jQuery相关方法6----三大系列属性
一、获取和设置元素的宽和高------width( )方法和height()方法
<!-- 点击按钮,设置div的宽和高为原来的两倍 --> <script src="http://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js"></script> <script> $(function(){ //方法1:使用css方法获取宽高-------得到的是字符串类型的值 $("#btn1").click(function(){ var w=parseInt($("#dv").css("width")); var h=parseInt($("#dv").css("height")); $("#dv").css("width",w*2+"px"); $("#dv").css("height",h*2+"px"); }); //方法2:使用width()方法和height()方法获取宽高-----得到的是数字类型的值 //没有参数是是获取元素的宽和高 //有参数(可以是单纯的数字,也可以是字符串,比如 "300px")是设置元素的宽和高 $("#btn2").click(function(){ var w=$("#dv").width(); var h=$("#dv").height(); $("#dv").width(w*2); $("#dv").height(h*2); }); }); </script> <input type="button" value="css设置" id="btn1"> <input type="button" value="wh设置" id="btn2"> <div id="dv" style="width: 200px;height: 200px;background: #ccc;"></div>

二、获取和设置元素的left和top值------offset()方法
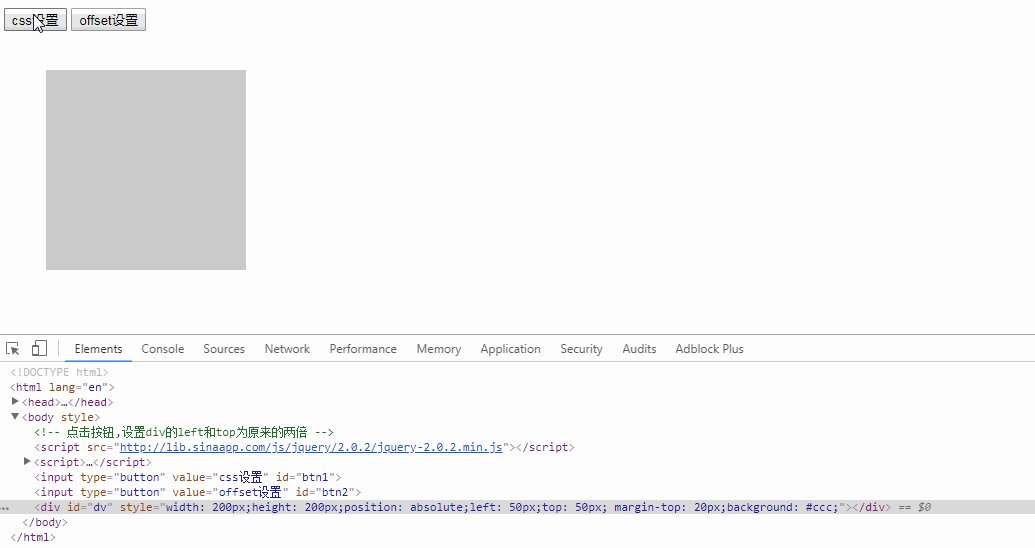
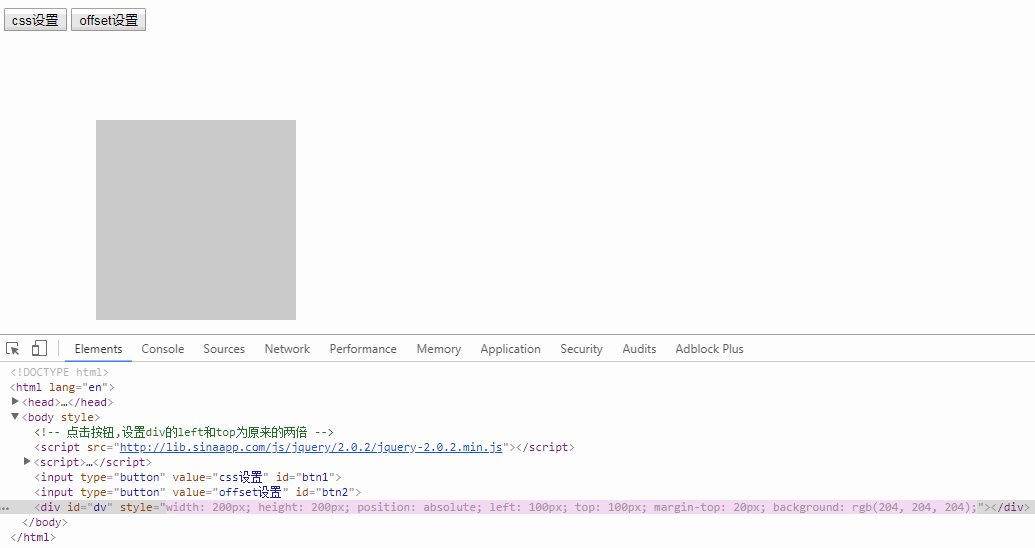
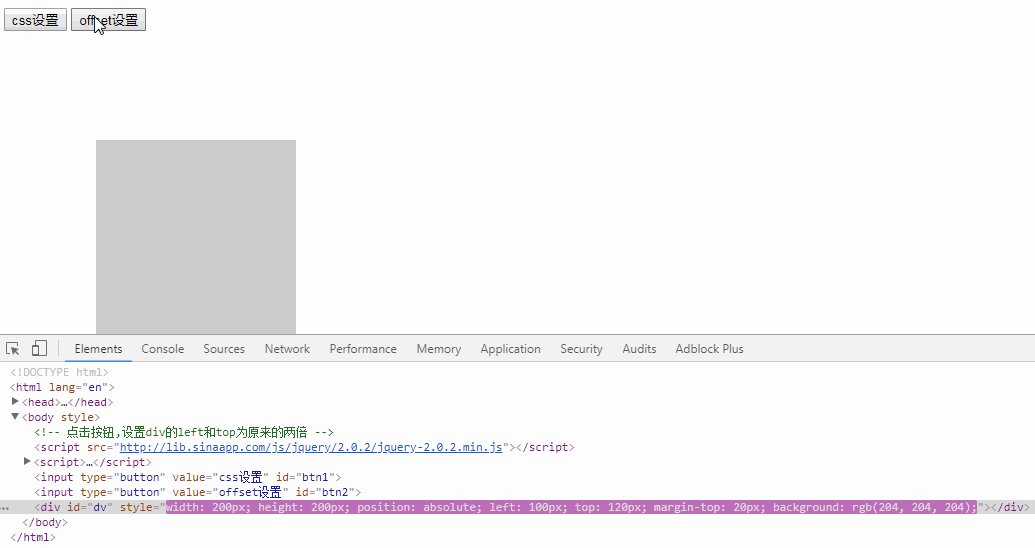
<!-- 点击按钮,设置div的left和top为原来的两倍 --> <script src="http://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js"></script> <script> $(function(){ //方法1:使用css获取设置div的left和top---获取得到的是字符串类型,需要转化 $("#btn1").click(function(){ var l=parseInt($("#dv").css("left")); var t=parseInt($("#dv").css("top")); $("#dv").css("left",l*2+"px"); $("#dv").css("top",t*2+"px"); }); //方法2:使用offset()方法获取和设置div的left和top //offset()获取的是一个对象,对象里面有两个属性,left和top //注意offset的left和top属性的值是包括margin-left和margin-top的值 //offse()方法同样的,没有参数是获取,有参数(对象,键值对形式)是设置 $("#btn2").click(function(){ var l=$("#dv").offset().left; var t=$("#dv").offset().top;//120 $("#dv").offset({"left":l*2,"top":t*2}); }); }); </script> <input type="button" value="css设置" id="btn1"> <input type="button" value="offset设置" id="btn2"> <div id="dv" style="width: 200px;height: 200px;position: absolute;left: 50px;top: 50px; margin-top: 20px;background: #ccc;"></div>

三、获取元素的卷曲部分的距离-------scrollLeft()方法和scrollTop()方法
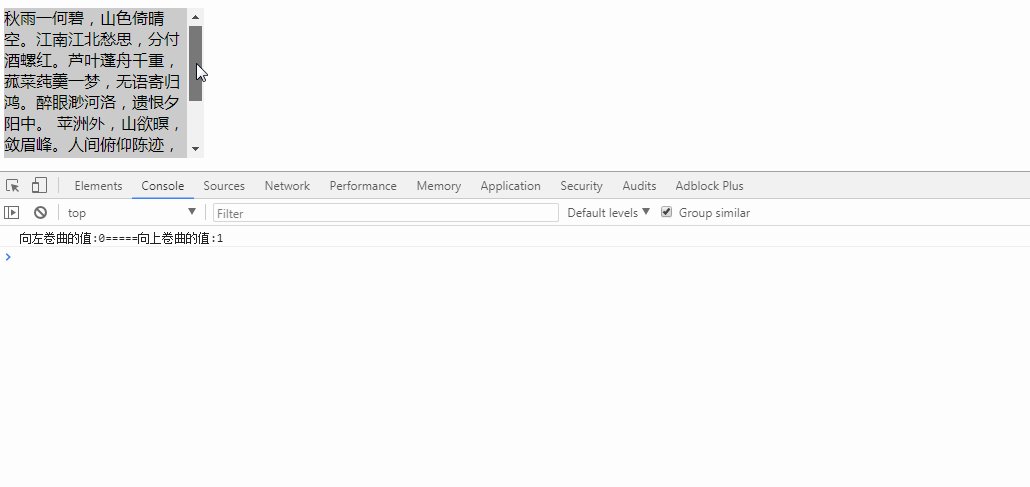
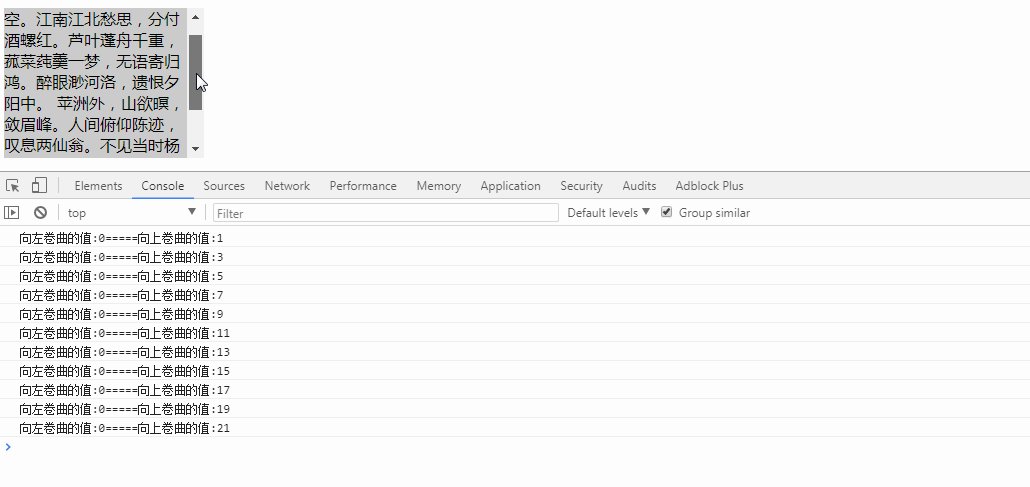
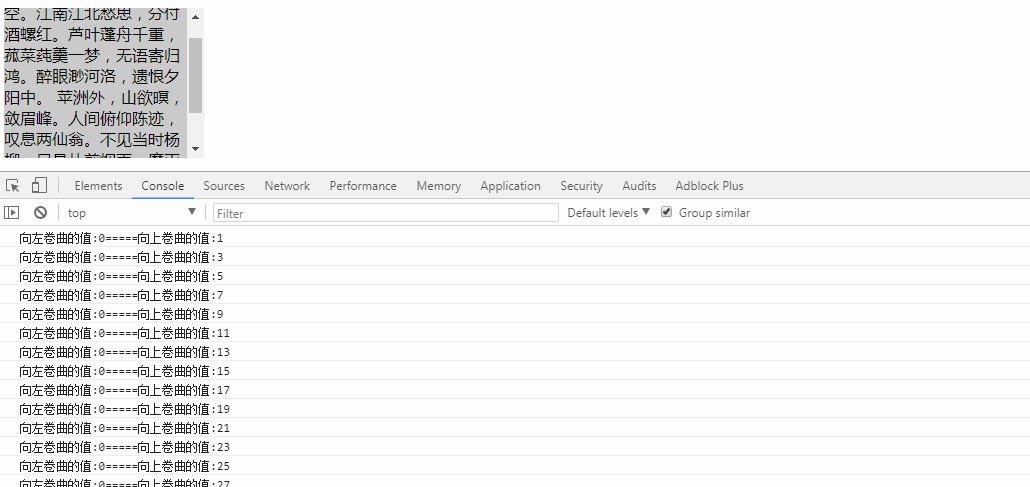
<!-- 实时获取卷曲出去的值 --> <script src="http://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js"></script> <script> $(function(){ $("#dv").scroll(function(){ var l=$(this).scrollLeft(); var t=$(this).scrollTop(); console.log("向左卷曲的值:"+l+"=====向上卷曲的值:"+t); }); }); </script> <div id="dv" style="width: 200px;height: 150px;background: #ccc;overflow: auto;"> 秋雨一何碧,山色倚晴空。江南江北愁思,分付酒螺红。芦叶蓬舟千重,菰菜莼羹一梦,无语寄归鸿。醉眼渺河洛,遗恨夕阳中。 苹洲外,山欲暝,敛眉峰。人间俯仰陈迹,叹息两仙翁。不见当时杨柳,只是从前烟雨,磨灭几英雄。天地一孤啸,匹马又西风。 </div>

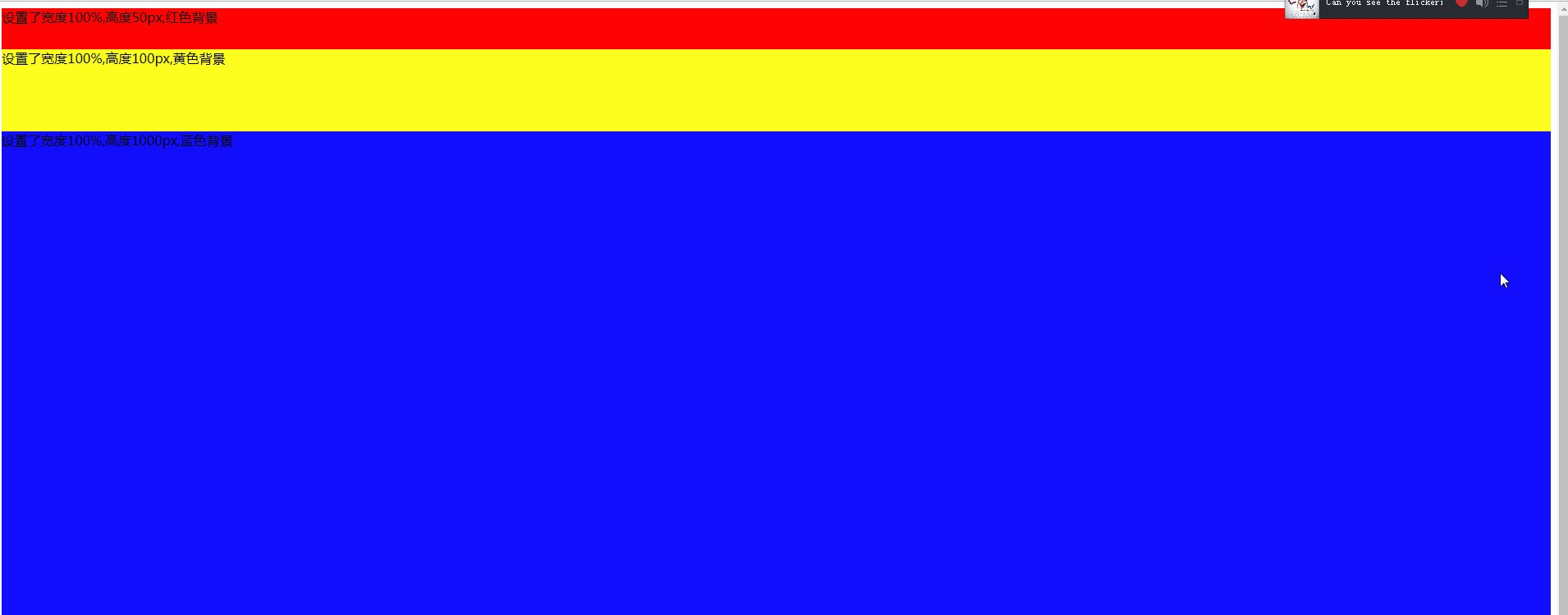
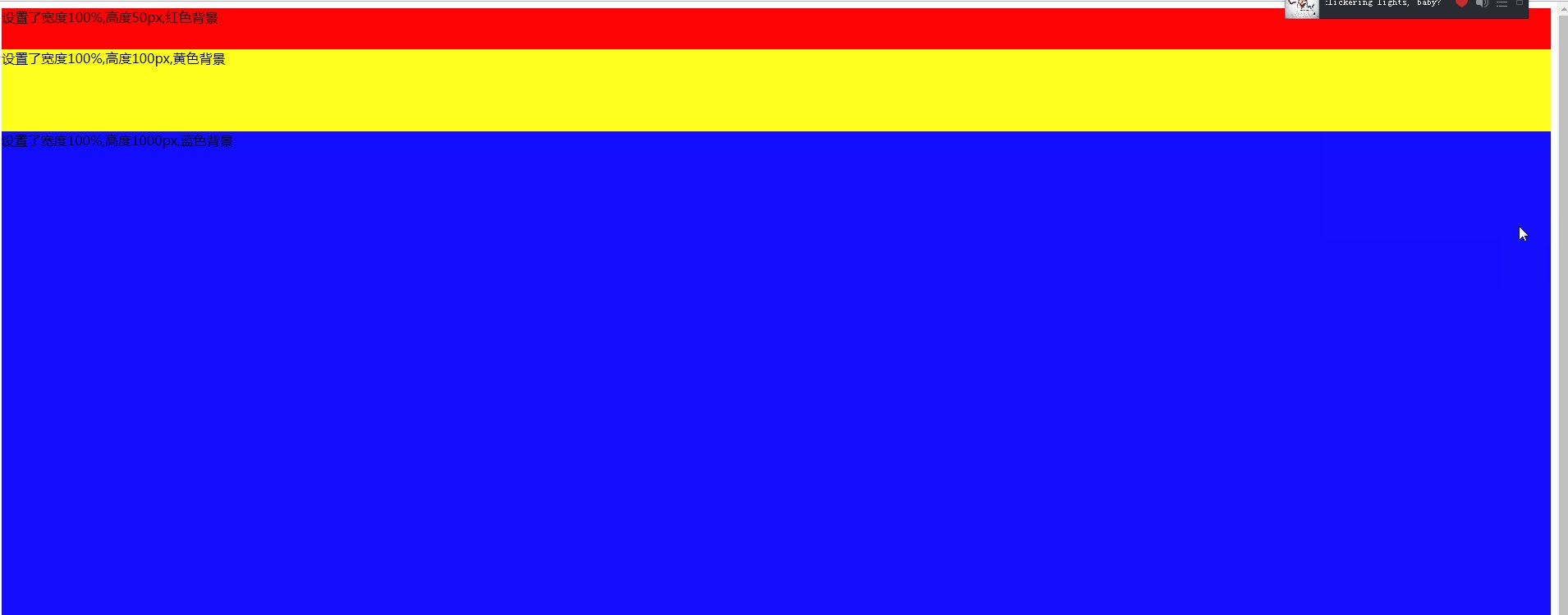
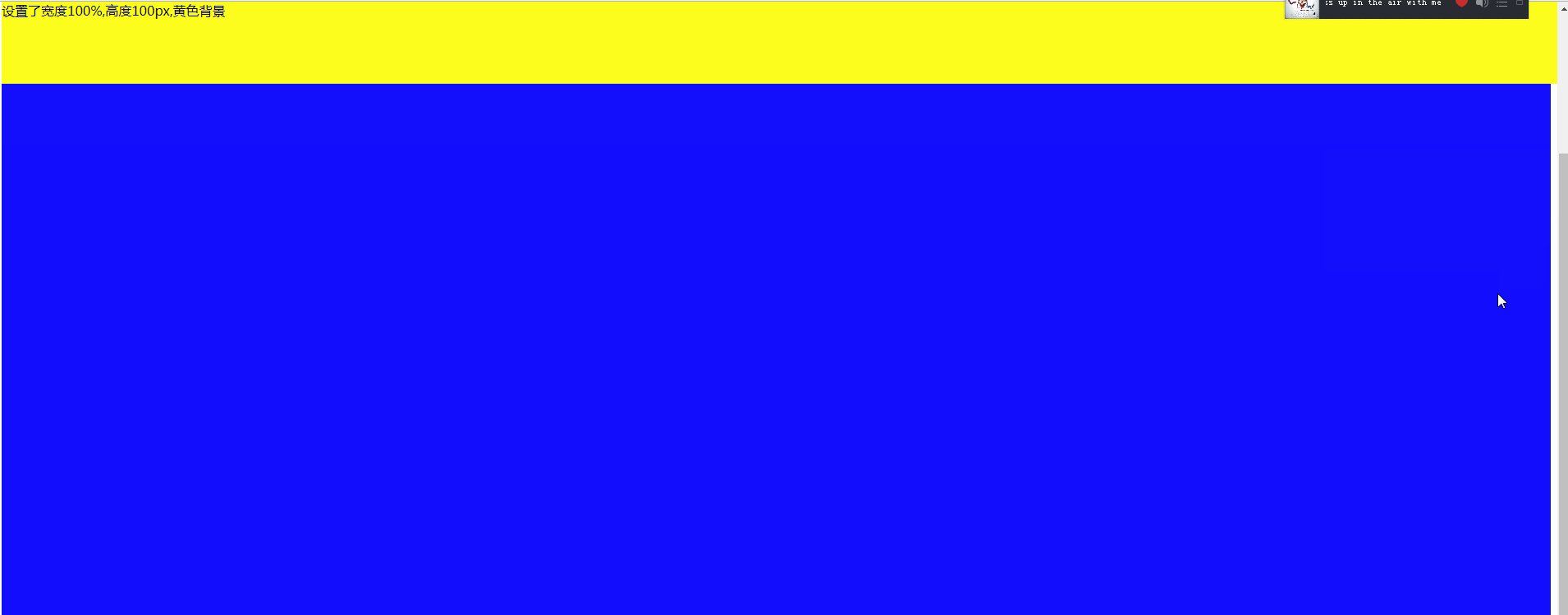
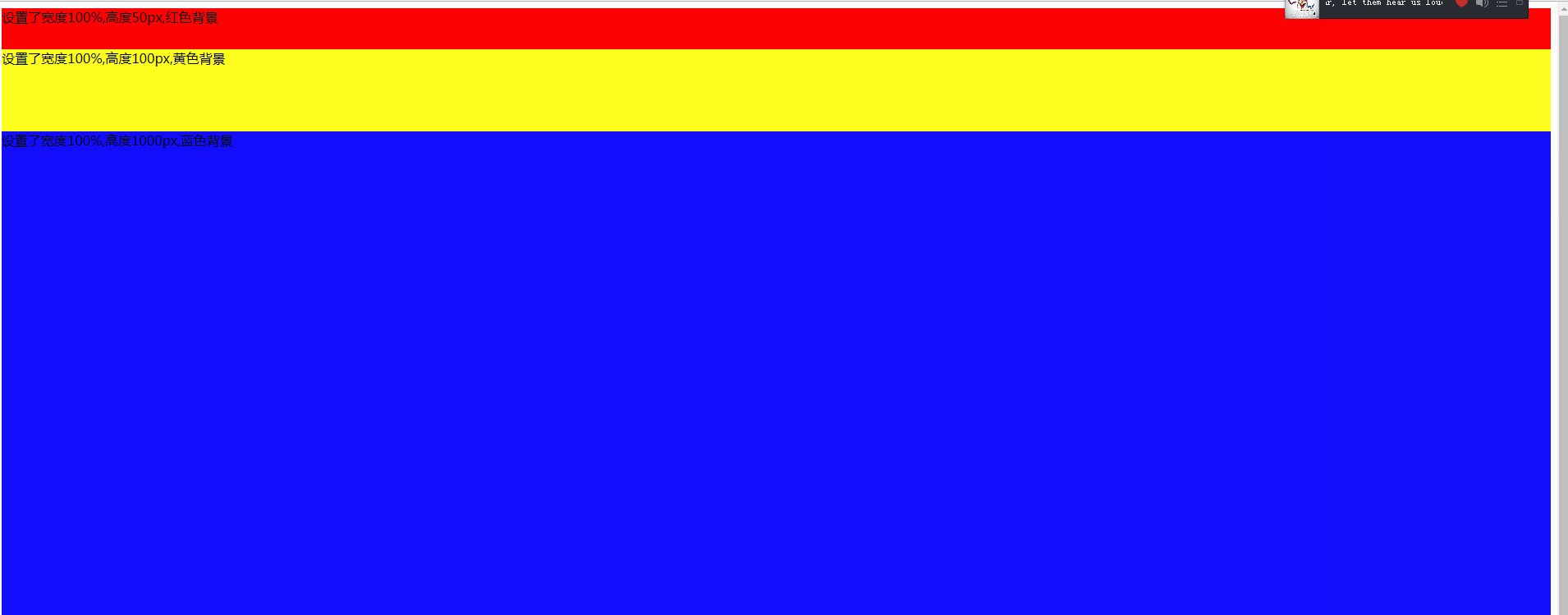
四、固定导航栏案例
<script src="http://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js"></script> <script> $(function () { //滚动事件 $(window).scroll(function () { //如果向上卷曲的距离大于第一个div的高度 if ($(this).scrollTop() >= $("#nav").height()) { //设置第二个div固定在页面的顶部 $("#navbar").css("position", "fixed"); $("#navbar").css("top", 0); //设置第三个div的外边距,避免直接跳上去 $("#main").css("marginTop",$("#navbar").height()); } else { //恢复 $("#navbar").css("position", "static"); $("#main").css("marginTop",0); } }); }); </script> <div id="nav">设置了宽度100%,高度50px,红色背景</div> <div id="navbar">设置了宽度100%,高度100px,黄色背景</div> <div id="main">设置了宽度100%,高度1000px,蓝色背景</div>

【转载文章务必保留出处和署名,谢谢!】


 浙公网安备 33010602011771号
浙公网安备 33010602011771号