CSS盒模型之三角形
W3上介绍盒模型:
这里教程,但是太过于简单了,http://www.w3.org/community/webed/wiki/CSS/Training/Box_model。
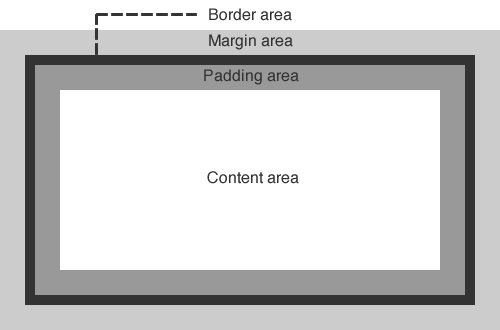
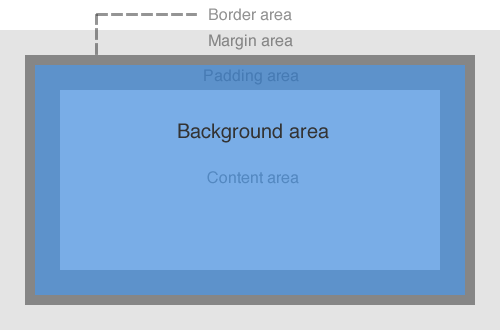
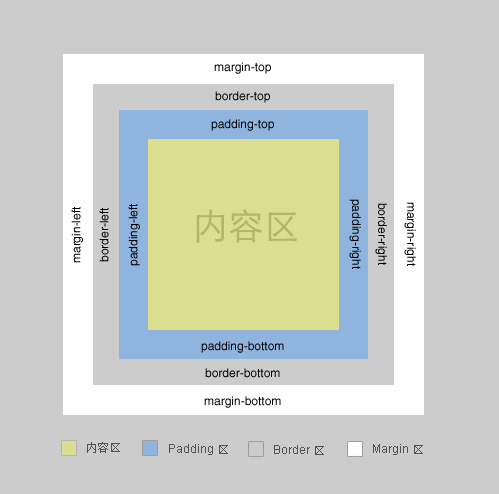
如图,盒模型和背景属性控制哪些部分。


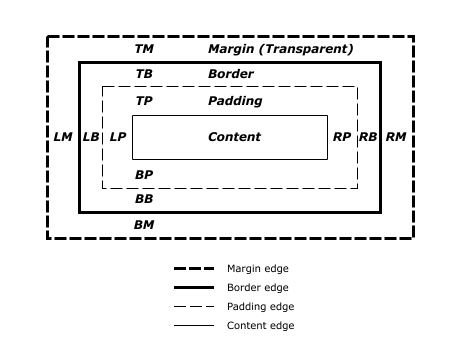
这里正规规范目录:http://www.w3.org/TR/CSS21/cover.html#minitoc,找到8 Box model打开

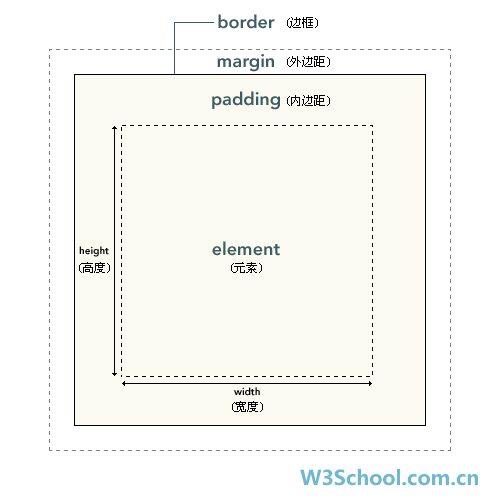
或者中文W3School的http://www.w3school.com.cn/css/css_boxmodel.asp


以上配图大同小异,但是缺少边界Border如何画的问题。举个例子来测试一下:
这里http://www.w3school.com.cn/tiy/t.asp?f=csse_border-color也有,但是太小,侧重可以定义4中颜色。
<style type="text/css"> div.fourColors { width:60px; height:20px; border-width:22px; border-style: solid; border-color: #ff0000 #00ff00 #0000ff rgb(250,0,255) } </style>
可以看出边界是对角线切分,每边是梯形,顺序应该就是TRBL(Top、Right、Bottom、Left)。
内联改变高度出现了三角形。
内联改变宽度,出现4个三角形。
内俩改变样式,让右下左3个三角形不出现,即透明和背景一样。
IE6下不支持透明啊,右下左3个三角形会是黑色的。
解决办法是,设置余下三条边的border-style为dashed,即可达到透明的效果。
原因是:
IE6显示transparent不起作用,默认其它三条边框为黑色。
这里有一个巧妙的关系,即width或者height的值(这取决你想要什么样的形状。左右箭头和height数值有关,上下箭头和width数值有关。)在border-width的值3倍之内dashed是不显示的,也就是说我们利用了IE6的这个bug,页面是OK的。一句话总结:IE6完全不支持transparent,有条件的支持dashed 。
明白原理后,我们可以灵活运用,比方说旋转90度,箭头向左或者向右的,无非改一下其余边的色值。做成梯形,改变width和height的值:width不等于height。
border-style: dashed 随意改变width和height的值,有兴趣者可以自行把玩。但IE6支持性不好,还是前面说的:width或者height的值需在border-width的值3倍以外才可以显示。即使显示,IE和非IE效果也不是完全一致。
在线查看:http://runjs.cn/code/32zwhknk
总的类似这样的代码:
/*朝下三角形,top的boder的style、color等需要显示控制*/ div.triangle-arrow-down { width:0px; height:0px; overflow: hidden; /* 这里设置overflow, font-size, line-height */ font-size: 0; /*是因为, 虽然宽高度为0, 但在IE6下会具有默认的,体现在左右方向 */ line-height: 0; /* 字体大小和行高, 导致盒子呈现被撑开的长矩形 */ border-width:22px; border-style: solid dashed dashed dashed;/*IE6下面不支持transparent*/ border-color: #ff0000 transparent transparent transparent; }
22
22
参考:
http://www.w3.org/TR/CSS21/box.html
http://crossjae.diandian.com/css/border01


 浙公网安备 33010602011771号
浙公网安备 33010602011771号