Flutter-showModalBottomSheet
这个方法可以从屏幕下方弹出一个对话框。
例子:
showModalBottomSheet( context: context, isScrollControlled:false, backgroundColor: Colors.white, shape: RoundedRectangleBorder(borderRadius: BorderRadius.all(Radius.circular(10))), builder: (BuildContext context) { return Container( height:50,//对话框高度就是此高度 child: Center(child: Text("居中文字")), ); });
其中isScrollControlled是全屏/半屏(不是太懂,为什么起这个名字,还以为是和滚动有关)
shape可以设定形状
elevation目前还没搞懂有什么用
backgroundcolor背景颜色,如果前面设置为半屏可以把背景颜色设置为transparent(透明)
useNavigator可以强制弹出的对话框在navigator栈顶(还没试过)
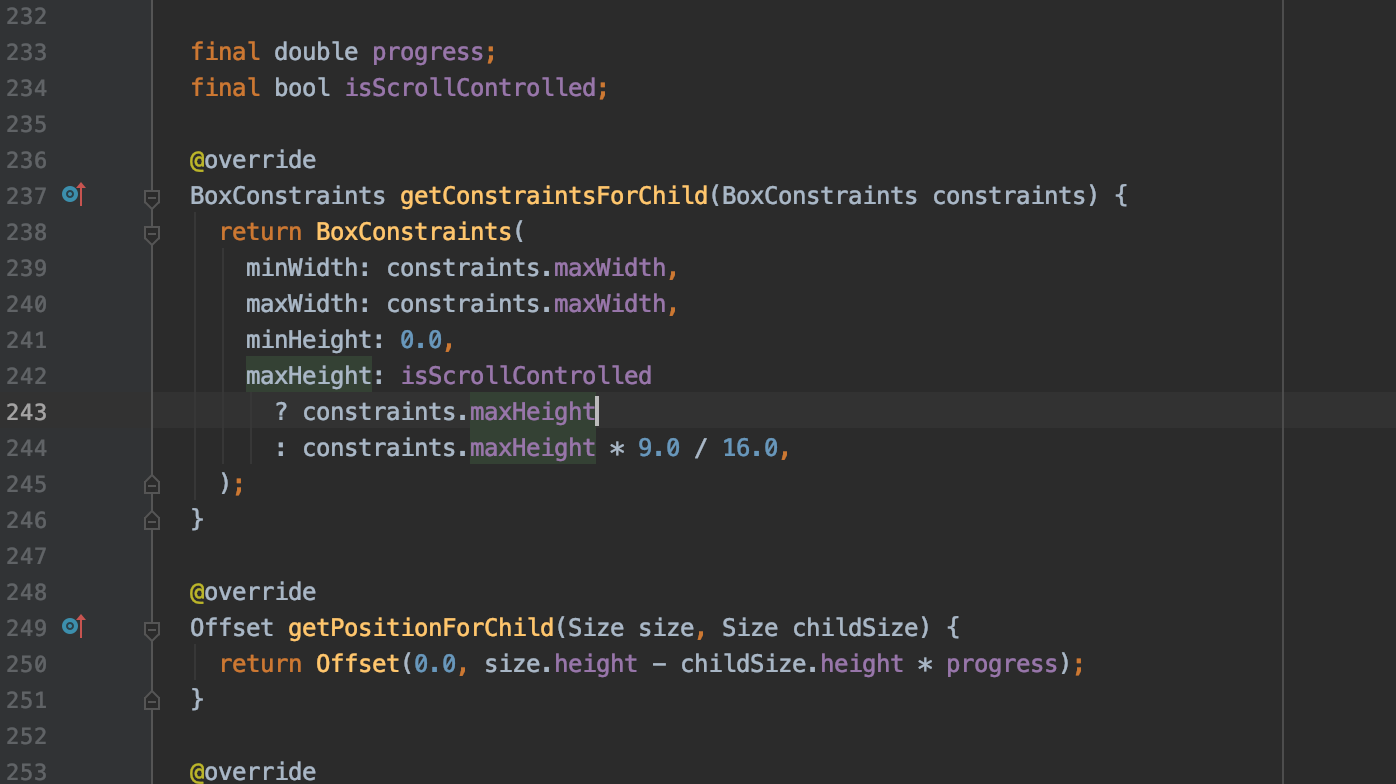
这个方法可以生成一个从屏幕下方弹出的对话框,并且避免了showDialog屏幕下方SafeArea有空白的问题,但它的问题也同样存在,它最高不能超过屏幕高度的9/16:
在bottom_sheet文件中有一段:

真是奇葩 为什么源码里要做这种限制,但文档里不做说明?
所以如果想使用showmodalbottomsheet方法,还要突破对话框只能占据屏幕二分之一的限制,就得自己重写这个bottom_sheet类,去掉这个限制,重新起个名字。。
进击的小🐴农


 浙公网安备 33010602011771号
浙公网安备 33010602011771号