bootstrap 在超小屏布局时使用 clearfix
bootstrap 在超小屏布局时使用 clearfix
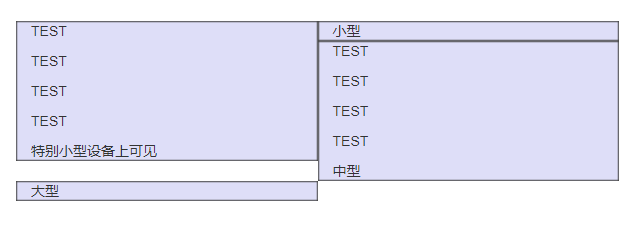
先看案例,一共四个 div,使用 col-xs-6, 所以在特别小型设备上时会变成两行。
不过我们发现如果第一个 div 内容多了后会变成如下图:

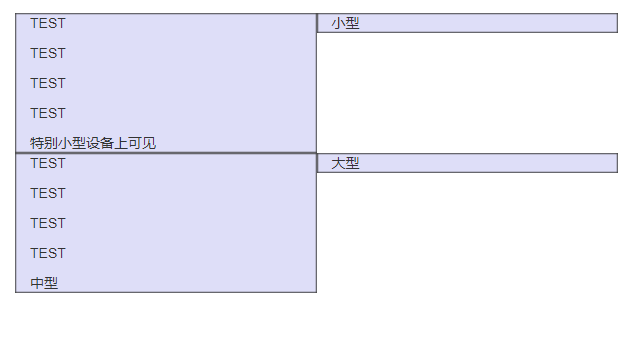
这里需要在第二个 div 后面加上
<div class="clearfix visible-xs"></div>
这个是意思是在特别小型尺寸中可见,并清除浮动。
最终显示如下,达到我们的要求。

所有文章为原创,如非授权,请勿转载。
我们要多多支持有创造能力的人,因为那是我们所有人的希望。
同时我们也希望成为有创造能力的人,我们支持开源,同时也支持正版。
🎈数码荔技正版软件商店🎈
【正版】微软 Office 365
【正版】老牌文件对比工具 Beyond Compare
【正版】JetBrains Idea Java IDE
不断学习,慢慢进步,做时间的朋友。
注意力 > 时间 > 金钱。 -- 建伟 F4nniu
我们要多多支持有创造能力的人,因为那是我们所有人的希望。
同时我们也希望成为有创造能力的人,我们支持开源,同时也支持正版。
🎈数码荔技正版软件商店🎈
【正版】微软 Office 365
【正版】老牌文件对比工具 Beyond Compare
【正版】JetBrains Idea Java IDE
不断学习,慢慢进步,做时间的朋友。
注意力 > 时间 > 金钱。 -- 建伟 F4nniu



 浙公网安备 33010602011771号
浙公网安备 33010602011771号