flask get和post请求使用
直接看代码
#-*-coding:utf-8-*-
from flask import Flask,url_for,redirect,render_template,request
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
@app.route('/search')
def search():
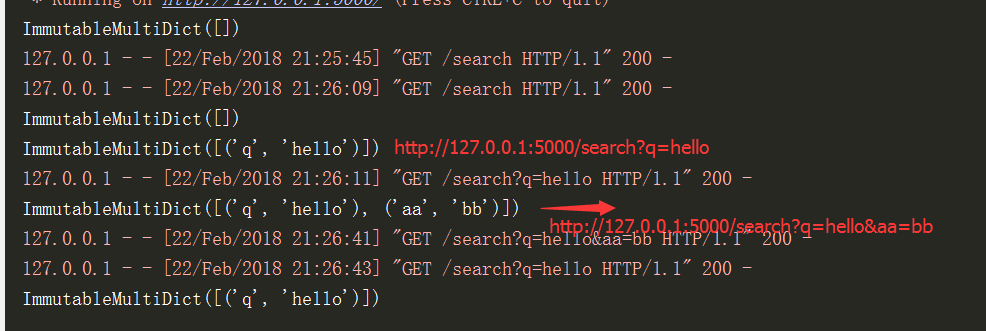
print (request.args) #get请求,打印url后面所有的参数(key:value形式),如果有多个参数,通过request.args.get('key')的方式获取值
return render_template('search.html')
@app.route('/login/',methods=['POST','GET'])
def login():
if request.method == 'GET': #此处判断get和post方法与django相同
return render_template('login.html')
else:
username = request.form.get('username') #post请求。获取模版语言中输入框输入的值
password = request.form.get('password')
return "post request, username: %s password:%s" % (username,password)
if __name__ == '__main__':
app.run(debug=True)
模版语言:
search.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <a href="{{ url_for('search',q='hello') }}">搜索参数测试链接</a> </body> </html> login.html {% extends "base.html" %} {% block main %} <form action="{{ url_for('login') }}" method="post"> <table> <tbody> <tr> <td>用户名:</td> <td><input type="text" placeholder="请输入用户名" name="username" /></td> </tr> <tr> <td>密码:</td> <td><input type="text" placeholder="请输入密码" name="password" /></td> </tr> <tr> <td></td> <td><input type="submit" value="登陆"/></td> </tr> </tbody> </table> </form> {% endblock %}
base.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="{{ url_for('static',filename='css/index.css') }}"> <style> .nav{ background:rebeccapurple; height:65px; } ul{ overflow: hidden; } ul li{ float: left; list-style: none; padding:0 10px; line-height: 65px; } ul li a{ color: white; } </style> </head> <body> <div class="nav"> <ul> <li><a href="{{ url_for('login') }}">登陆</a></li> <li><a href="#">发布问答</a></li> </ul> </div> {% block main %} {% endblock %} <img src="{{ url_for('static',filename='images/aa.jpg') }}"> </body> </html>
访问链接
http://127.0.0.1:5000/search
打印结果



 浙公网安备 33010602011771号
浙公网安备 33010602011771号