常用的前端调试工具
在做前端开发时,我们需要用到一些调试工具用来调试我们的HTML、CSS或者JS代码,俗话说预先善其事必先利其器,这里我给大家推荐几款比较常用的前端调试工具。
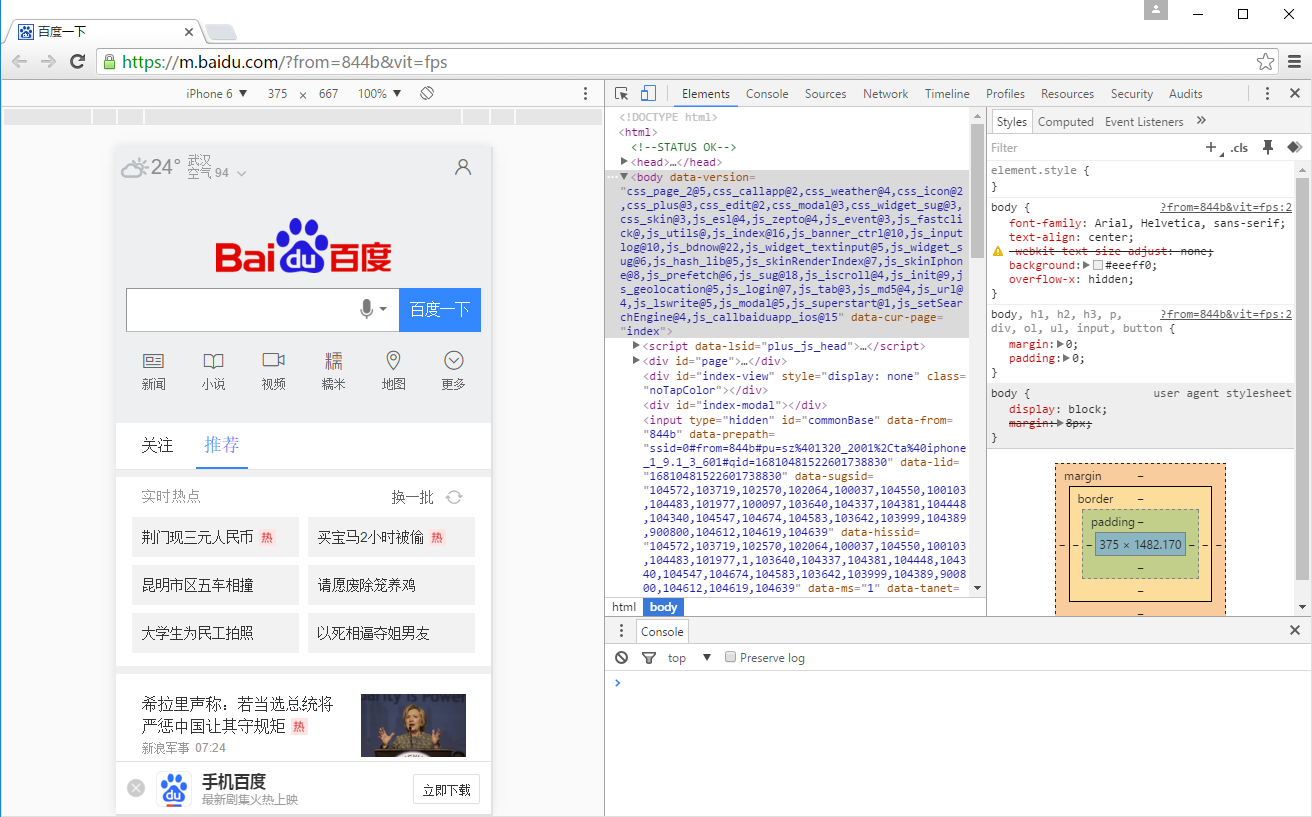
1、Chrome的开发者工具
这是我现在用的最多的一个浏览器调试工具,在经过了几个版本的更新,其调试功能也日渐强大。在打开Chrome后可以通过点击“F12”功能键、“Ctrl+Shift+I”或者“Ctrl+Shift+J”打开开发者工具。也可以通过工具 - 开发者工具 打开。

2、firefox插件Firebug
这是我在Chrome浏览器出现之前常用的调试工具,在Chrome出来之后就很少使用了,可以在firefox浏览器 - 添加附件 - 搜索firebug - 安装,然后在firefox浏览器的右上角会有个虫子的图标,那个就是firebug了。除此之外,firefox也内置了开发者的工具,可以如下图中的按钮打开开发者工具。

3、IE的开发者工具
某些内部应用的项目都是对IE有较好的支持的,所以这里也顺带提一下IE其实也是有对应的调试工具的,在之前的IE版本中内置的调试工具是相当的丑陋的(我记得是这样的),那目前IE11的调试工具功能也是比较强大,同样可以通过F12打开 。
。
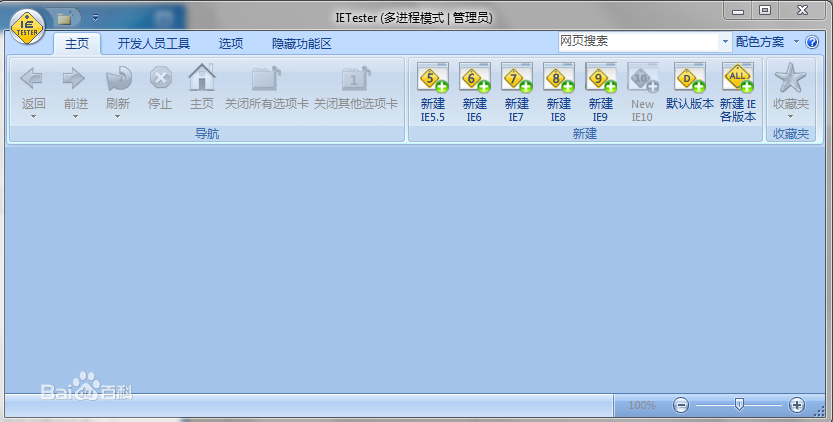
4、IETest,IE浏览器版本切换工具
在开发Web项目的时候,经常会碰到需要在不同的IE版本中检查完成的网页是否能正常展现,这时就需要IETest帮我们模拟网页在IE5.5、IE6、IE7、IE8、IE9以及IE10等浏览器中的兼容性,让我们看一下辛苦做好的CSS样式或网站版面是否可以在各个主要浏览器正常显示。

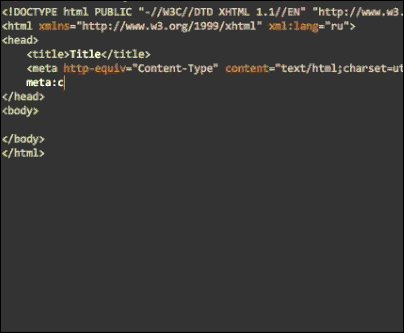
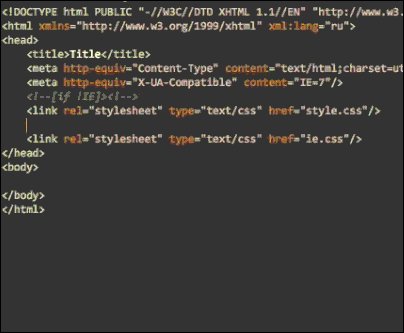
5、Emmet
emmet算是HTML/CSS开发中的神器,如果做前端开发肯定会被emmet强大的功能吸引,他使用了仿CSS选择器的语法来生成代码,大大提高了HTML/CSS代码编写的速度,对多种文本编辑器都有较好的支持,下载地址:http://www.emmet.io

6、JSON格式校验工具
JSON的使用越来越平凡,对JSON格式的校验也是很常见的,推荐2个比较方便的JSON校验工具,一个是在线的网站
https://jsonformatter.curiousconcept.com/
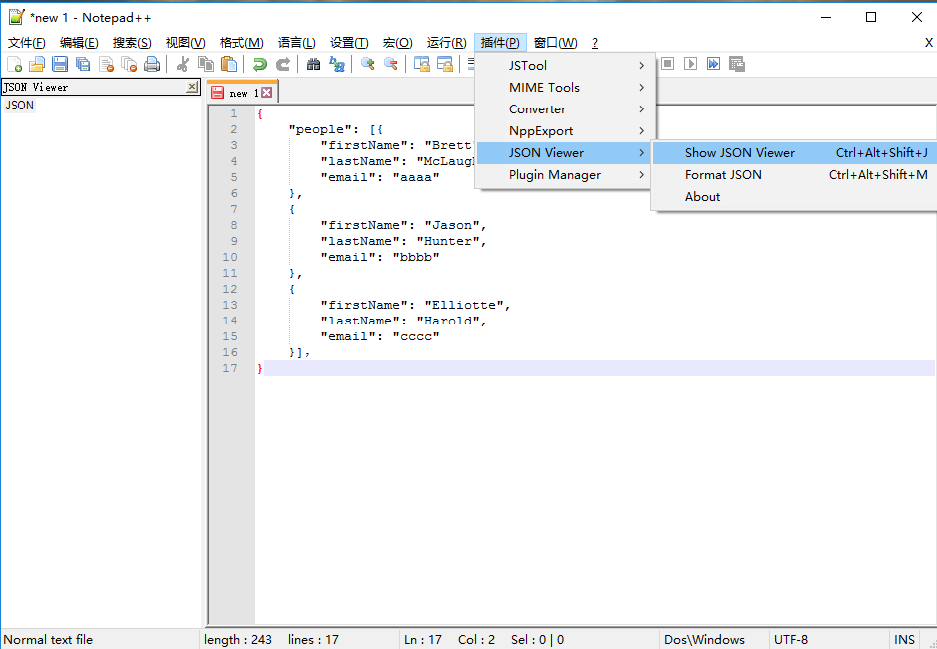
另外一个是Notepad++ 的Json Viewer插件

7、JS压缩和解压缩工具
现在的很多JS插件都是采用min压缩格式提供的,以提高其网络传输速度,但问题来了,我们有时需要查看被压缩的js文件的源码,而另一些时候我们又需要将我们写的js文件进行压缩,这里提供几种方式:
在线的压缩解压缩工具:
http://tool.oschina.net/jscompress
http://tool.css-js.com/
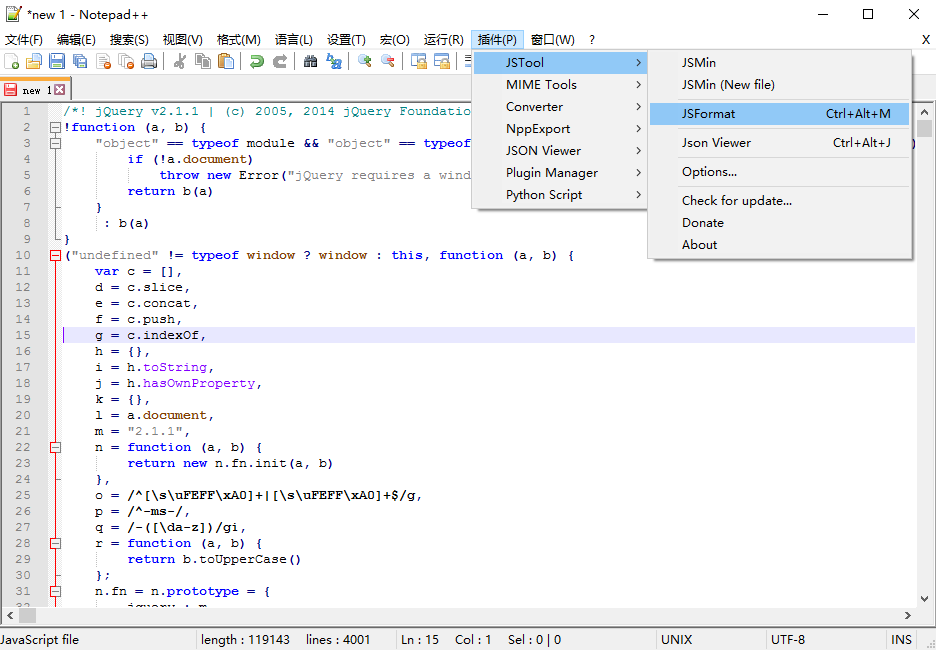
本地的,我一直是使用notepad++的一个JSTool工具来实现的,该工具能很容易的实现对JS文件的压缩和解压缩



 浙公网安备 33010602011771号
浙公网安备 33010602011771号