[小技巧][ASP.Net MVC Hack] 使用 HTTP 报文中的 Header 字段进行身份验证
在一些 Web 系统中,身份验证是依靠硬件证书进行的:在电脑上插入 USB 证书,浏览器插件读取证书的相关信息,然后在发送 HTTP 登录请求时顺便在 Header 字段附加上身份信息。服务器端处理这样的登录请求的思路也很简单,就是读取 HTTP Header 相关信息,然后进行相应的处理。
在 ASP.Net MVC 架构的网站中,自然也可以使用这样的机制,下面基于 Visual Studio 2012 演示一下操作步骤。
首先建立一个ASP.Net MVC 4 项目。
选择模板的时候,保留默认值即可。
系统已经按照预设的模板建立了一些文件,如下图所示。
因为我们需要修改的是登录的逻辑,所以打开 AccountController.cs。与用户登录相关的默认代码如下所示。
public ActionResult Login(LoginModel model, string returnUrl)
{
if (ModelState.IsValid && WebSecurity.Login(model.UserName, model.Password, persistCookie: model.RememberMe))
{
return RedirectToLocal(returnUrl);
}
// 如果我们进行到这一步时某个地方出错,则重新显示表单
ModelState.AddModelError("", "提供的用户名或密码不正确。");
return View(model);
}
对其进行如下的修改。
public ActionResult Login(LoginModel model, string returnUrl)
{
for (int i = 0; i < HttpContext.Request.Headers.Count; i++)
{
string key = HttpContext.Request.Headers.GetKey(i);
string value = HttpContext.Request.Headers.GetValues(i)[0];
// In the HTTP header, we find a key "Connection" with value "Keep-Alive".
// We can use the key as the username, and the value as the password
if (key == "Connection")
{
if (ModelState.IsValid)
{
if (WebSecurity.Login(key, value, persistCookie: model.RememberMe))
{
return RedirectToLocal(returnUrl);
}
}
ModelState.AddModelError("", "提供的用户名或密码不正确。");
return View(model);
}
}
// In this case, we have overridden the username and password user enters.
// So code below can be removed.
if (ModelState.IsValid && WebSecurity.Login(model.UserName, model.Password, persistCookie: model.RememberMe))
{
return RedirectToLocal(returnUrl);
}
ModelState.AddModelError("", "提供的用户名或密码不正确。");
return View(model);
}
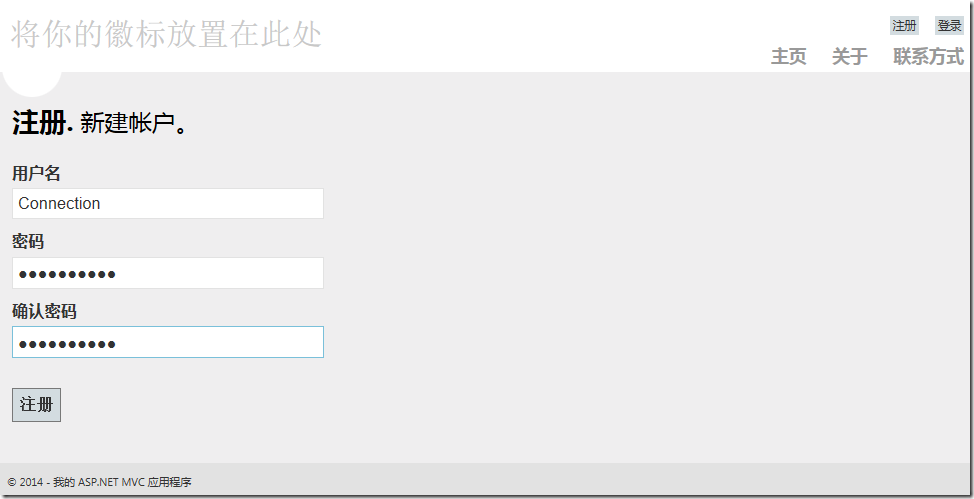
这样代码的修改就完成了。正如上面注释所说,我们准备用 HTTP Header 中本来就有的一项 Connection 作为用户名,其值 Keep-Alive 作为密码。但是为了能够登录,首先要注册这个用户。
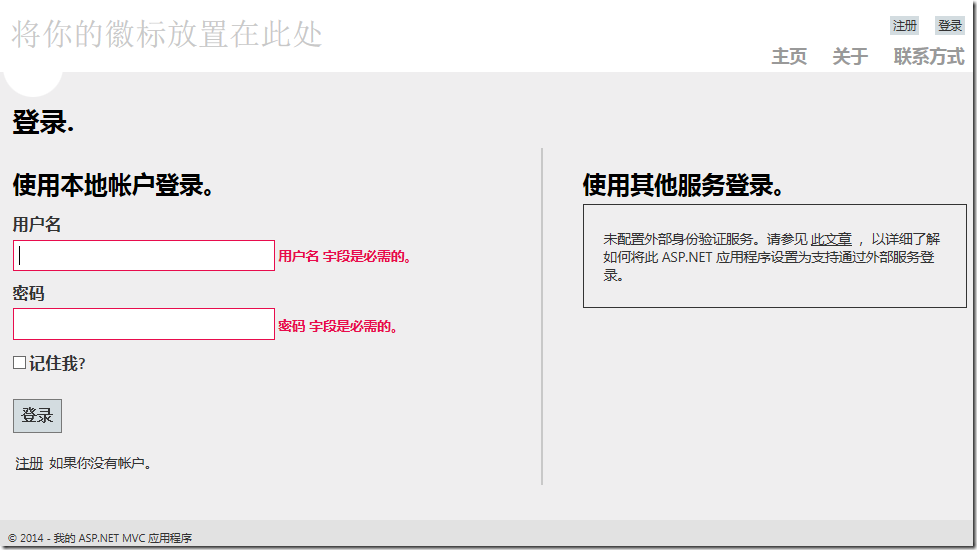
注册成功后,系统会自动帮你登录。为了检验刚才的修改,首先注销,然后重新打开登录页面,直接点击登陆。
咦?模板还自带了 JavaScript 的基本监测,所以不能什么都不填就登录。我们随便填一点。
然后点击登陆。
按照我们的预期,服务器截取了 HTTP Header 中的相关字段作为用户名和密码,登录成功。
本文展示了 ASP.Net MVC 下基于 HTTP Header 登录的基本思路,但是还有不少其它工作需要做,接下来就请你们继续了。










 浙公网安备 33010602011771号
浙公网安备 33010602011771号