2016-12-19 php修改数据库数据
让info表在网页中显示
<h1>人员表</h1>
<table width="100%" cellpadding="opx" cellspacing="0px" border="1px">
<tr>
<td>代号</td>
<td>姓名</td>
<td>性别</td>
<td>民族</td>
<td>生日</td>
<td>操作</td>
</tr>
<?php
$db=new MySQLi("localhost","root","222","test");
$sql= "select * from info";
$result=$db->query($sql);
$attr=$result->fetch_all();
foreach($attr as $v)
{
$sex = $v[2];
$sex = $sex?"男":"女";
$nation = $v[3];
$sqln = "select name from nation where code='{$nation}'";
$rn = $db->query($sqln);
$an = $rn->fetch_row();
echo"<tr><td>{$v[0]}</td><td>{$v[1]}</td><td>{$sex}</td><td>{$an[0]}</td><td>{$v[4]}</td>
<td><a href='xiugai.php?code=$v[0] ' onclick=\"return confirm('真的要修改么')\">修改<a></td></tr>";
}
?>
</table>
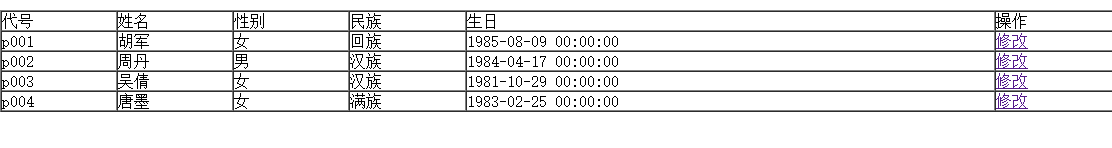
效果图:

做修改页面
<h1>修改页面</h1>
<form action="xiugaichuli.php" method="post">
<div><input type="hidden" name="code" value="<?php echo $attr[0] ?>"name="code" /></div>
<div>姓名:<input type="text" name="name" value="<?php echo $attr[1] ?>" /></div>
<div>性别:<input type="radio" name="sex" value="1"<?php echo $attr[2]?" checked='checked'":"" ; ?> />男<input type="radio" name="sex"value="0" <?php echo $attr[2]?"":"checked='checke'" ?> />女</div>
<div>民族:
<select name="nation">
<?php
$sqln = "select * from nation";
$rn = $db->query($sqln);
$an = $rn->fetch_all();
foreach($an as $vn)
{
if($attr[3]==$vn[0])
{
echo "<option selected='selected' value='{$vn[0]}'>{$vn[1]} >{$vn[1]}</option>";
}
else
{
echo "<option value='{$vn[0]}'>{$vn[1]}</option>";
}
}
?>
</select>
</div>
<div>生日:<input type="text" name="birthday" value=" <?php echo $attr[4] ?> " /></div>
<div><input type="submit" value="确认修改" /></div>
</form>
效果图:

修改处理页面
<?php
$code = $_POST["code"];
$name = $_POST["name"];
$sex = $_POST["sex"];
$nation = $_POST["nation"];
$birthday = $_POST["birthday"];
$db = new MySQLi("localhost","root","222","test");
$sql = "update info set name='{$name}',sex={$sex},nation='{$nation}',birthday='{$birthday}' where code='{$code}'";
$r = $db->query($sql);
echo $sql;
if($r)
{
header("location:main.php");
}
else
{
echo "修改失败!";
}
?>
把胡军得信息改了以后
效果图




 浙公网安备 33010602011771号
浙公网安备 33010602011771号