css的绝对定位与相对定位
2017-09-03 15:21 陆陆陆小芳 阅读(280) 评论(0) 收藏 举报
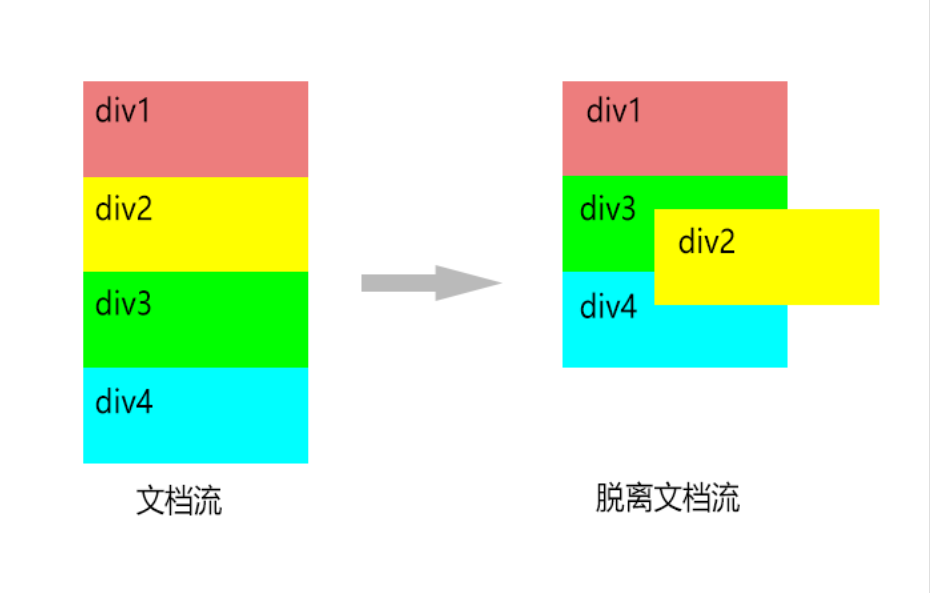
 (图1)
(图1)
绝对定位:脱离文档流,以参照浏览器用于显示的部分top,left来设置
(float不是完全脱离文档流,要受到父元素影响)
绝对定位有个重要的特性:
若某个绝对定位的元素的容器也被定位过那么元素指定的top和left将不会基于根html(浏览器的左上角)计算,而是基于容器的左上角计算。
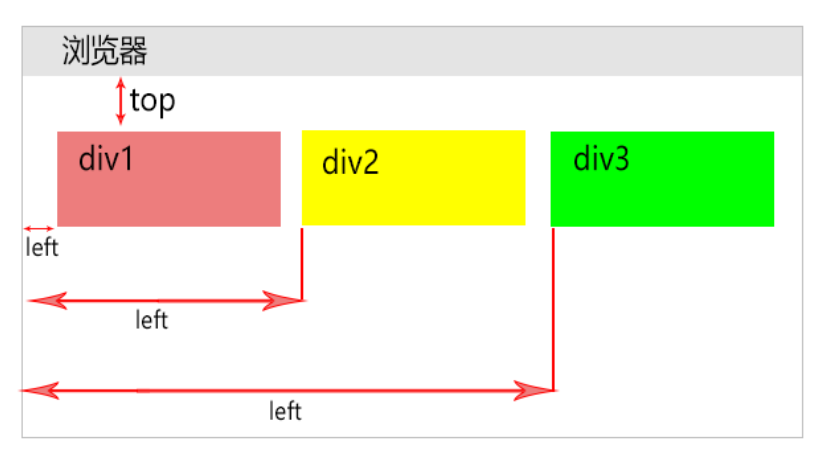
 (图2)
(图2)
(图2)1、2、3是普通的,没有父容器的绝对定位
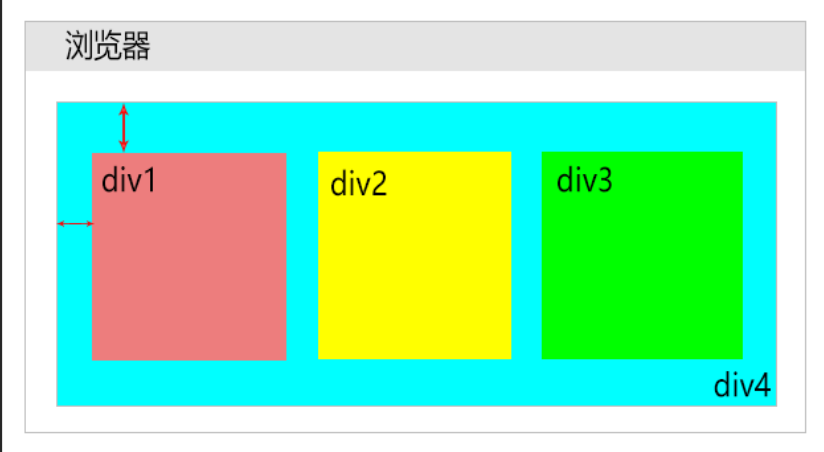
 (图3)
(图3)
(图3)1、2、3是有父容器的绝对定位,4是包裹1、2、3的div
4也是设置了position:relative,而且设置了宽和高
position:relative是没有脱离文档流,它跟1、2、3不在同一层,只是由于前面的特性造成而已。
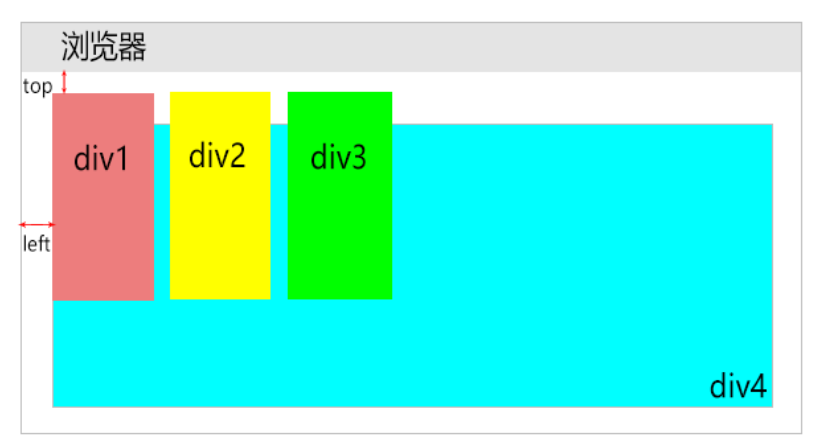
 (图4)
(图4)
(图4)1、2、3都没有设置绝对定位,4没有设置定位
那4设置了定位,那么1、2、3的top也是相对定位4的。
4不设置定位,那么1、2、3的top就相对于浏览器的左上角
relative定位:还是在文档流中,只是流让它在那个位置它再让自己挪一些位置。
abosoule定位:脱离文档流,但是前面的特性影响。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号