vue2.0 部分学习截图
网络视频教材教的不错,截图复习记录一下:









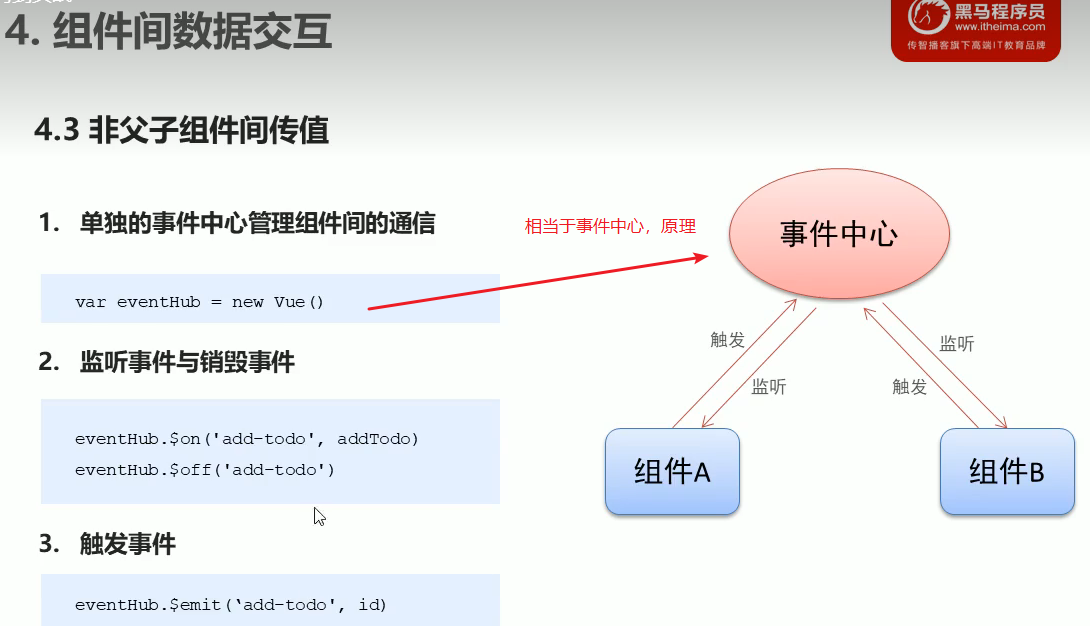
组件平级之间的传值

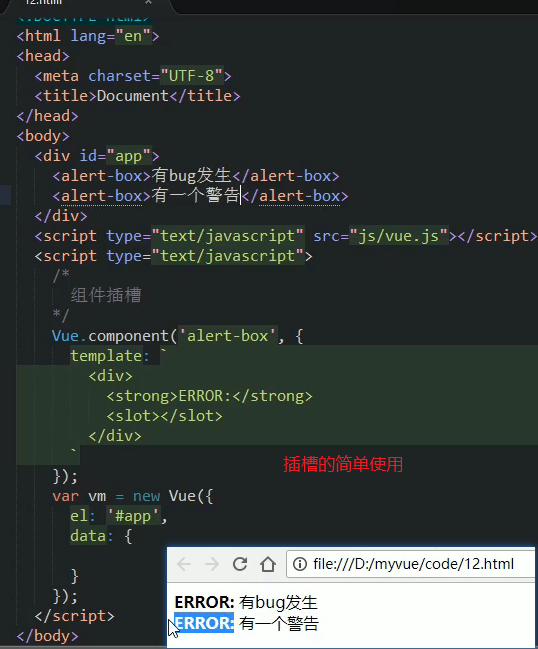
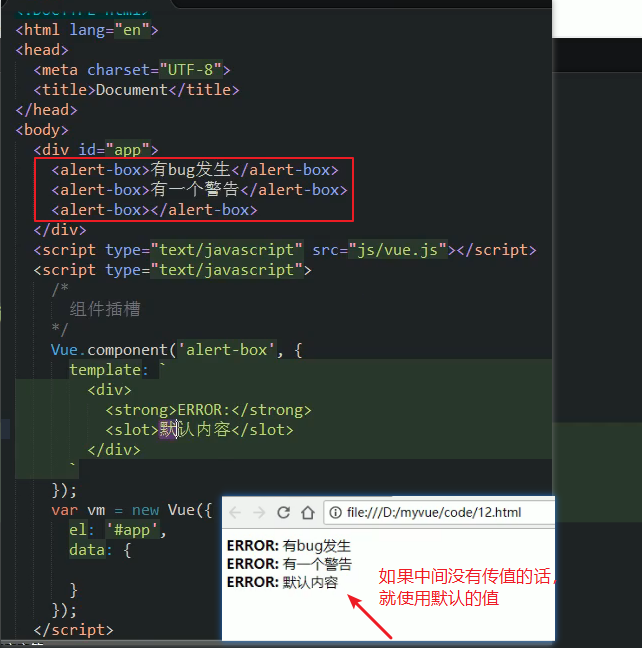
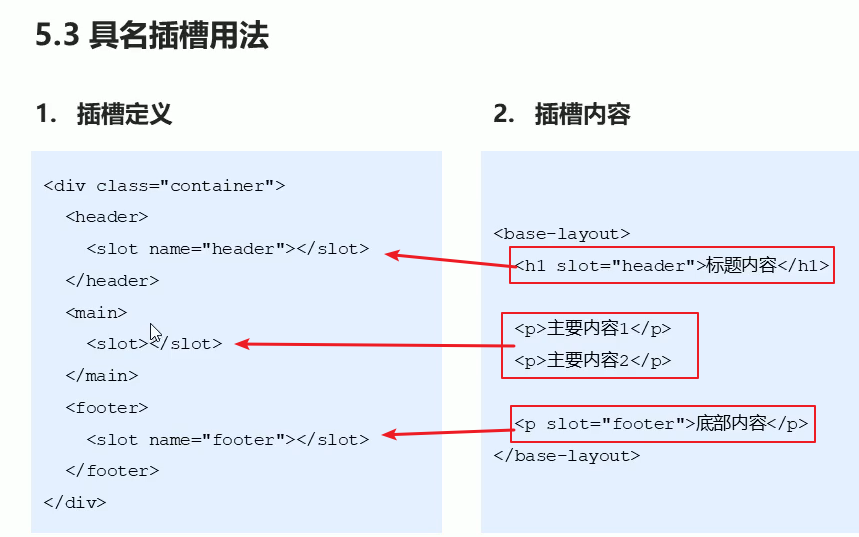
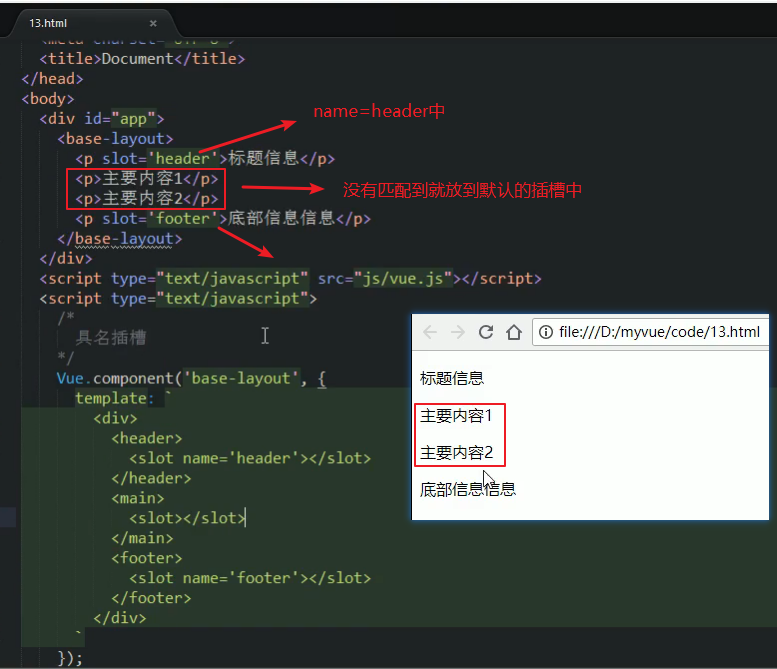
Slot插槽




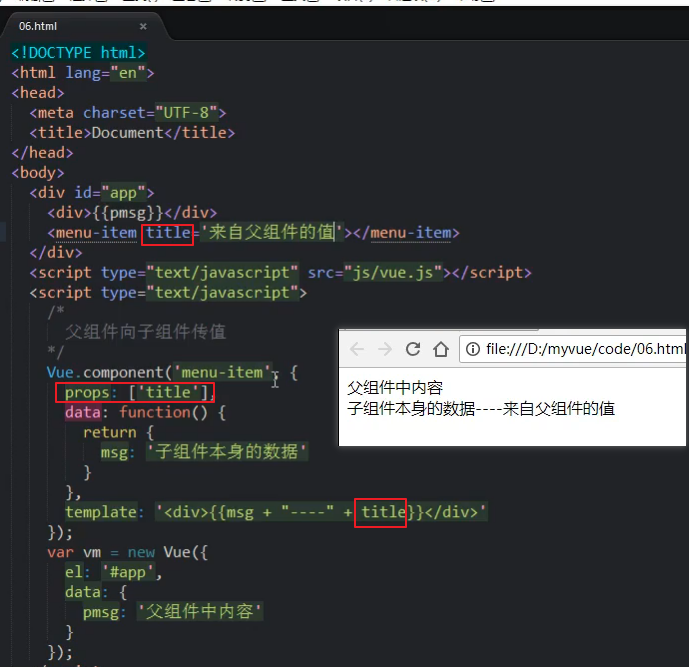
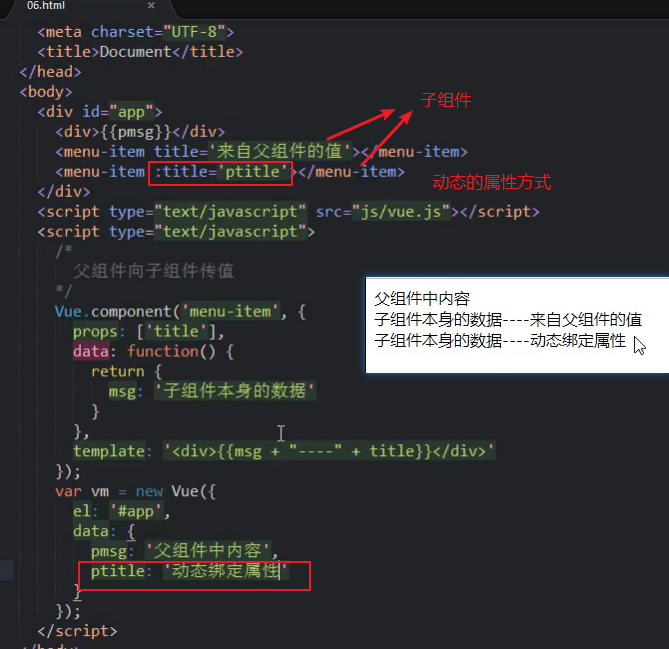
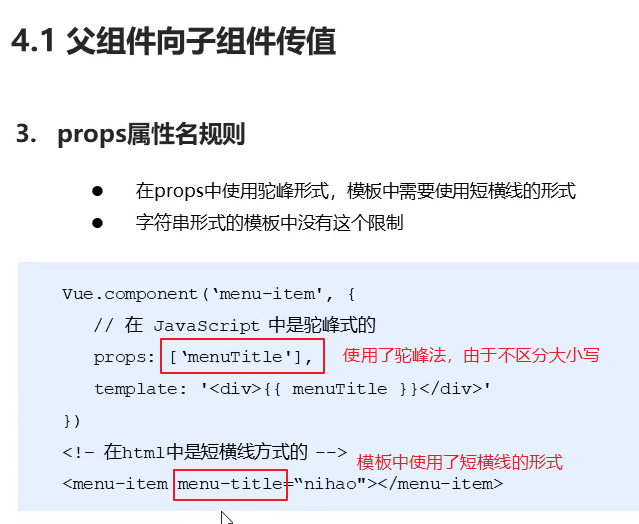
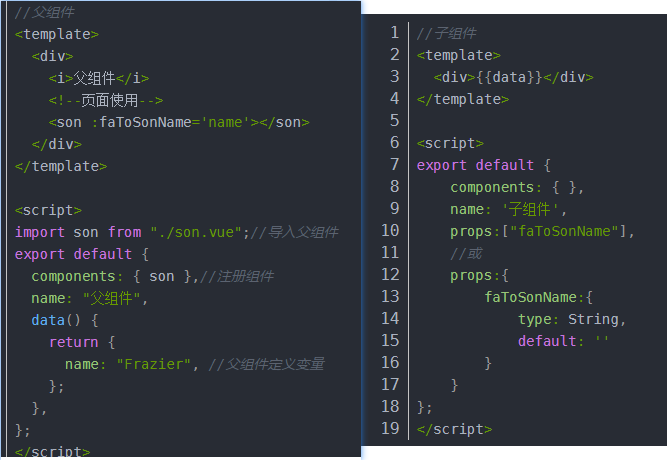
父传子

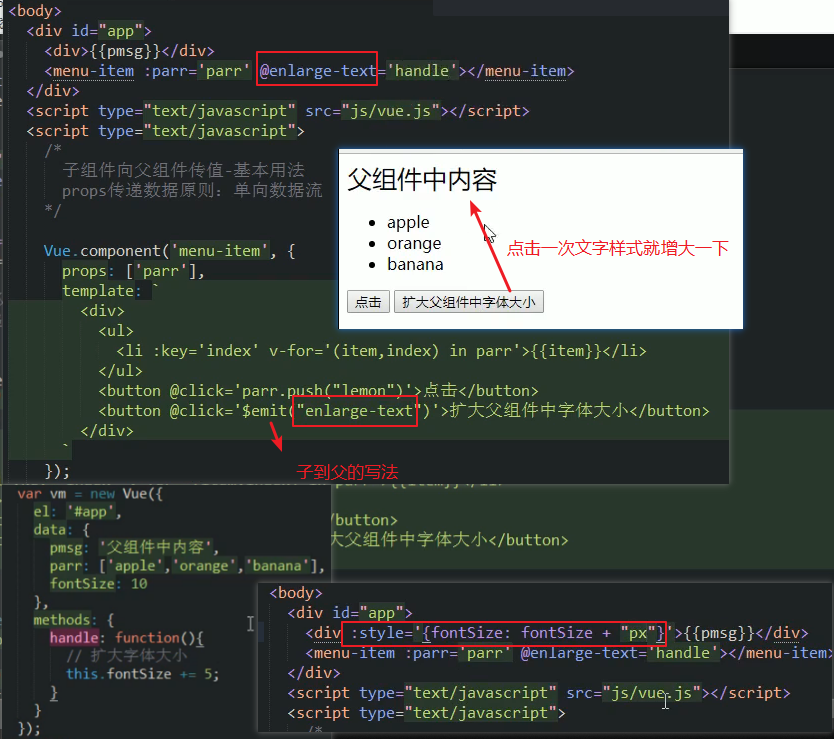
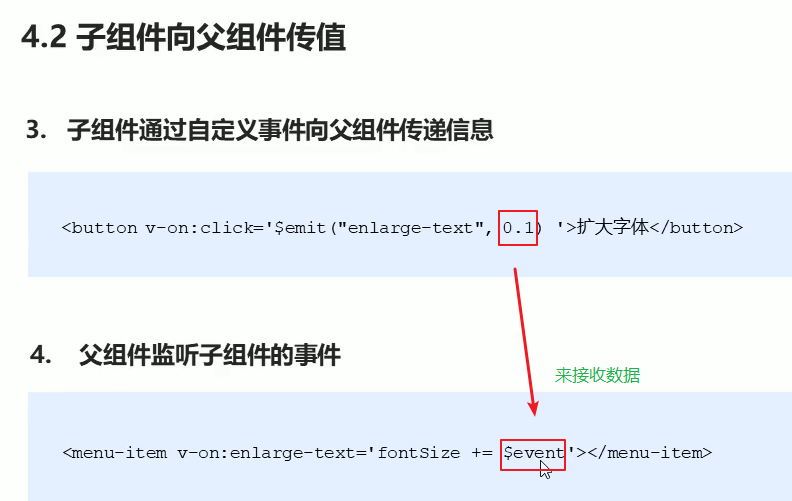
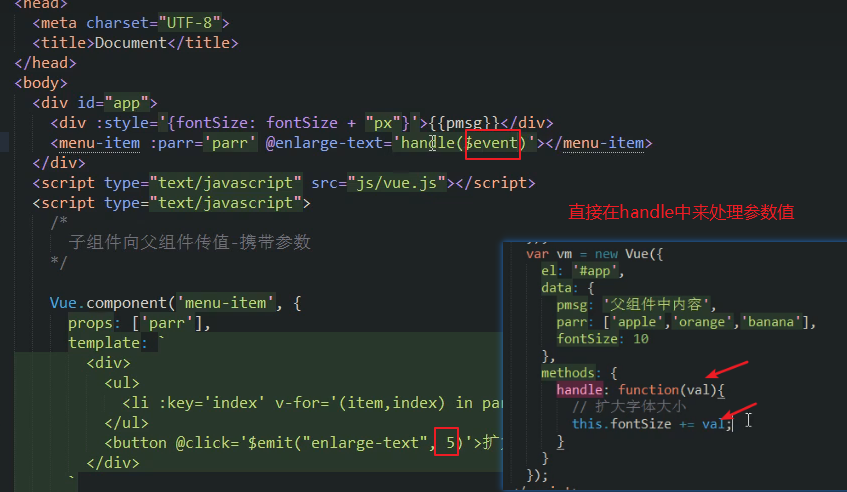
子传父

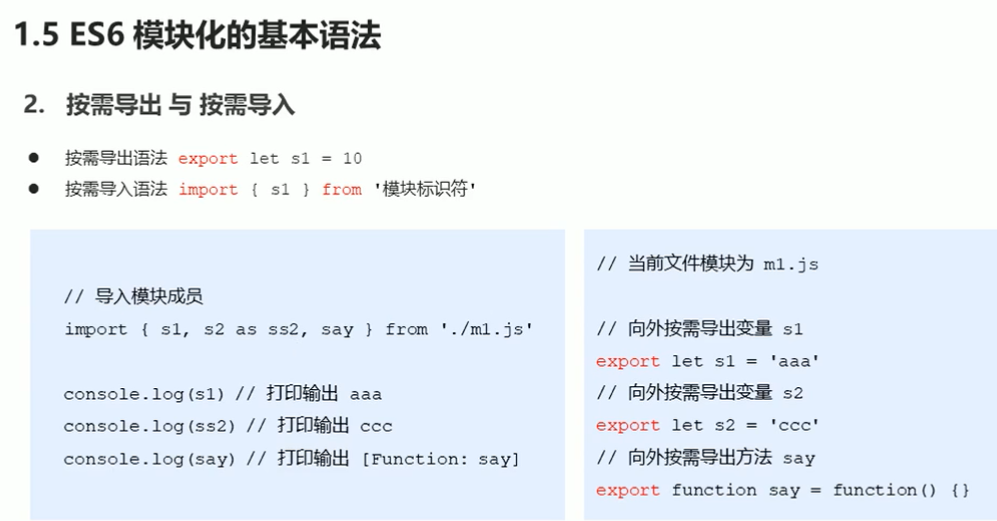
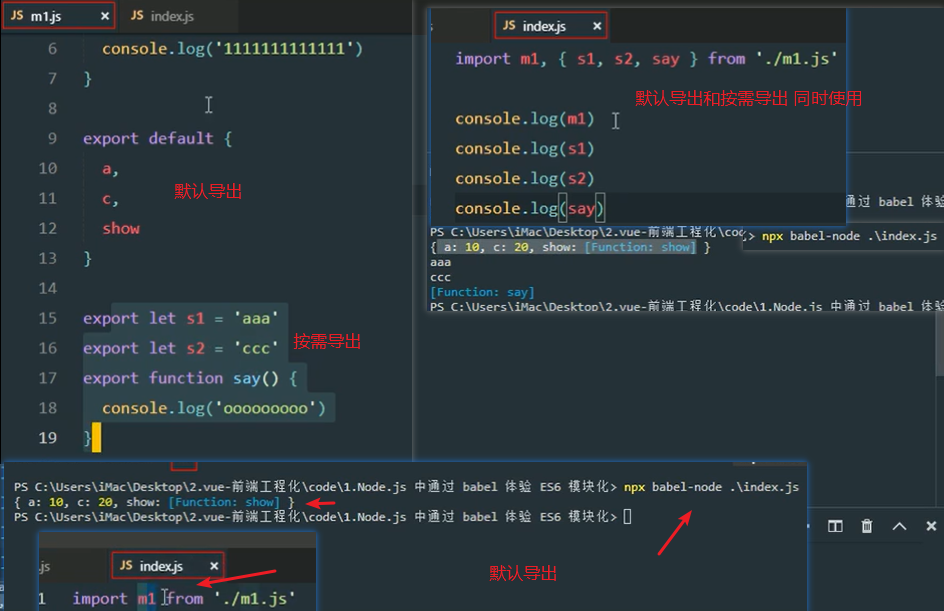
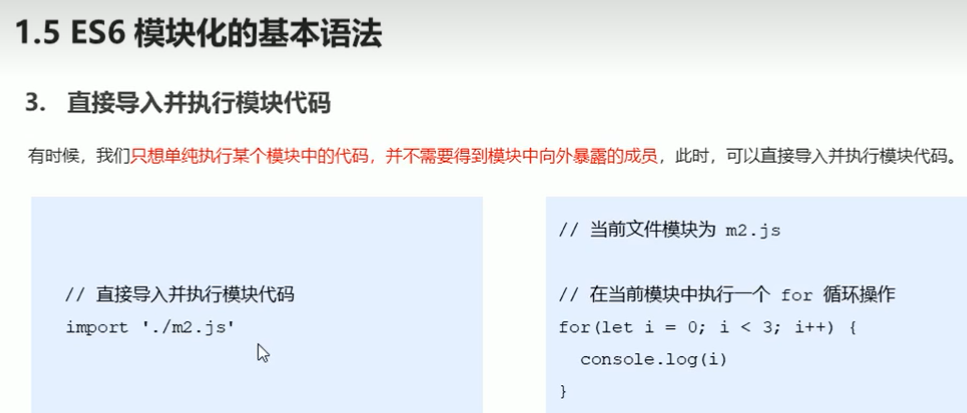
es6导入导


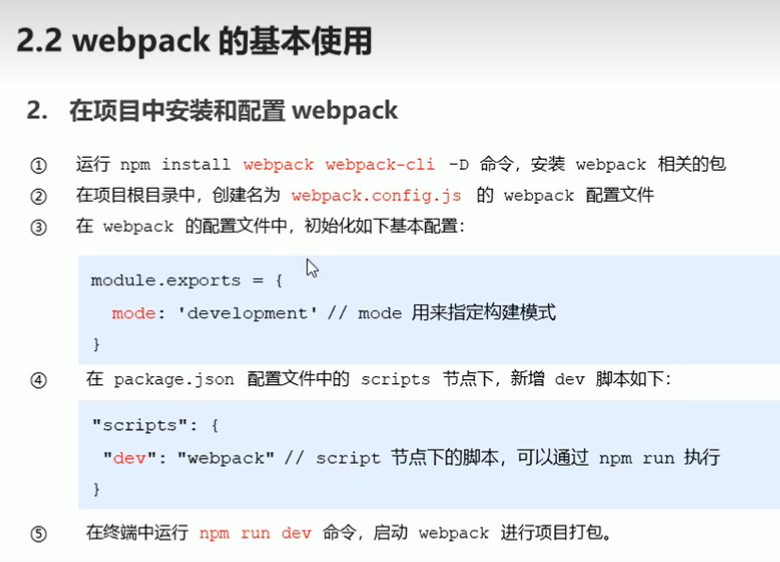
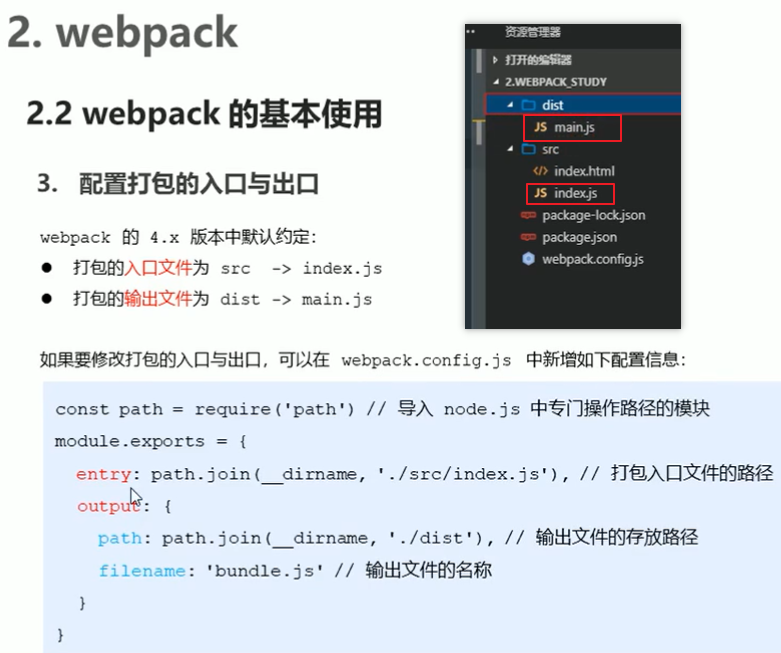
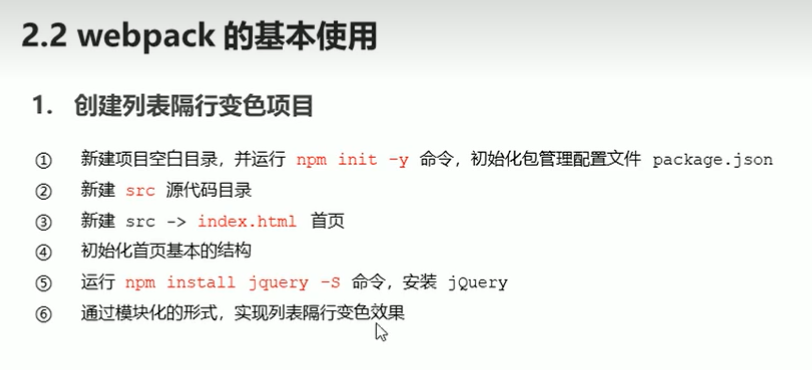
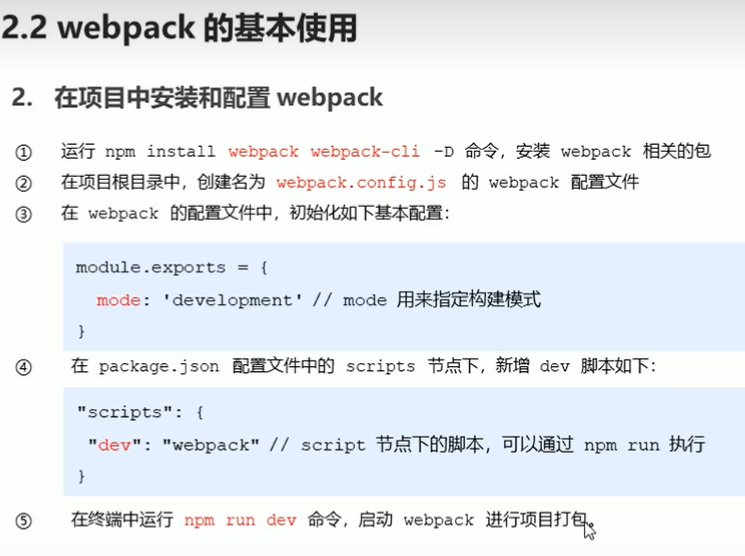
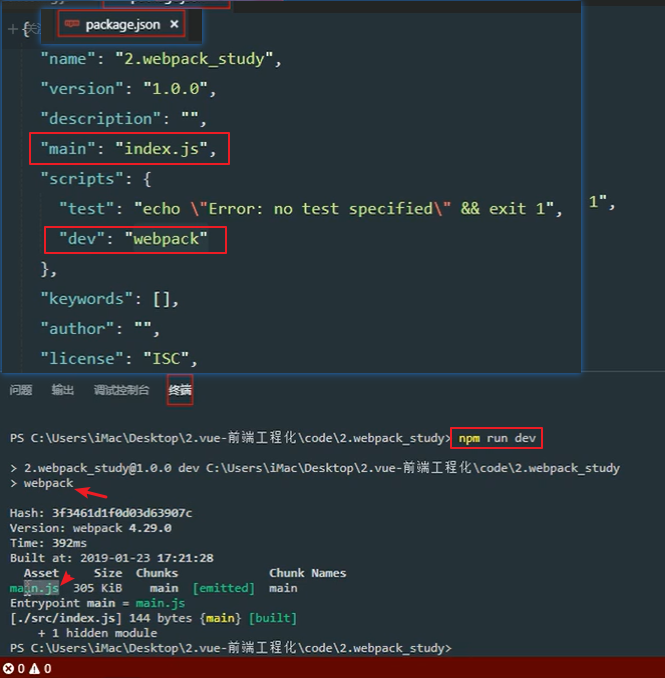
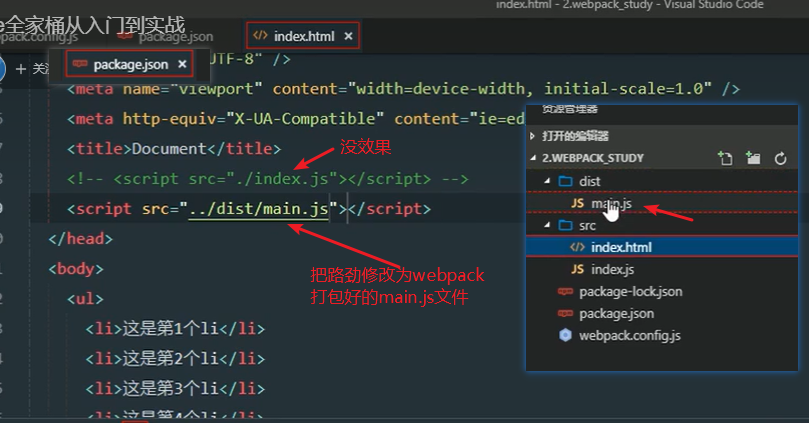
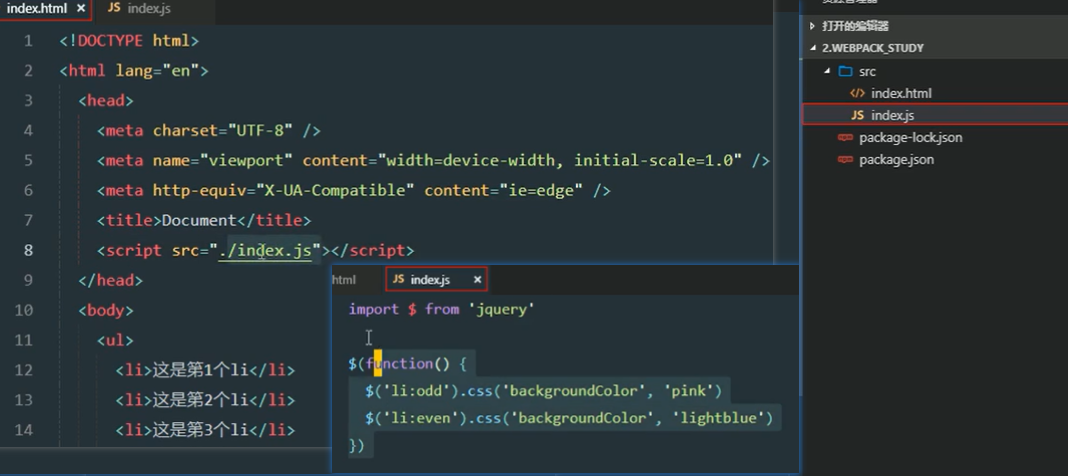
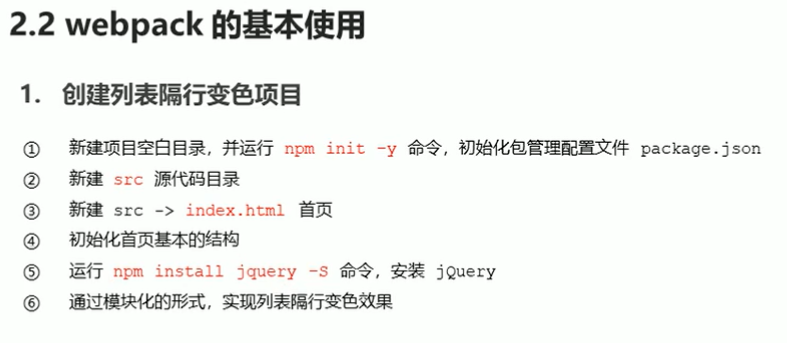
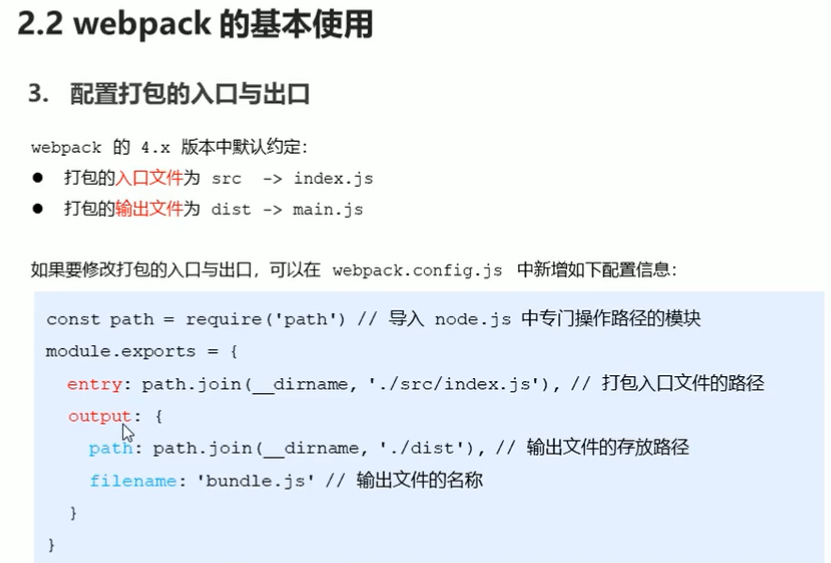
webpack基本使用



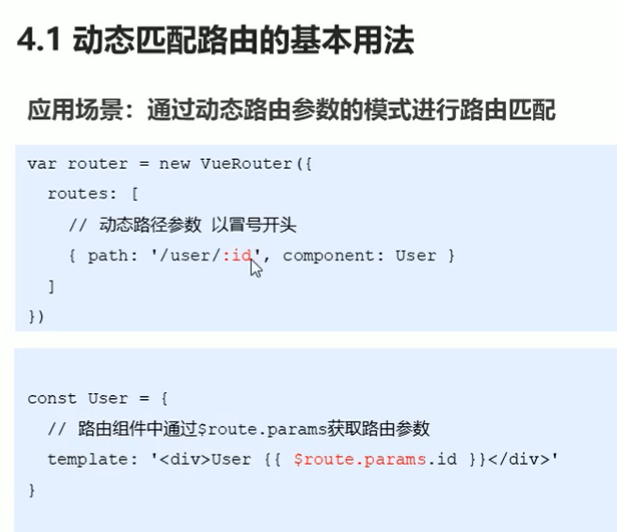
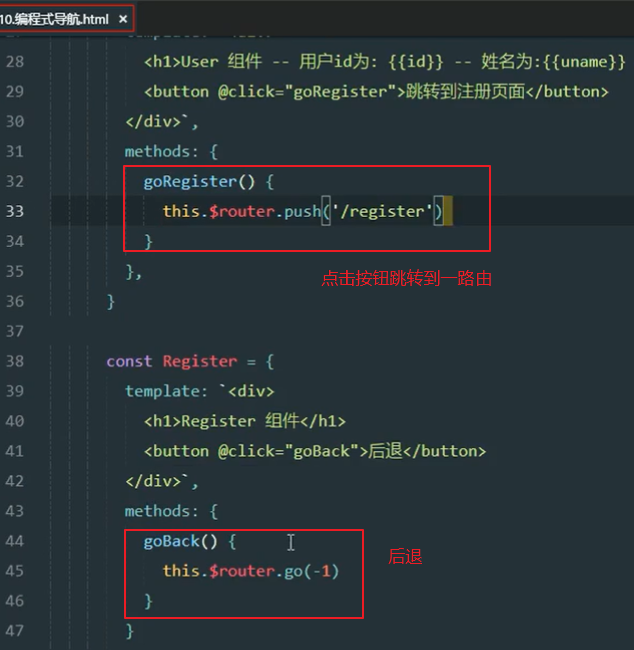
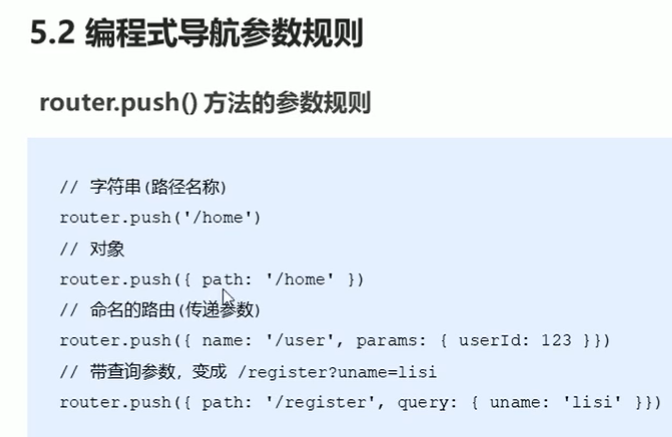
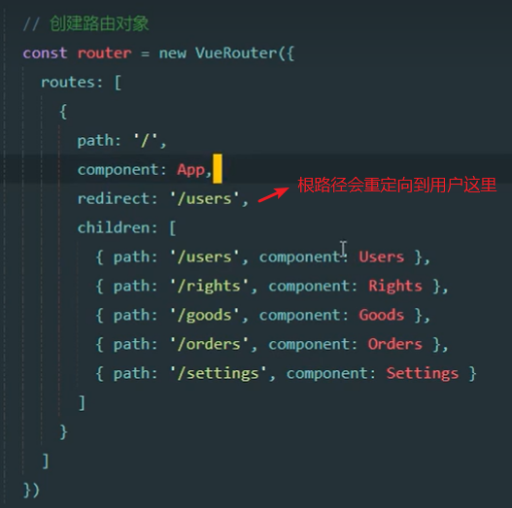
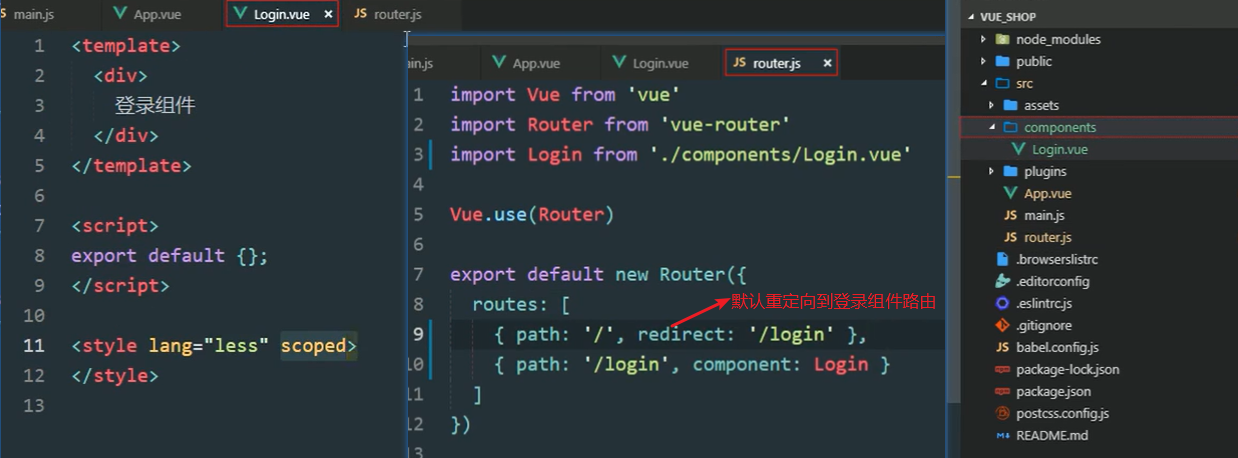
路由




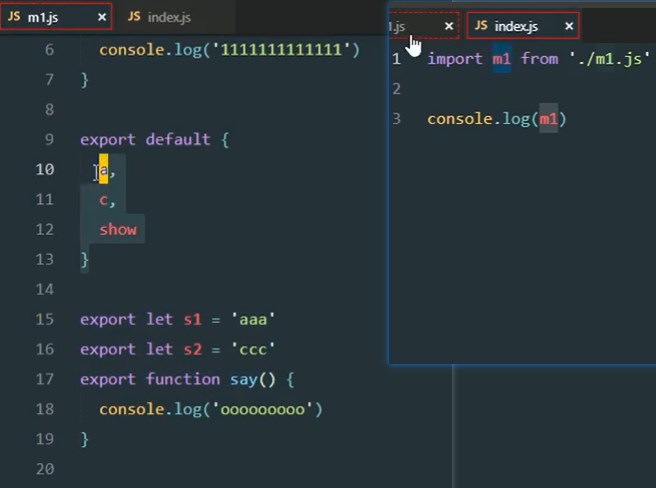
es6导出按需直接导入


Webpack基本模块化的使用







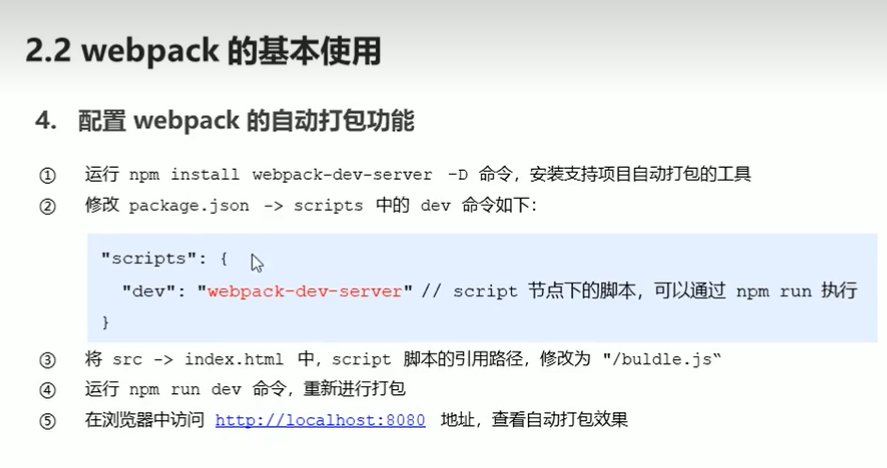
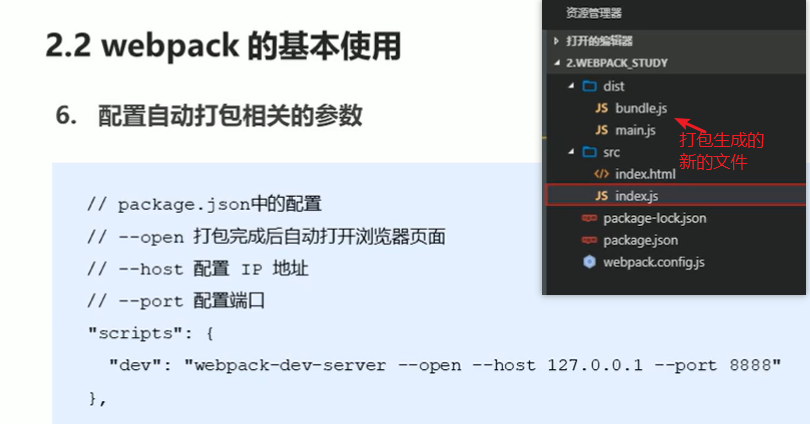
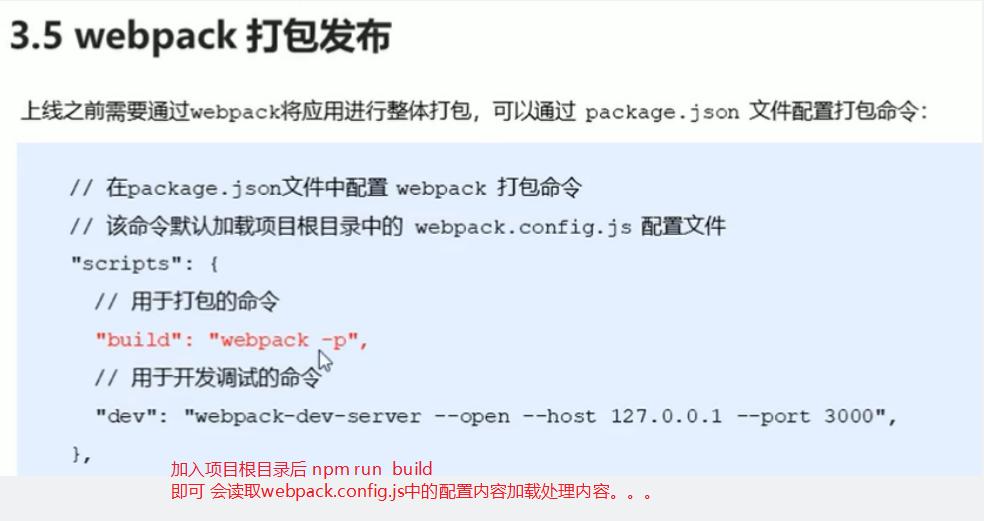
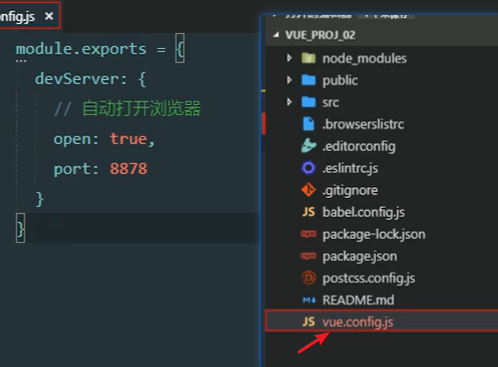
webpack自动打包



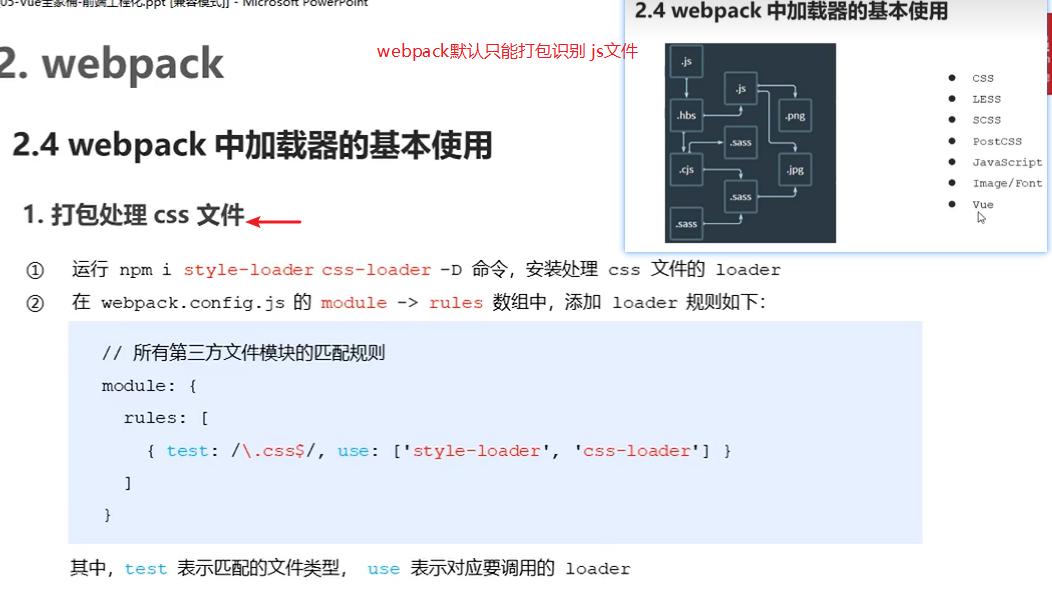
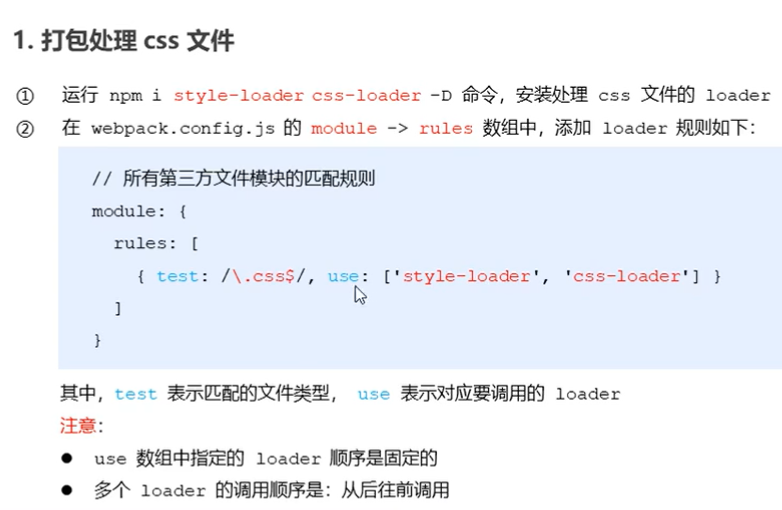
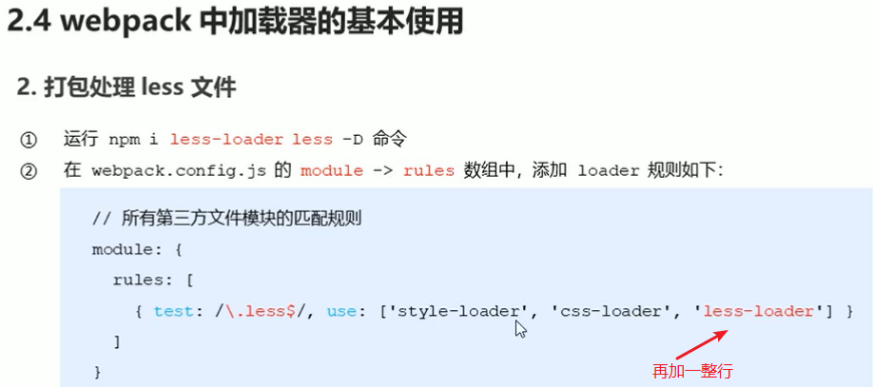
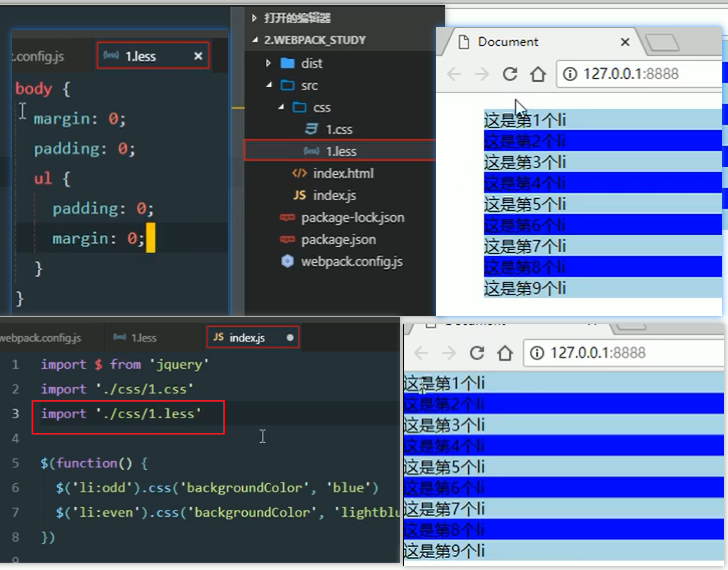
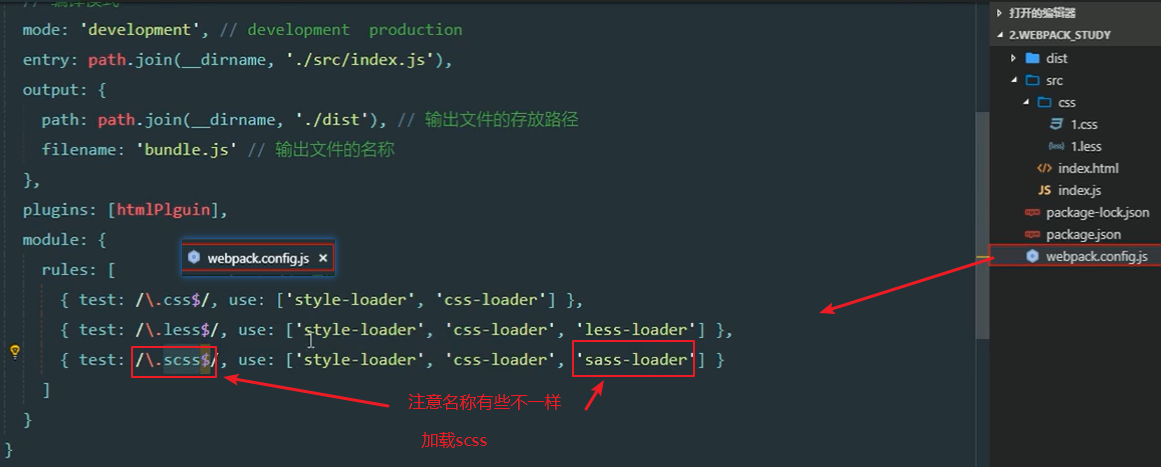
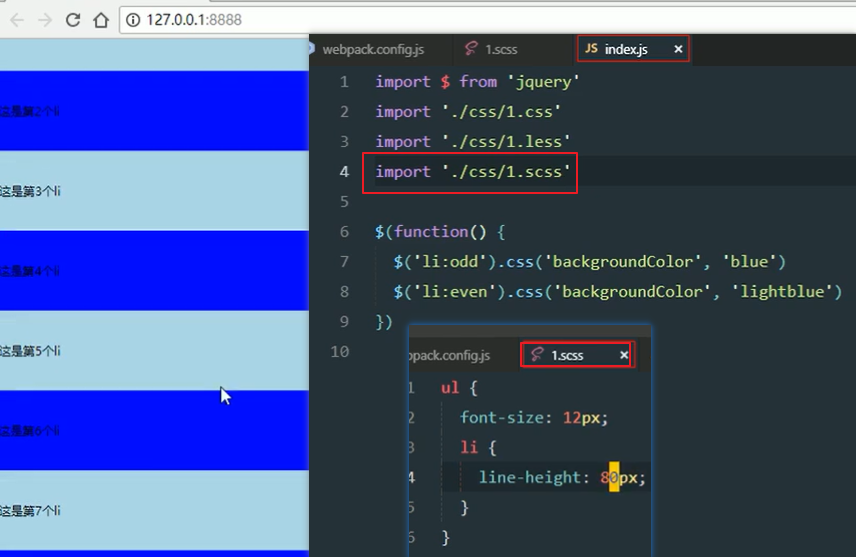
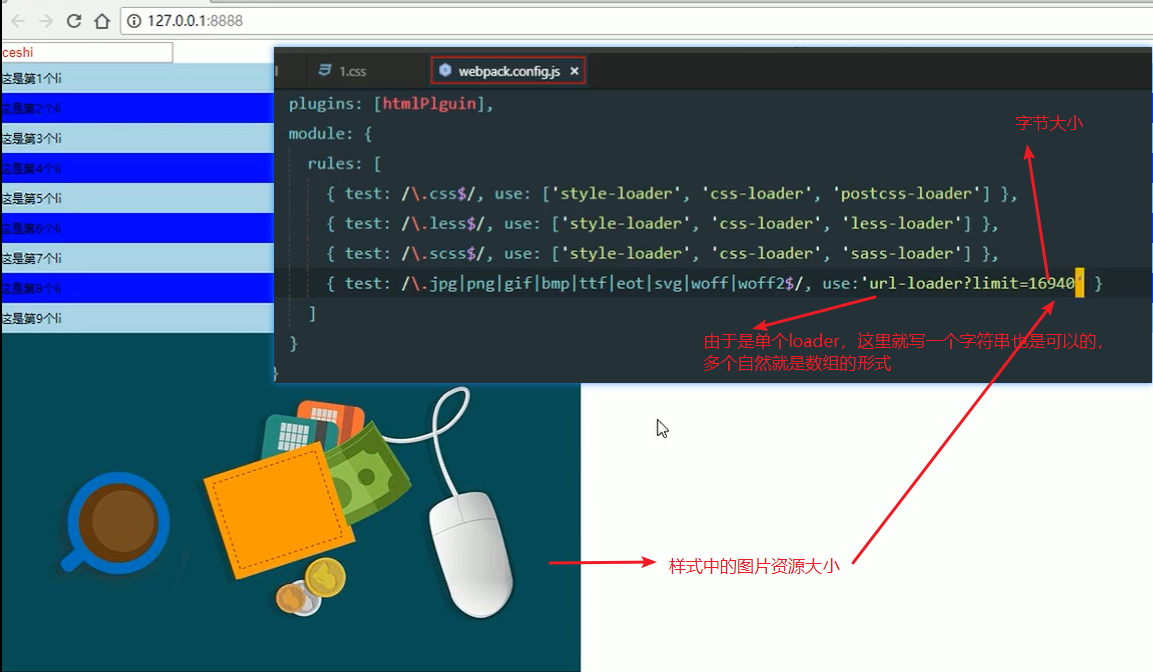
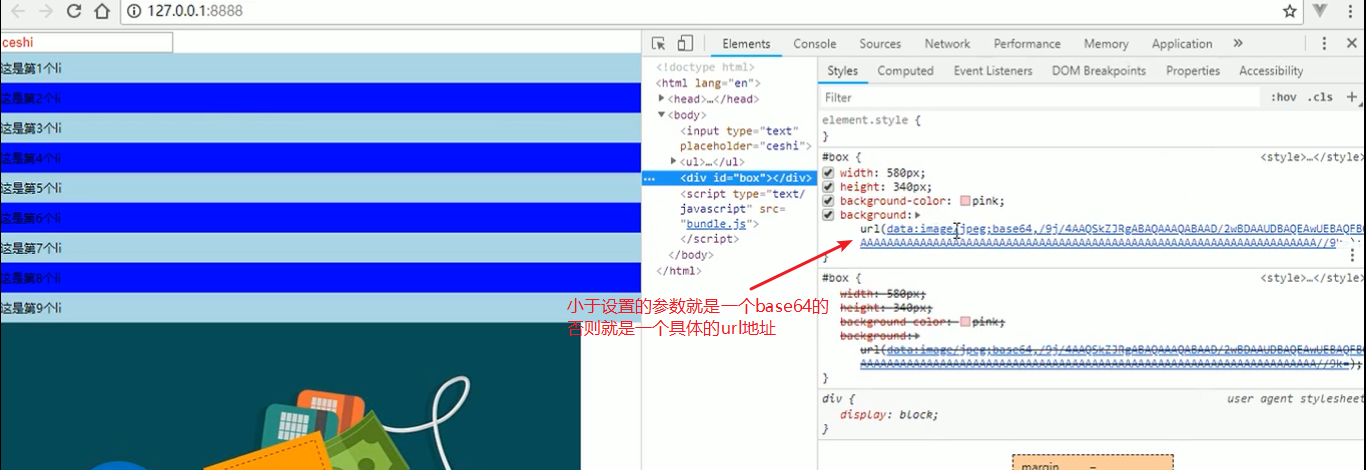
webpack loader加载器打包加载css,less, scss







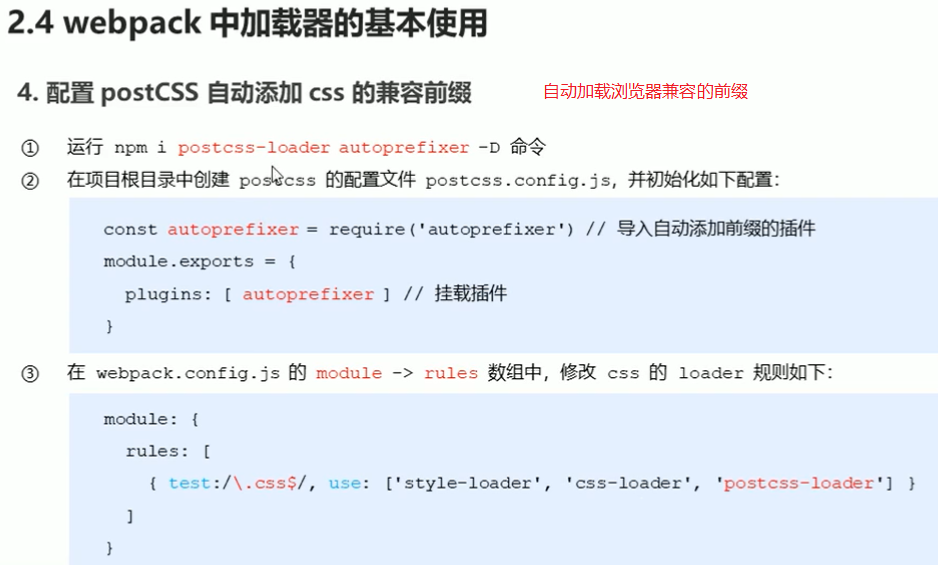
webpack自动加载浏览器兼容css的前缀名称








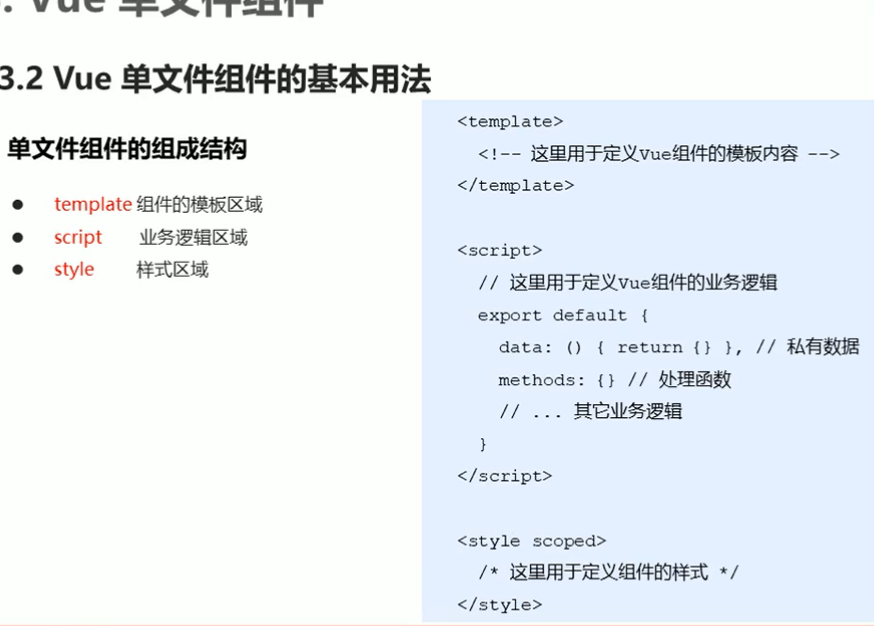
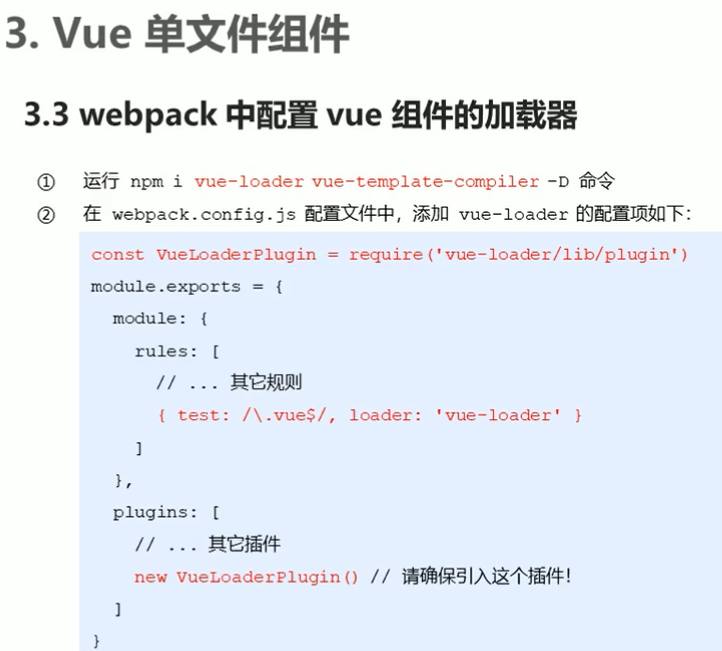
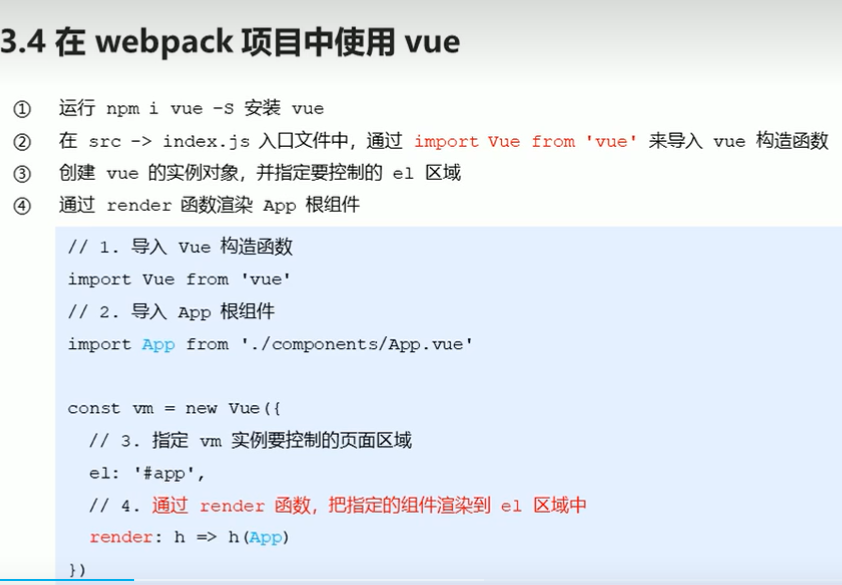
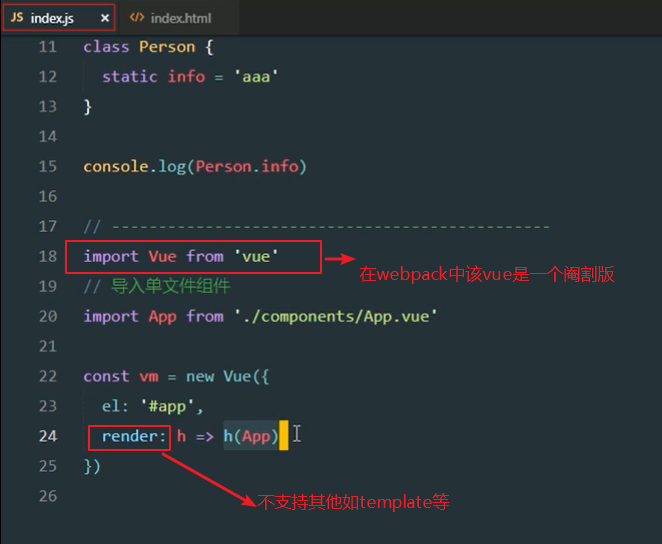
webpack配置vue



安装vue3.0的脚手架




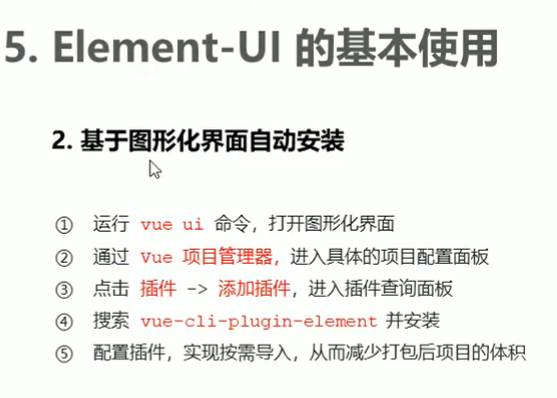
element-ui的引用




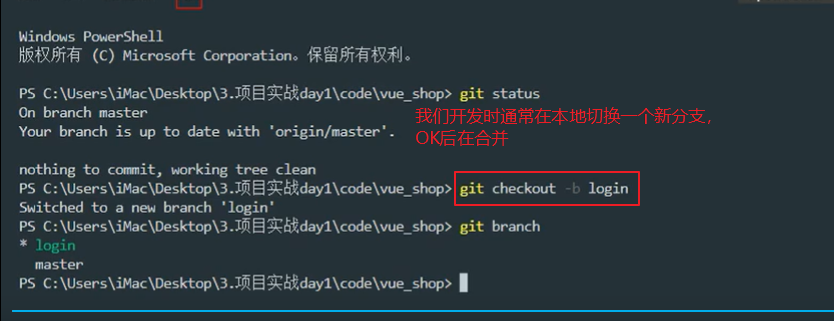
git切换一个新分支


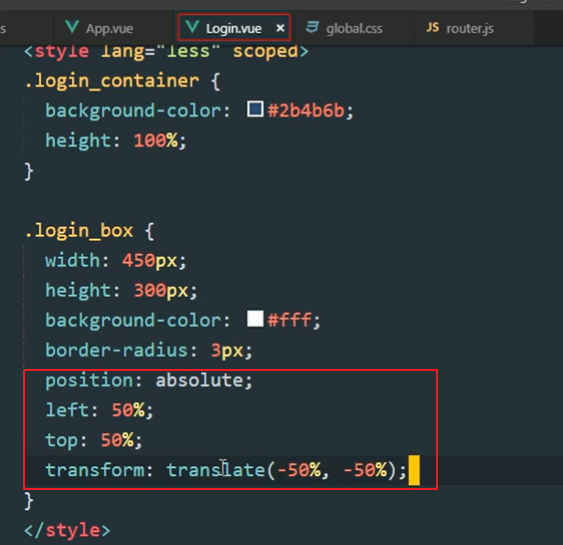
显示在中间的样式 element-ui

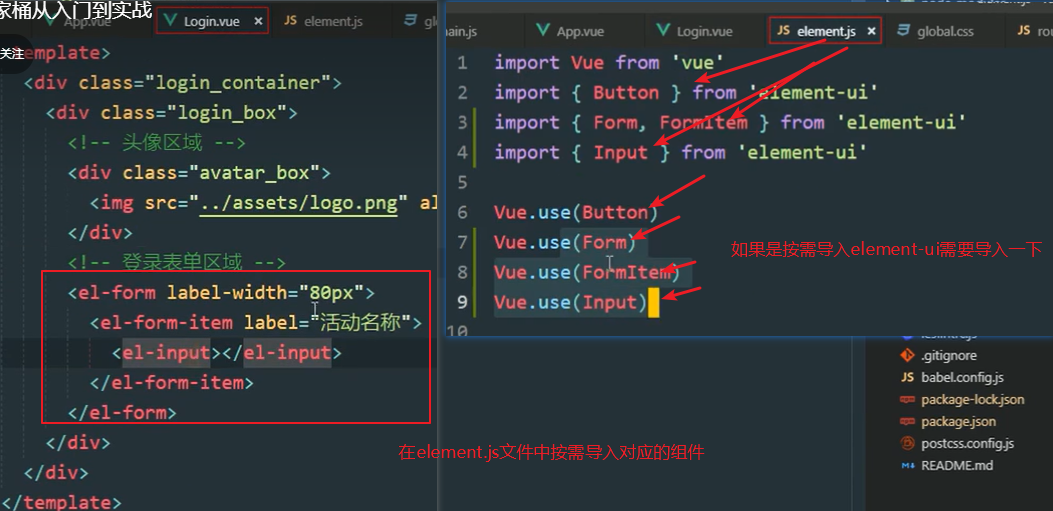
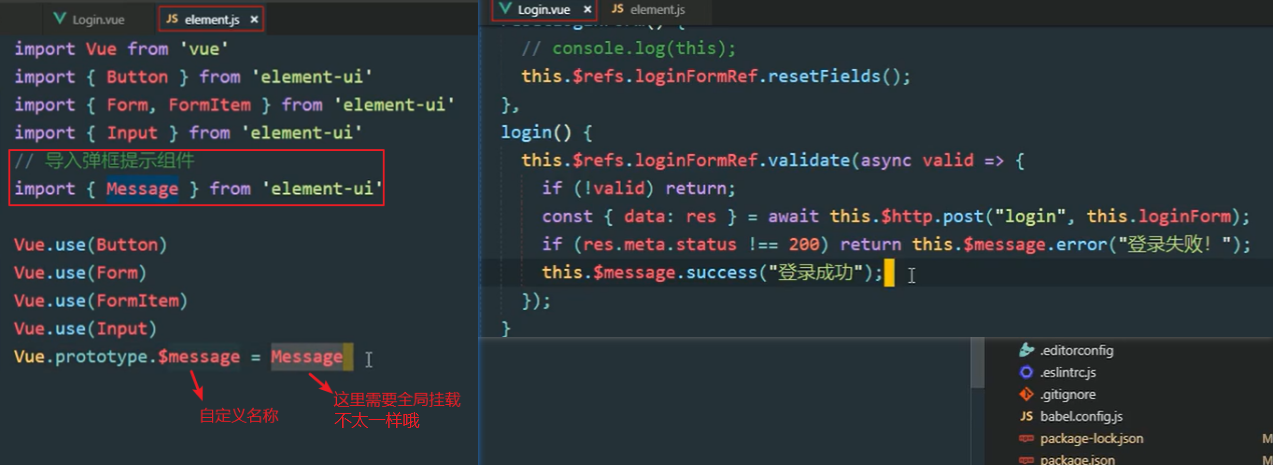
按需导入element-ui组件

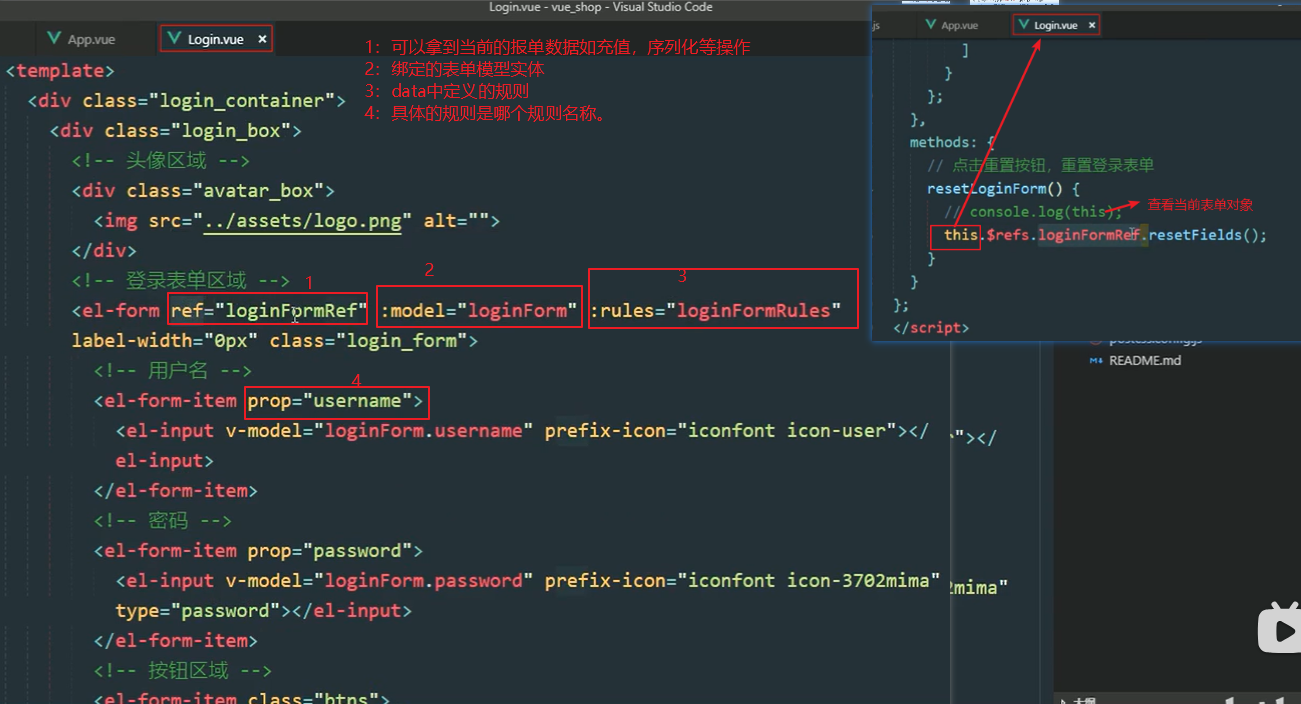
element-ui表单简要说明

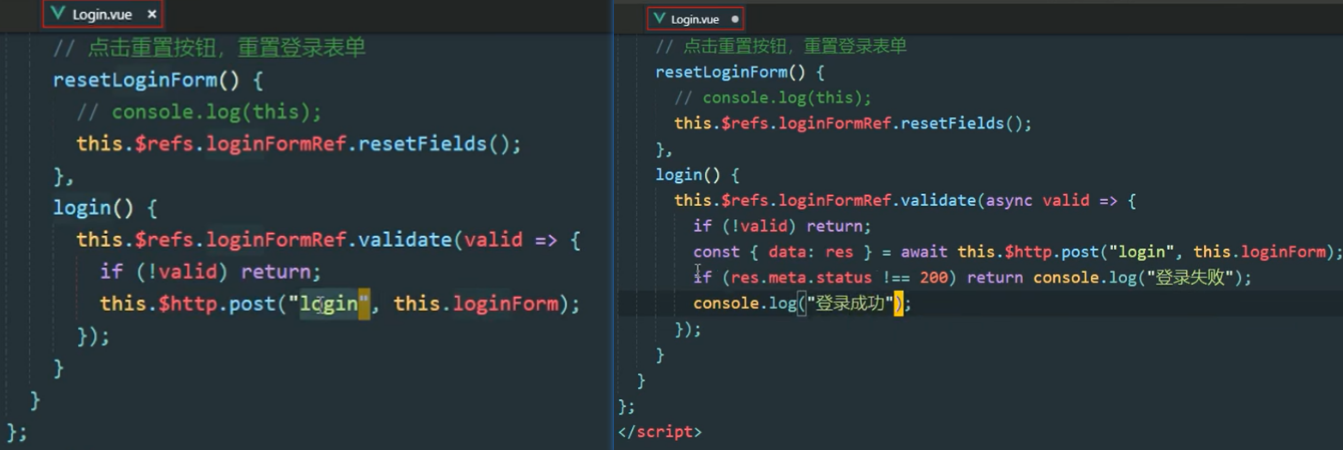
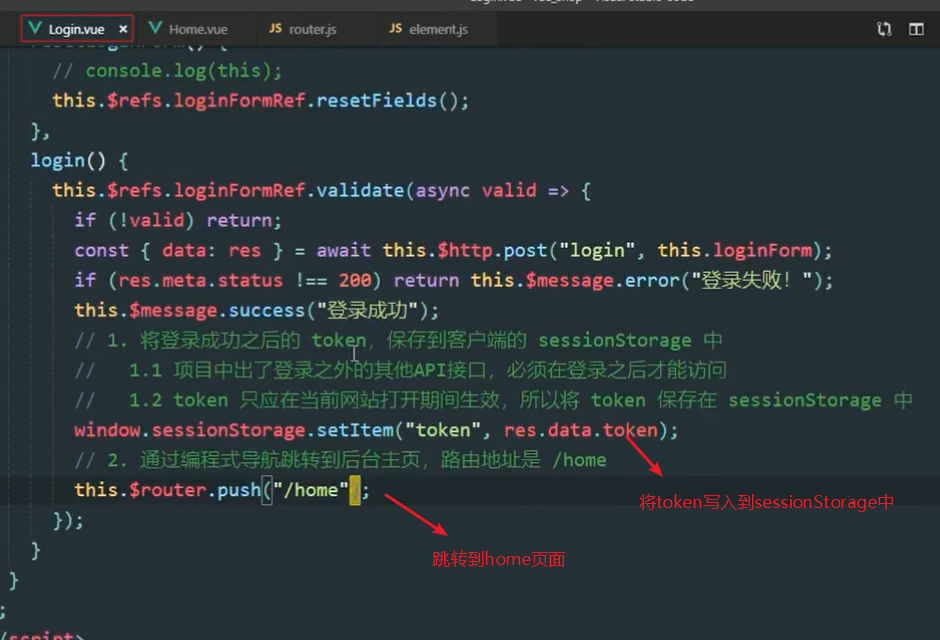
登录中简单的逻辑

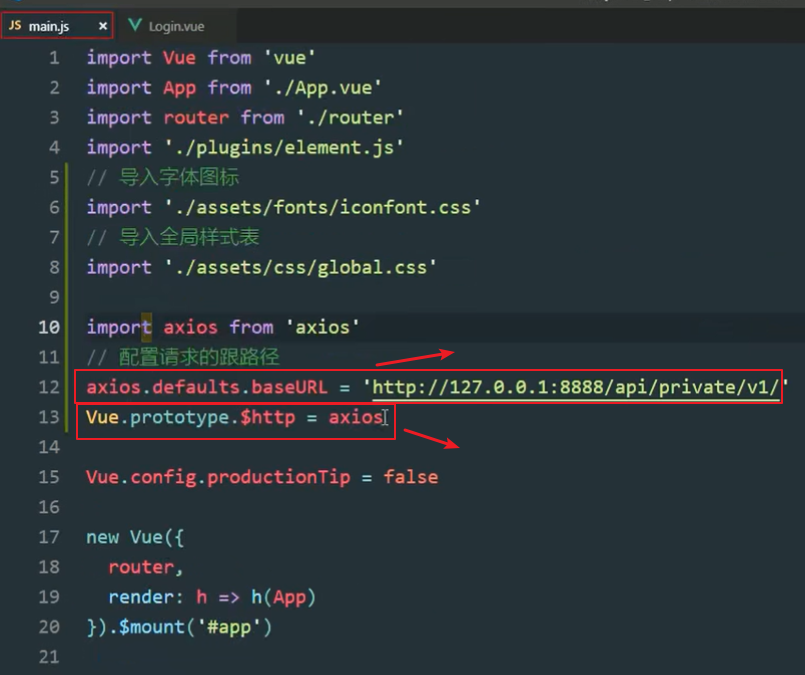
axios全局baseurl 多个地址就多个实例




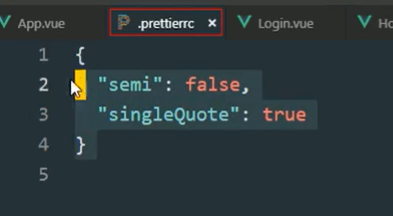
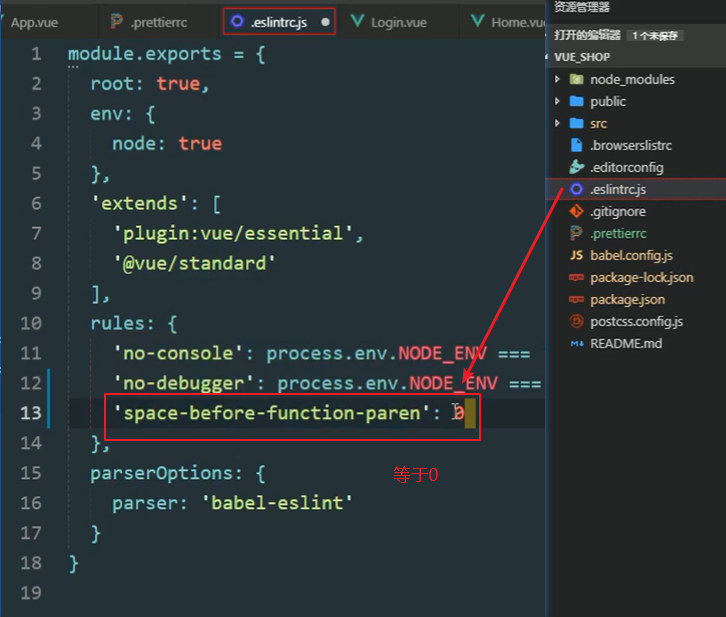
eslink单引号分号空格等冲突处理


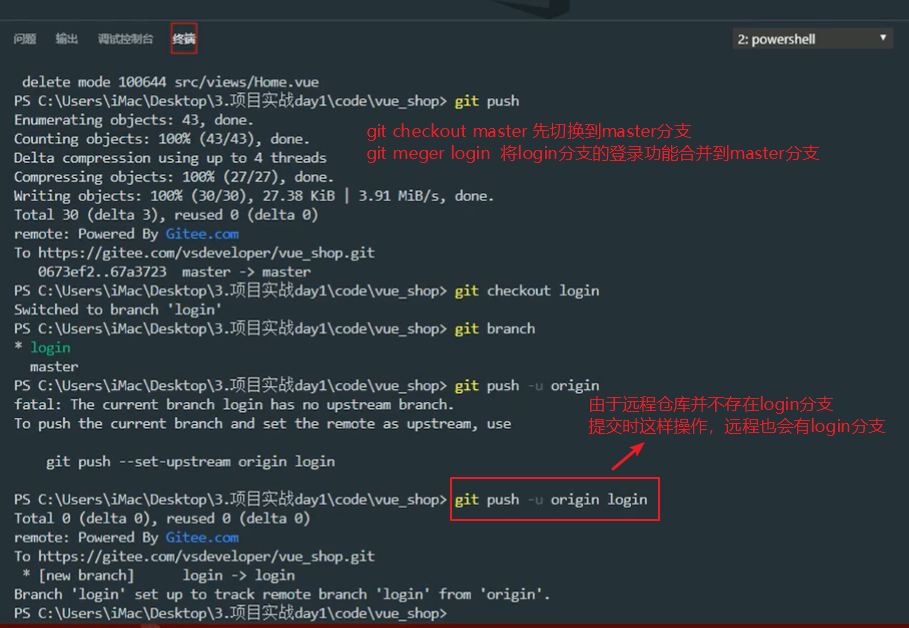
git推送到远程服务器仓库(远程没有)

后台整体布局

axios请求拦截

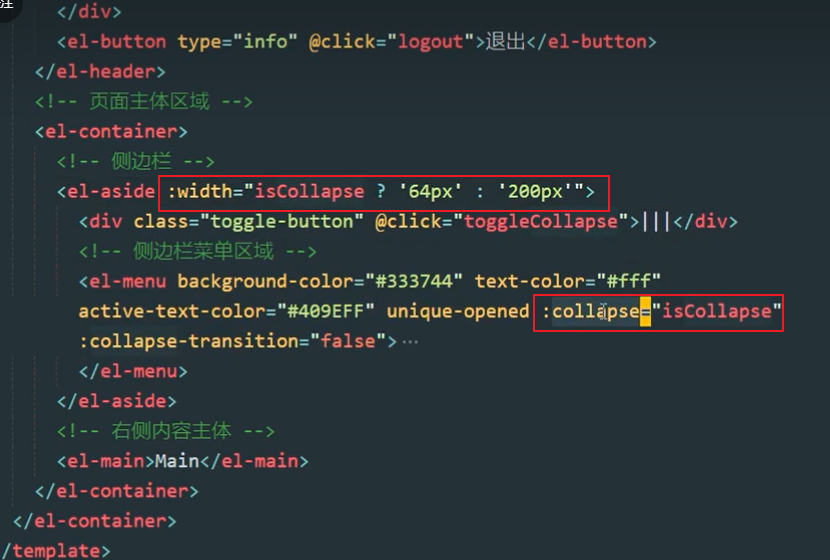
左侧菜单打开与折叠的效果部分code


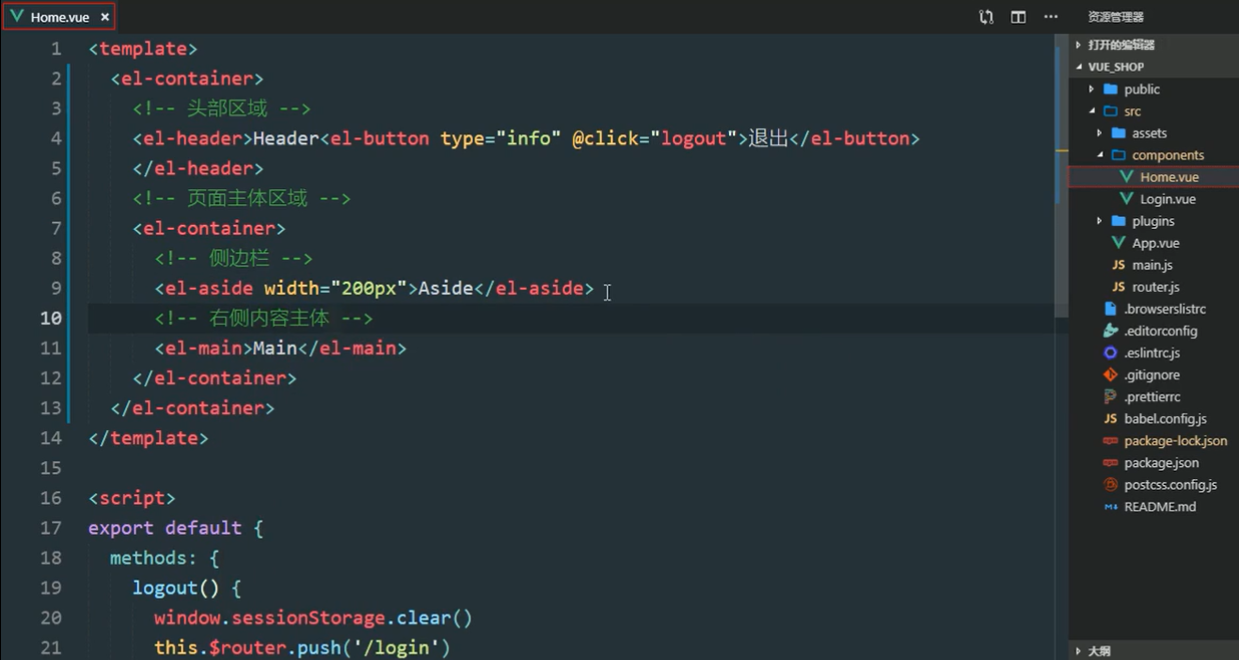
退出登录简单逻辑

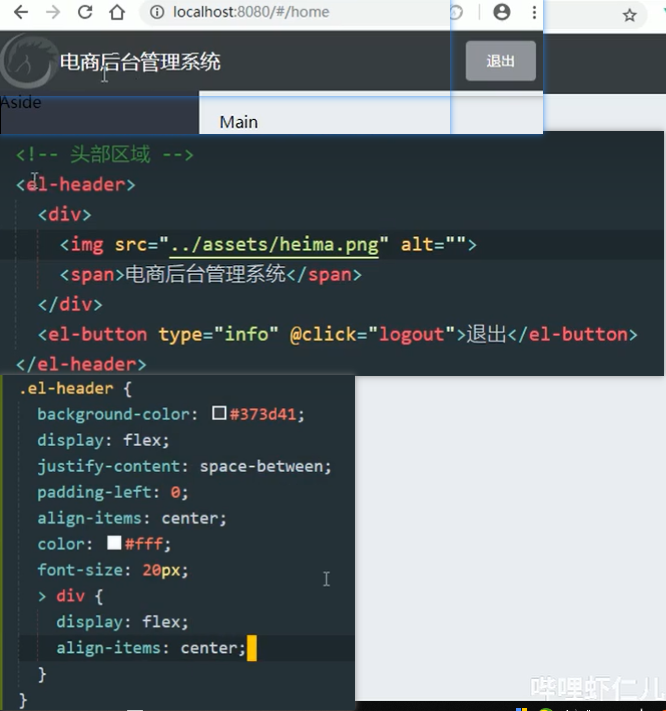
后台布局



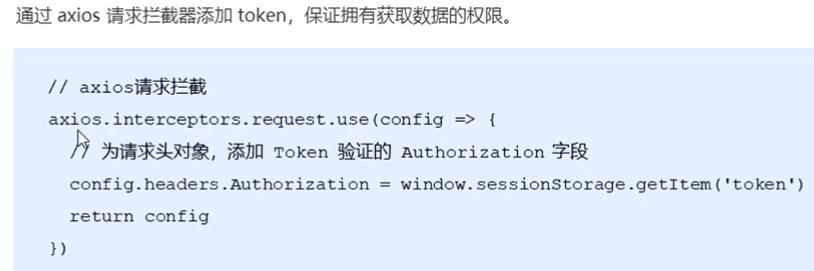
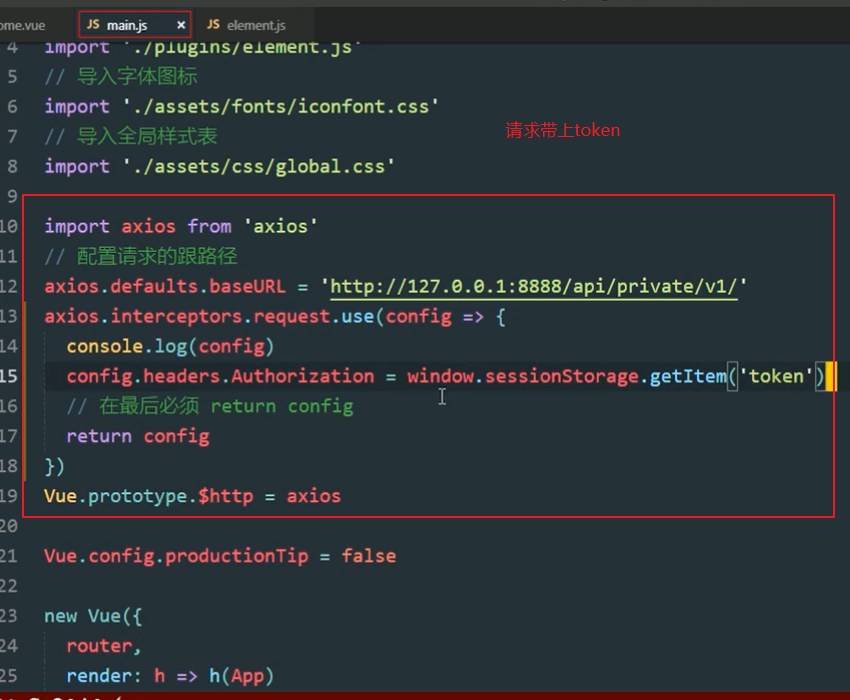
拦截器每次请求带上token

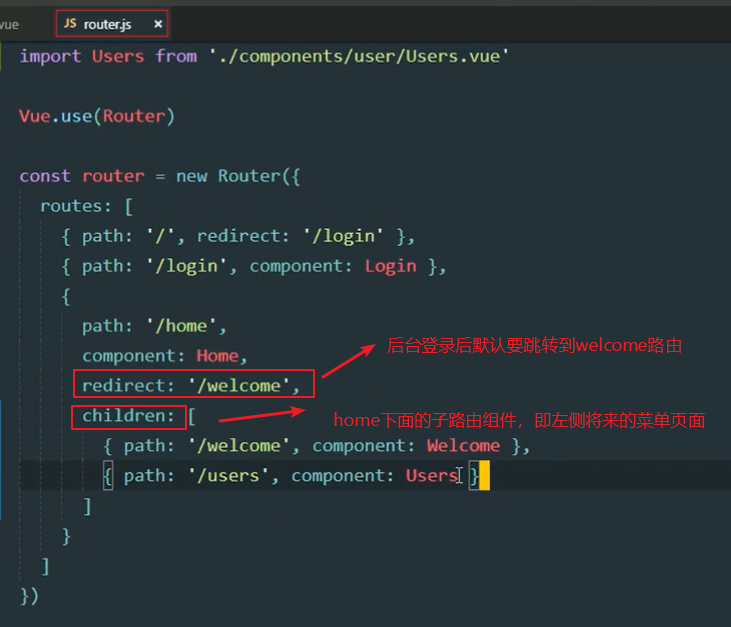
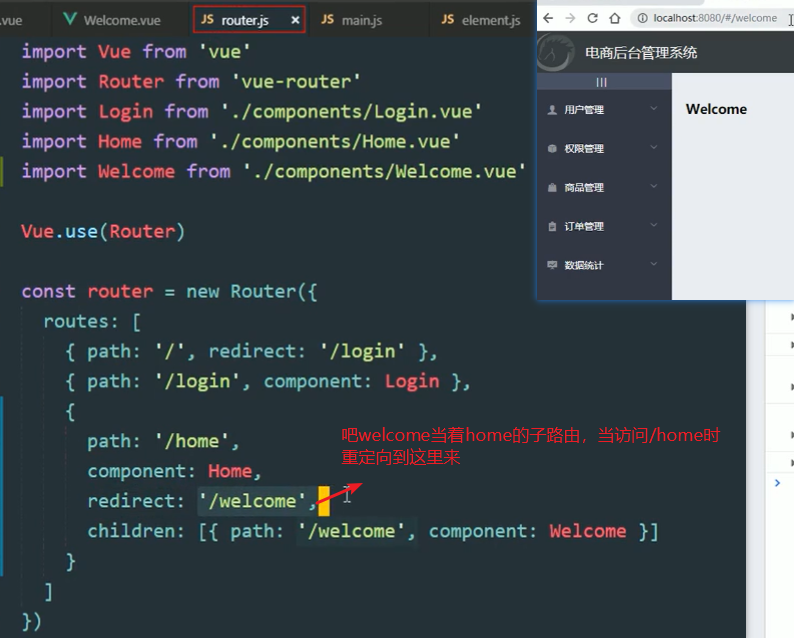
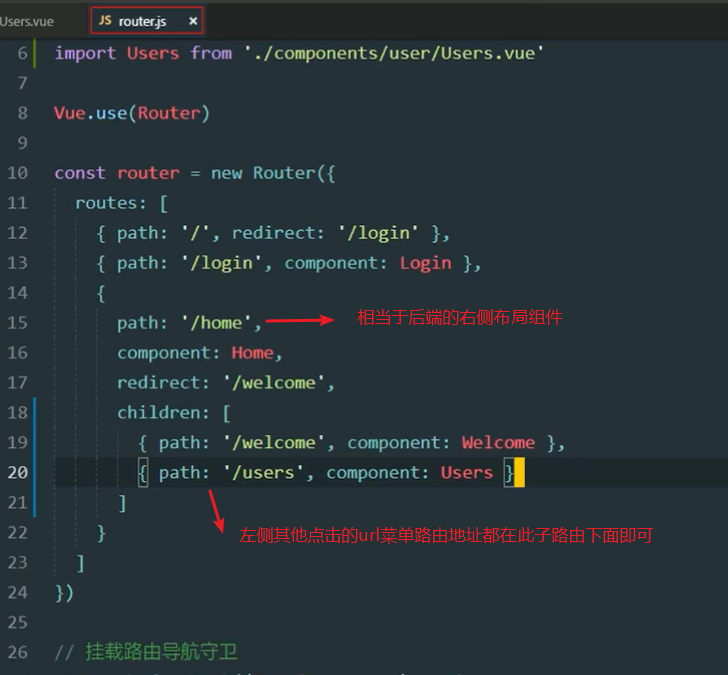
路由,这边为了方便学习理解 个人觉得如:
一级路由(切换页面时两种完全不相干),二级路由:存在包裹子页面的意思

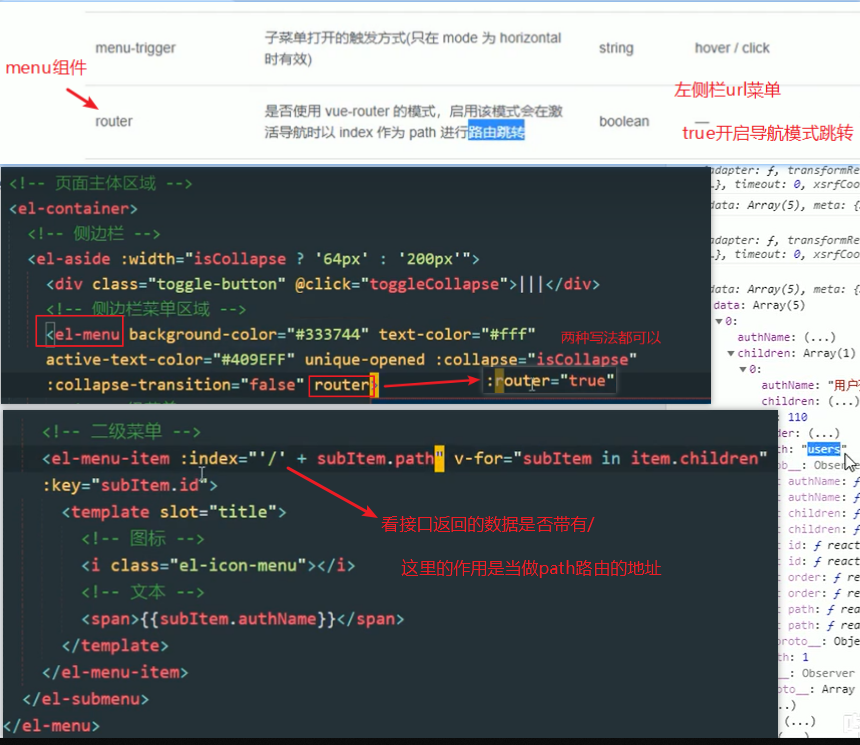
侧边路由跳转启用等


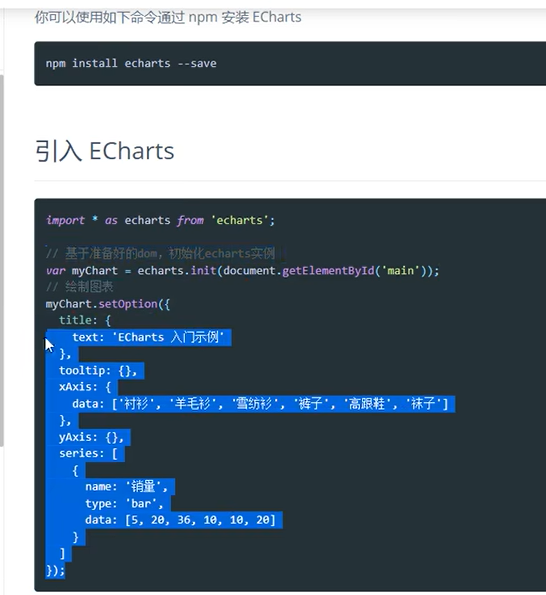
vue使用Echarts

在node官网先下载最新稳定版本的node.js 如:18.0 npm 版本需要大于 3.0,如果低于此版本需要升级它 # 查看版本 npm -v 或者 npm --version 9.8.1 vue -V @vue/cli 5.0.8 #升级 npm cnpm install npm -g # 升级或安装 cnpm npm install cnpm -g 安装vue-cli 3.0的脚手架,可以创建vue2.0和vue3.0的项目 npm install -g @vue/cli vue create <your project> 或者UI 界面的模式 vue ui --------------------- vue ui 界面中安装element-ui
如有疑问或者错误的地方,请跟帖,本人会第一时间答复以及相互学习,谢谢!个人会不断的上传自己的学习心得!
好了今天就先到这里,下次有时间再更新,如果存在不合理的地方,欢迎大家多多指教留言!!!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号