vscode中js文件失去高亮/没有智能提示
vscode中js文件失去高亮/没有智能提示
两步:
第一步:基本的语法高亮提示,需要将vetur删掉,然后把vscode的历史记录缓存删掉,重启vscode。
第二步:js的智能提示,使用插件typings,需要安装node.js。
参考:
https://blog.csdn.net/Febby_/article/details/101797066
typings主页:
https://npm.taobao.org/package/typings
第一步:删掉vetur,将vscode的历史记录缓存删掉
目录:C:\Users\{用户名}\.vscode\extensions
删掉vetur。
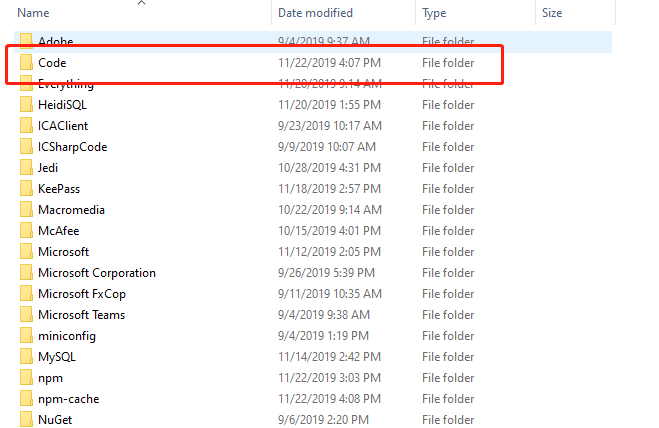
目录:C:\Users\{用户名}\AppData\Roaming
删掉Code文件夹

第二步:安装typings完善js智能提示
1、安装node.js。
网上查找教程自行安装
2、安装typings。
npm install typings --global
3、项目下初始化typings。
typings init
4、项目下增加jsconfig.json。内容如下:
{
// See https://go.microsoft.com/fwlink/?LinkId=759670
// for the documentation about the jsconfig.json format
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"allowSyntheticDefaultImports": true
},
"exclude": [
"node_modules",
"bower_components",
"jspm_packages",
"tmp",
"temp"
]
}
5、安装想要的提示。
typings install dt~node --global --save typings install express --ambient --save
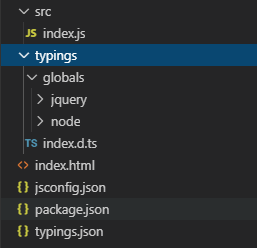
文件夹结构如下;

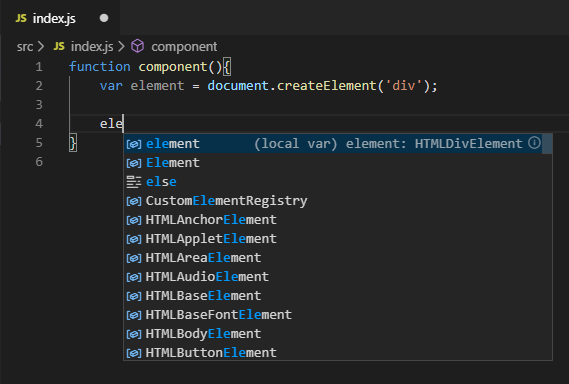
高亮,提示效果:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号