VUE项目中,main.js引入scss文件时报错
好记性不如烂笔头
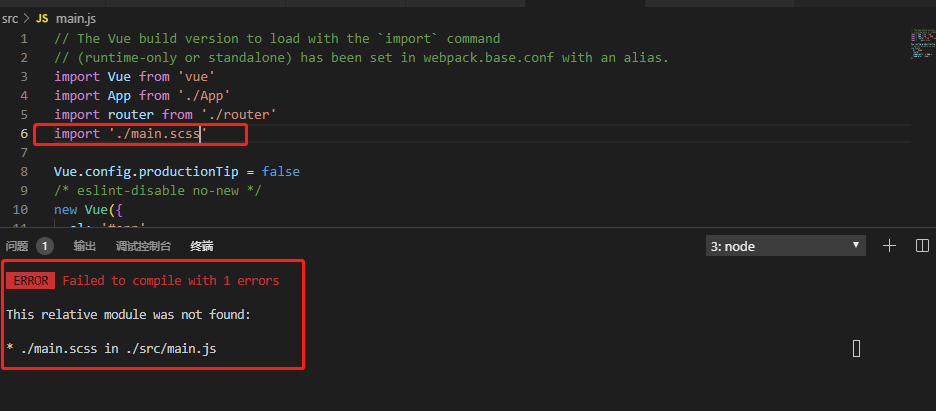
当我们在src目录下创建.scss文件,并在main.js中引用,运行时会报:
ERROR Failed to compile with 1 errors 5:25:07 PM This relative module was not found: * ./main.scss in ./src/main.js
如图所示

原因: 1.当前的脚手架已经帮忙配置好了
2.或者重复配置的解析scss的loader
解决方法:
并在build文件夹下的webpack.base.conf.js的rules里面添加了如下配置
{
test: /\.scss$/,
loaders: ['style', 'css', 'sass']
}
配置重复了,删除多余的配置即可





 浙公网安备 33010602011771号
浙公网安备 33010602011771号