vue路由的配置技巧
1:当出现某几个组件和其他组件含有不同的区域的时候,就将这几个组件放到一个大组件里面行成父子组件然后和其他几个组件行成兄弟组件。

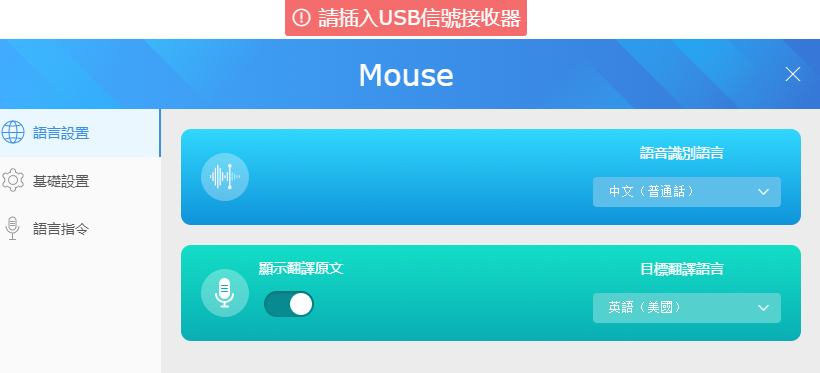
例如这个窗口头顶有个红色的提示,
如果将这个红色提示框和顶部蓝色的mouse标题放一起时候,由于隐藏显示导致高度的差异,所以屏幕会出现闪白屏。所以决定将红色部分单独封装起来放在主窗口vue.app里面。
(如果要求子窗口头上也有红色提示,)切换左边菜单栏时候页面不闪白屏,那么将头顶这个红色部分isUSB封装起来放到app.vue页面里:
这样达到了只刷新
//app.vue
<template>
<div id="app">
<div>
<isUSB/>
</div>
<router-view></router-view>
</div>
</template>
<script>
import isUSB from "./Header/isUSB.vue"
export default {
name:"app",
components:{isUSB},
}
</script>
而路由的正常配置:
routes: [
{
path: '/',
name: 'LanguageSet',
component: require('@/components/LanguageSet/LanguageSet').default
},
{
path: '/LanguageSet',
name: '语言设置',
component: LanguageSet
},
{
path: '/basicSetting',
name: '基础设置',
component: basicSetting
},
{
path: '/OrderSet',
name: '指令设置',
component: OrderSet
},
{
path: '/floatVoiceTyping',
name: 'floatVoiceTyping',
component: floatVoiceTyping
},{
path: '/voiceTranslation',
name: '语音翻译',
component: voiceTranslation
},{
path: '/voiceTranslation',
redirect: '/voiceTranslation'
}
],
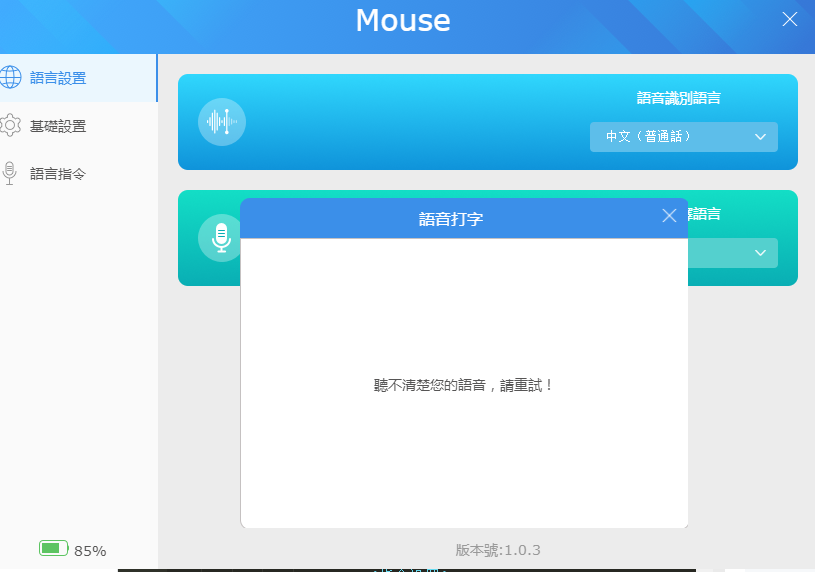
例如这个窗口头顶有个红色的提示,但是这个子窗口头部不允许有这个红的的部分。那么这个时候,我们将公共的除了子窗口的其他的路由单独封装起来,存在在home页面里。(新建一个home.vue)将isUSB放在home页面里,然后重新配置子路由。这样切换菜单既不会出现闪白屏,也不会出现子窗口头顶有红色的公共提示框。(如果项目没有这种单独弹出来的子窗口就不用考虑这种重新配置路由的方法哈)

//home.vue:
<template>
<div>
<isUSB />
<router-view></router-view>
</div>
</template>
<script>
import isUSB from "./Header/isUSB.vue"
export default {
name:"app",
components:{isUSB},
}
</script>
routes: [{
path: '/',
name: 'home',
component: home,
children: [{
path: '',
component: LanguageSet,
name: '语言设置'
},
{path: 'LanguageSet',
component: LanguageSet,
name: '语言设置'
},
{
path: 'basicSetting',
component: basicSetting,
name: '基础设置',
},
{
path: 'OrderSet',
component: OrderSet,
name: '指令设置'
},
]
},
{
path: '/floatVoiceTyping',
name: '语音打字',
component: floatVoiceTyping
}, {
path: '/voiceTranslation',
name: '语音翻译',
component: voiceTranslation
}
]


 浙公网安备 33010602011771号
浙公网安备 33010602011771号