微信小程序中多tab的解决办法
微信小程序中多tab的解决办法
技术概述
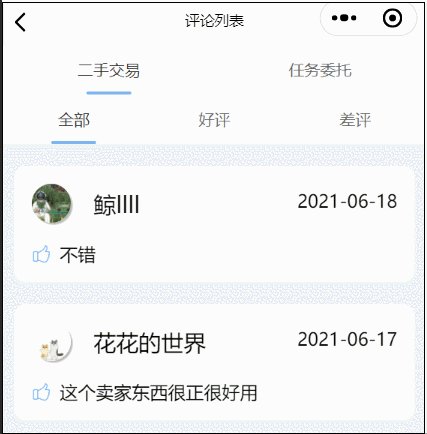
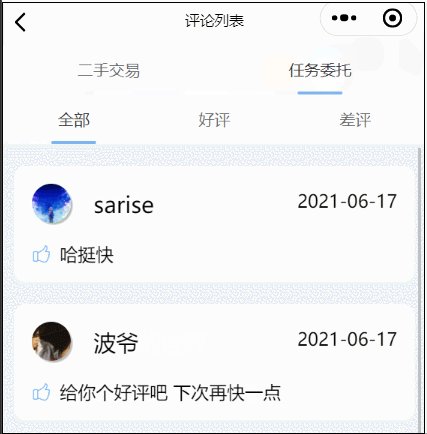
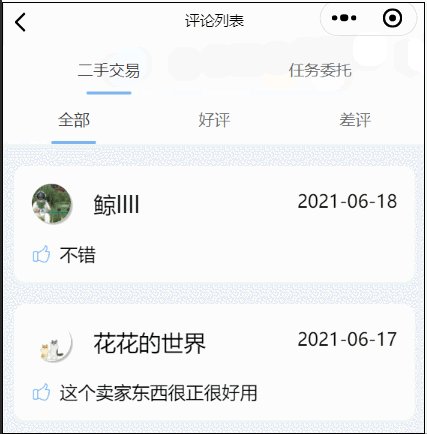
在评论列表中会分成“二手交易”和“任务委托”两个模块,每个模块中有拥有“全部”“好评”和“差评三个”标签页,因此需要多tab嵌套结构。而官方文档中对于多tab嵌套并没有讲述,在实践中bug还是蛮多的。

技术详述
有两种方法实现多tab页面。
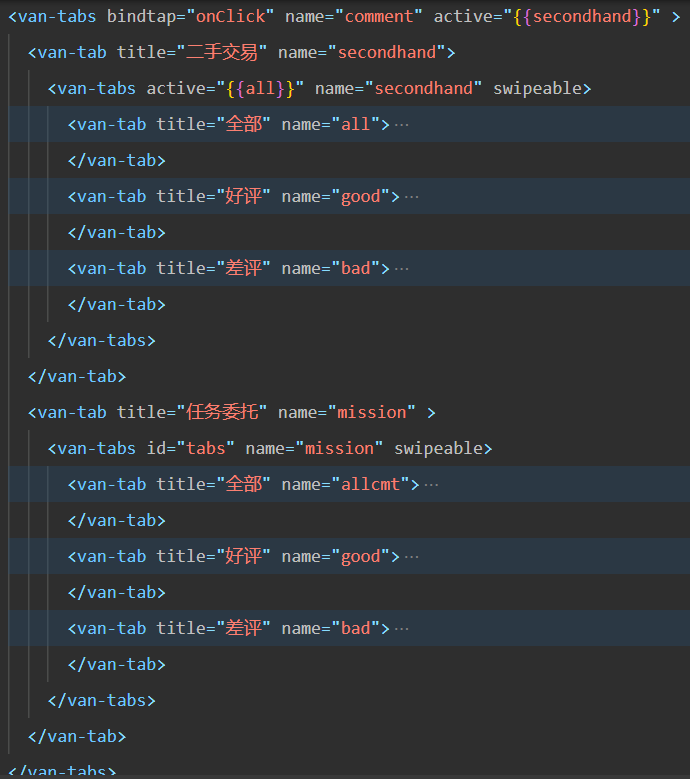
第一种是使用vant weapp中的tab组件,首先在app.json或index.json中引入组件。
"usingComponents": {
"van-tab": "@vant/weapp/tab/index",
"van-tabs": "@vant/weapp/tabs/index"
}
第二步在

第二种方式是直接使用官方的

问题和解决过程
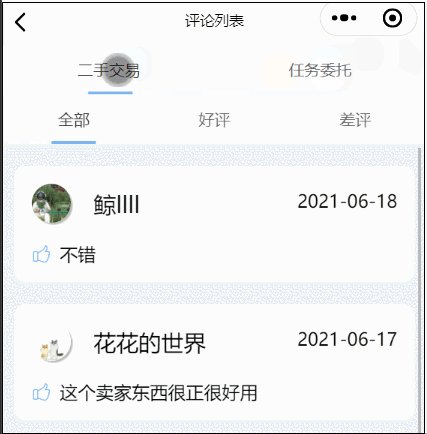
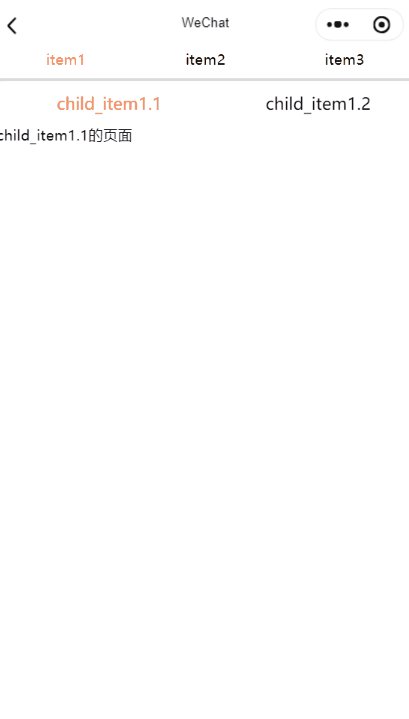
在使用第一种方法时有遇到很多问题,有些问题已经解决了,并且将在下面给出解决方法,而有些问题暂时无法解决。问题一:二手交易和任务委托在点击切换的时候,下方的小横条动画会卡在最左边。如下图所示。

其原因是Tabs 组件在挂载时,会获取自身的宽度,并计算出底部条的位置。如果组件一开始处于隐藏状态,则获取到的宽度永远为 0,因此无法展示底部条位置。因此我在每次点击不同的tab切换时,给tab添加了resize()方法重新获取自身宽度。
onClick(e) {
this.selectComponent('#tabs').resize();
},
添加完这段代码之后效果如下图所示:

问题二:例如先点击了二手交易下的好评模块,之后切换至任务委托浏览,浏览完返回二手交易模块,内容展示的还是其中的好评模块,而无法默认显示“全部”模块。这个也是一个小问题,目前的思路同样是给第一层的tab添加点击事件,当tab被点击之后显示其中的第一个“全部”模块。当然我认为用户返回之前的模块就是想浏览之前还没浏览完的评价,因此这个bug好像也无关紧要。
使用组件库的好处是其中的滑动切换页面还有滑动动画都做得比较好,但是当我们使用微信自带的swiper,这些实现就比较复杂。但是也可以实现左右滑动切换,而且可以实现第二层的
swiperTrans: function(e) {
var that = this;
var dx = e.detail.dx
if (this.data.flag3 && (this.data.flag2) && (dx >= 50) && (dx < 100)) {
console.log('debug')
that.data.flag3 = false
this.setData({
currentTab: that.data.swipeIndex + 1,
})
}
if (this.data.flag3 && (this.data.flag1) && (dx <= -50) && (dx > -100)) {
that.data.flag3 = false
this.setData({
currentTab: that.data.swipeIndex - 1,
})
}
}
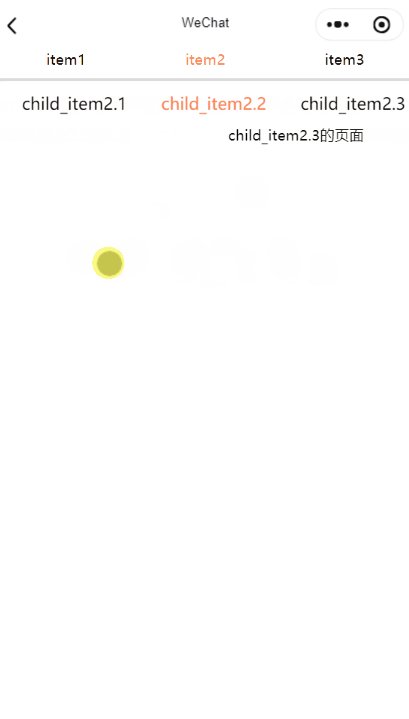
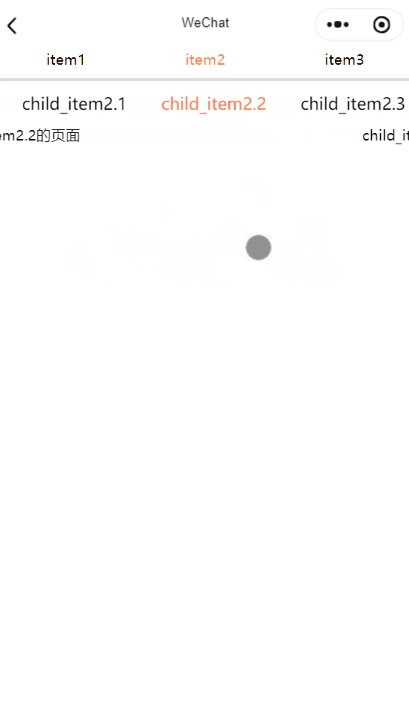
实现效果如下:

总结
第三方组件库带给我们界面编写上的方便程度是不言而喻的,但是其中必然会有一些与官方冲突的bug,例如在前文没有提及的真机调试时小横条滑动卡顿不流畅的问题。所以在使用的时候也要权衡一下利弊,或者参考网上是否已经有了这些问题的解决办法。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号