VS Code Background插件安装与删除
查了一大堆资料,折腾了一个下午的Background插件,结果发现最后还是Background-cover适合我,稍微了解了下这个插件的安装和卸载以及治好强迫症
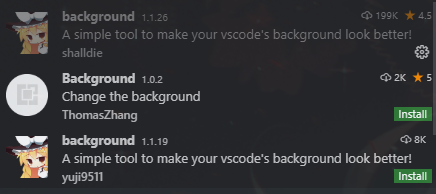
首先是安装:

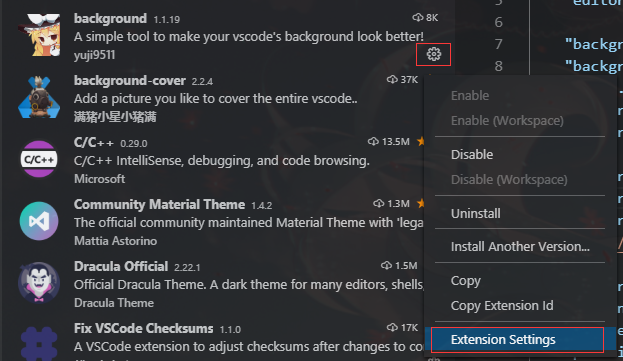
两个版本按理说是一样的,Install之后重启进Extension,点插件的小齿轮,选Extension Setting

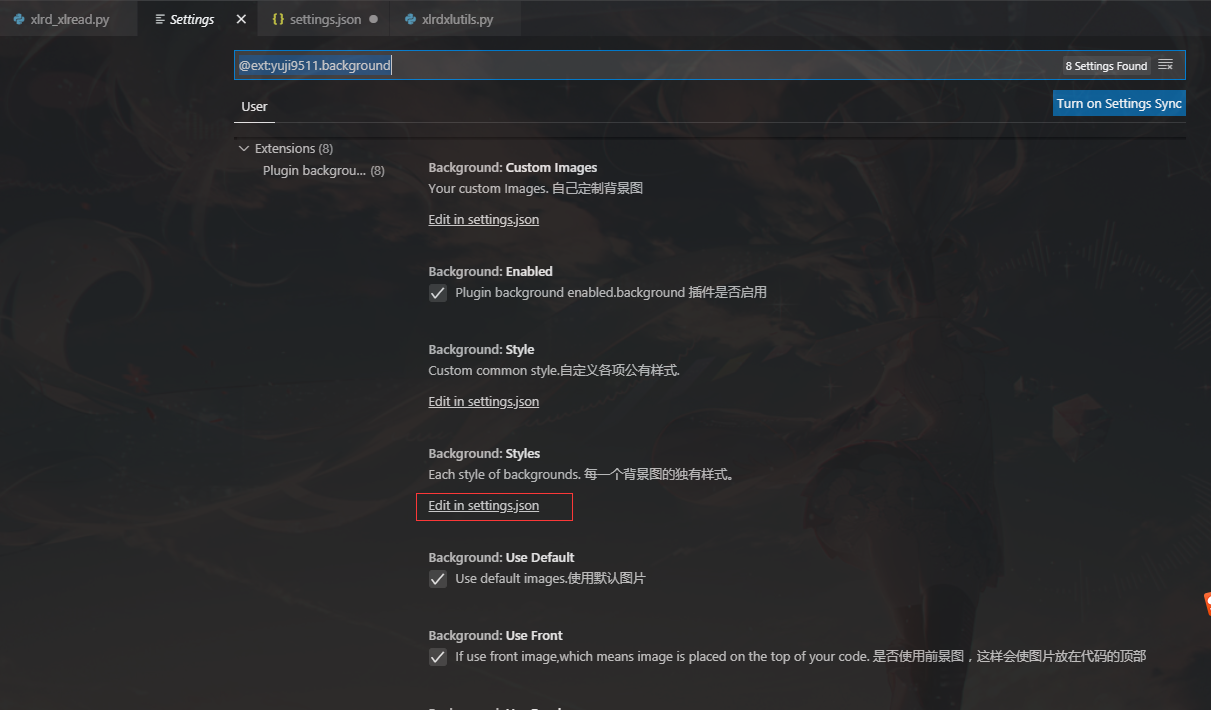
找到自定义选项,然后就要修改settings.json了

比如我的是这样的(因为装了background-cover,因此实际的background插件是从第13行开始的)

代码如下:(D:/UpupooResource/bg.png改成你的图片路径就可以了)[0]
1 "background.enabled": true,
2 "background.useDefault": false,
3 "background.customImages": [
4 "file:///D:/UpupooResource/bg.png"
5 ],
6 "background.style": {
7 "content": "''",
8 "pointer-events": "none",
9 "position": "absolute",
10 "z-index": "99999",
11 "width": "100%",
12 "height": "100%",
13 "background-position": "center",
14 "background-repeat": "no-repeat",
15 "background-size": "20%,20%",
16 "opacity": 0.1
17 }
如果要插入多个图片并且单独设置每个图片的显示样式请参考大佬的写法[1](图片最多能有三张不一样的):https://blog.csdn.net/yukinoai/article/details/84564949
如果在VS Code里settings.json报错大体这几个原因:(虽然大部分情况不影响实际运行)
1.background.style只有" { " 没有 " } "——找到对应末尾补上
2.默认的workbench.icontheme不存在——找到该行属性改成VS Code默认的"vs-seti"
3.新插入图片后数组不正确——上一张图片的路径末尾没有" , ",补上
理论上只要设置正确了,重启编辑器就可以看到编辑区有背景图片了
但是这类插件还有一个问题——因为要有背景图片就要修改workbench.desktop.main.css文件,因此修改后会在VS Code中弹出警告,并且窗口标题会有"Unsupported"[中文版显示的是"不受支持"]
解决起来倒是很简单......直接在Extension里搜索fix VSCode checksum

安装以后按下Ctrl+Shift+P打开命令窗口,找到fix checksums:apply命令并运行就可以了,提示成功后重启VS Code,就没有烦人的不受支持和弹窗警告了:

关于可以多个图片:
图片最多可以放三个,但是这个多图片并不是说新打开一个文件编辑区的背景图就会换,而是像作者在示例中的那样,只有分割工作区才会生效
如果只是要换编辑区的背景图,也可以只选一张图片然后将background-size属性改成100%,100%,这样图片会覆盖掉整个编辑区,总之可以按照自己喜好调整图片在编辑区中出现的位置和大小,如果不是壁纸大小的图片最好还是透明背景的好[2]

关于卸载:
这类插件卸载多多少少会有些问题,比如卸载之后插件没了但是背景图片还在的情况
1.首先先在settings.json中填写background.enabled”: false然后重启VS Code,卸载插件
2.删除掉settings.json中background的其他代码,这些不需要的代码就不要留着了
3.如果发现背景图重启后还在,打开VS Code程序所在目录,打开resource/app/out/vs/workbench下的workbench.desktop.main.css文件,用VS Code或者记事本打开它,找到/css-background-start,在稍微往后一点找到/css-background-end,从/css-background-start/删到/css-background-end/就行了[3],然后重启VS Code即可
现在其实已经在用Background-cover了,但是今天不想写了下次写
参考资料来源:
[0]:vscode设置背景图片 https://www.cnblogs.com/chinabin1993/p/7151361.html
[1]、[2]:VSCode——修改VSCode背景图片 https://blog.csdn.net/yukinoai/article/details/84564949
[3]:vscode-background插件“卸载“以及“禁用“失效 https://blog.csdn.net/qq_44275213/article/details/108126472



 浙公网安备 33010602011771号
浙公网安备 33010602011771号