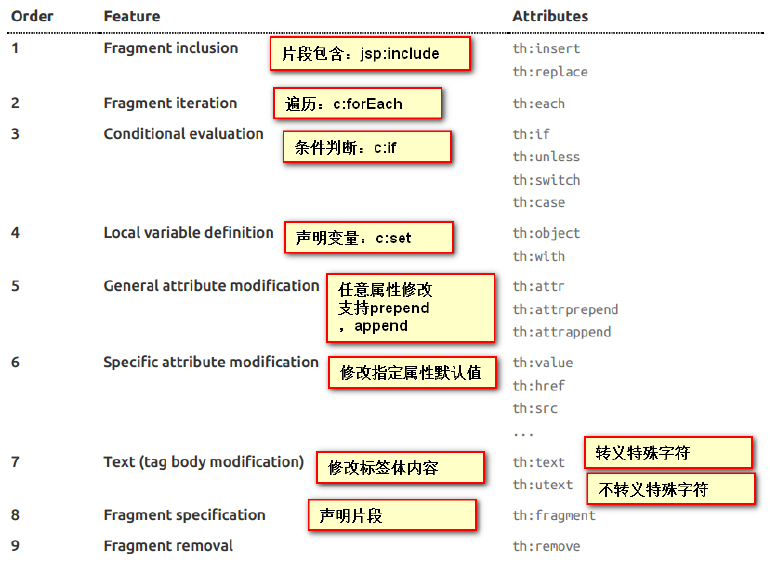
3,语法规则
1)th:text 改变当前元素里面的文本内容
th:任意html属性,来替换原生属性的值。

2)表达式
Simple expressions:(表达式语法) 1,Variable Expressions: ${...}:获取变量值;OGNL; 1)、获取对象的属性、调用方法 2)、使用内置的基本对象: #ctx : the context object. #vars: the context variables. #locale : the context locale. #request : (only in Web Contexts) the HttpServletRequest object. #response : (only in Web Contexts) the HttpServletResponse object. #session : (only in Web Contexts) the HttpSession object. #servletContext : (only in Web Contexts) the ServletContext object. ${session.foo} 3)、内置的一些工具对象: #execInfo : information about the template being processed. #messages : methods for obtaining externalized messages inside variables expressions, in the same way as they would be obtained using #{…} syntax. #uris : methods for escaping parts of URLs/URIs #conversions : methods for executing the configured conversion service (if any). #dates : methods for java.util.Date objects: formatting, component extraction, etc. #calendars : analogous to #dates , but for java.util.Calendar objects. #numbers : methods for formatting numeric objects. #strings : methods for String objects: contains, startsWith, prepending/appending, etc. #objects : methods for objects in general. #bools : methods for boolean evaluation. #arrays : methods for arrays. #lists : methods for lists. #sets : methods for sets. #maps : methods for maps. #aggregates : methods for creating aggregates on arrays or collections. #ids : methods for dealing with id attributes that might be repeated (for example, as a result of an iteration). 2,Selection Variable Expressions: *{...}:选择表达式:和${}在功能上是一样; 补充:配合 th:object="${session.user}: <div th:object="${session.user}"> <p>Name: <span th:text="*{firstName}">Sebastian</span>.</p> <p>Surname: <span th:text="*{lastName}">Pepper</span>.</p> <p>Nationality: <span th:text="*{nationality}">Saturn</span>.</p> </div> 3,Message Expressions: #{...}:获取国际化内容 4,Link URL Expressions: @{...}:定义URL; @{/order/process(execId=${execId},execType='FAST')} 5,Fragment Expressions: ~{...}:片段引用表达式 <div th:insert="~{commons :: main}">...</div> 6,Literals(字面量) Text literals: 'one text' , 'Another one!' ,… Number literals: 0 , 34 , 3.0 , 12.3 ,… Boolean literals: true , false Null literal: null Literal tokens: one , sometext , main ,… 7,Text operations:(文本操作) String concatenation: + Literal substitutions: |The name is ${name}| 8,Arithmetic operations:(数学运算) Binary operators: + , ‐ , * , / , %
实例:
controller
@RequestMapping("/success")
public String success(Map map){
map.put("hello","<h1>你好</h1>");
map.put("users", Arrays.asList("张三","lisi","王五"));
return "success";
}
success.html页面
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>success</title> </head> <body> <h1>成功</h1> <div> <!--转义--> <p th:text="${hello}"></p> <!--不转义--> <p th:utext="${hello}"></p> </div> <br> <h2 th:each="user:${users}" th:text="${user}"></h2> <hr/> <h2> <!--行内写法: 转义:[[${}]] 不转义:[(${})]--> <span th:each="user:${users}">[[${user}]]</span> </h2> </body> </html>
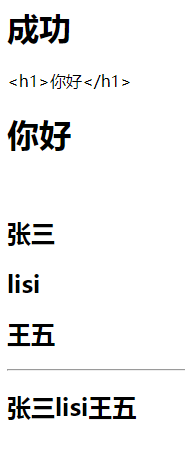
效果


 posted on
posted on
