Nodejs中的路径问题
一、path核心模块
①path.basename(path【,ext】)获取一个路径中的文件名
var path=require('path'); console.log(path.basename('C:/Files/nodejs/a.js'));//a.js console.log(path.basename('C:/Files/nodejs/a.js','.js'));//a
②path.dirname(path) 获取一个路径中的目录
var path=require('path'); console.log(path.dirname('C:/Files/nodejs/a.js'));//C:/Files/nodejs
③path.extname(path) 获取一个路径中文件扩展名部分
var path=require('path'); console.log(path.extname('C:/Files/nodejs/a.js'));//.js
④path.isAbsolute(path) 判断一个路径是否为绝对路径,返回布尔值
var path=require('path'); console.log(path.isAbsolute('C:/Files/nodejs/a.js'));//true console.log(path.isAbsolute('./a.js'));//false
⑤path.parse(path) 把路径解析为一个对象,包含root,dir,base,ext,name属性
var path=require('path'); console.log(path.parse('C:/Files/nodejs/a.js')); /* { root: 'C:/', dir: 'C:/Files/nodejs', base: 'a.js', ext: '.js', name: 'a' } */
⑥path.join([paths]) 进行路径的拼接,不容易出错,为了避免手动拼接带来的低级错误,建议多使用这个方法来辅助拼接
var path=require('path'); console.log(path.join('C:/Files/nodejs','a.js'));//C:\Files\nodejs\a.js console.log(path.join('C:/Files/nodejs/','/a.js'));//C:\Files\nodejs\a.js console.log(path.join('C:\\Files\\nodejs','a.js'));//C:\Files\nodejs\a.js
二、动态获取路径的API
①nodejs在每个模块中,除了require、exports等模块相关API外,还有两个特殊的成员,_dirname 和 _filename
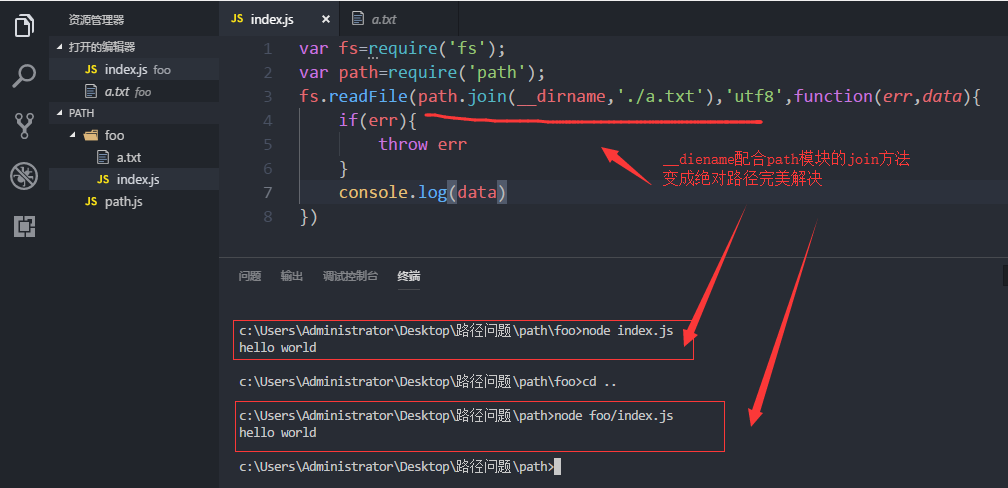
②_dirname可以动态获取当前文件模块所属目录的绝对路径,不受执行node目录所属路径的影响
③_filename可以动态获取当前文件的绝对路径,不受执行node目录所属路径的影响

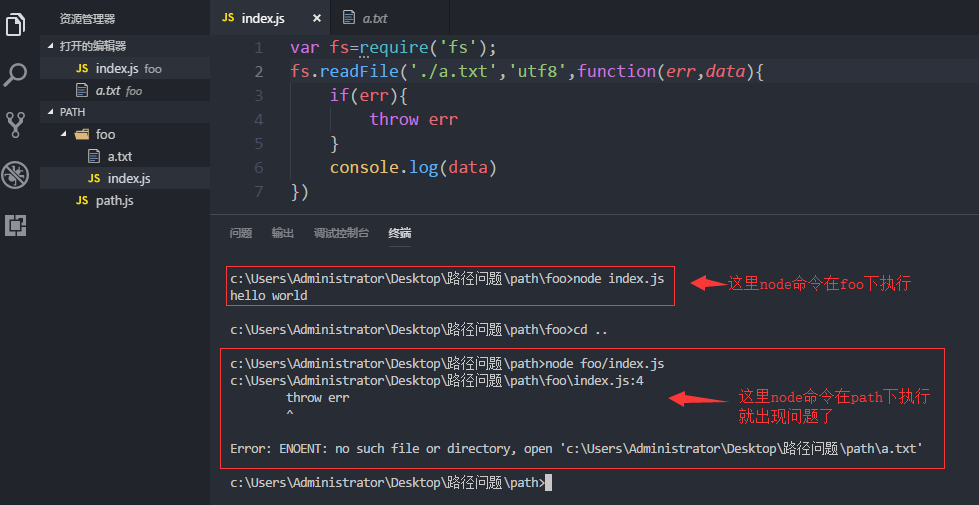
④在文件操作中,使用相对路径是不可靠的,因为在nodejs中文件操作的路径被设计为相对执行node目录所处的路径(不是bug)

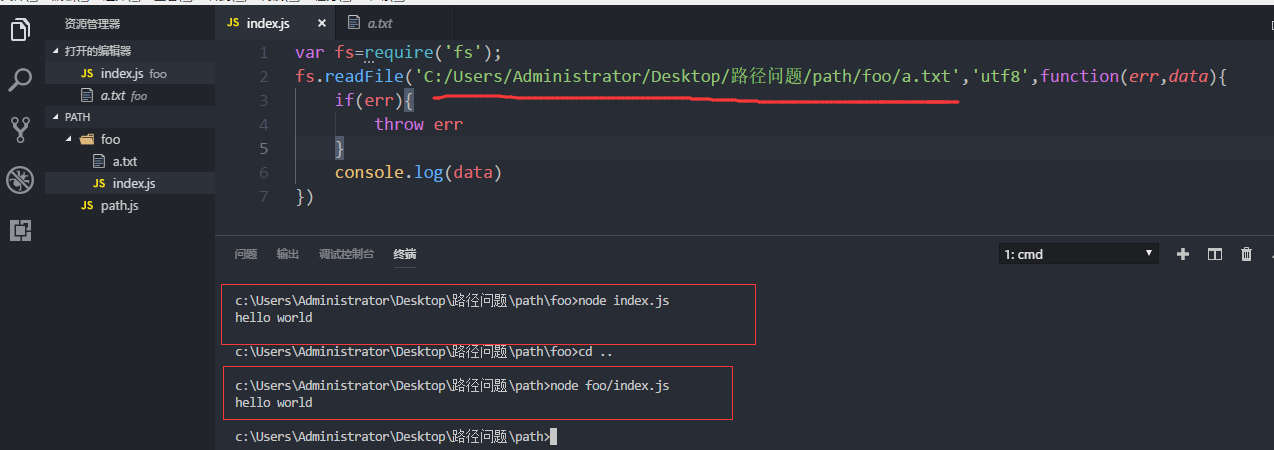
⑤所以为了解决这个问题,一个方案可以把相对路径改为固定绝对路径就可以,但是改为固定的绝对路径,如果项目文件移动了位置,执行的时候也会出错,所以也行不通

⑥所以就可以使用_dirname和_filename了,因为这两个API获取的既是绝对路径,又是动态的获取

⑦补充:模块中的路径标识和这里的路径没有关系,不受影响,模块中的路径标识还是相对于文件模块
【转载文章务必保留出处和署名,谢谢!】


 浙公网安备 33010602011771号
浙公网安备 33010602011771号