jQuery获取元素的方式
一、通过id选择器获取并操作元素--------$("#id属性的值")
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script> $(function(){ //根据id选择器获取按钮,添加点击事件,修改按钮的value属性值 $("#btn").click(function(){ $(this).val("已经点击"); }); }); //注意:val()是jQuery中获取或者设置表单value属性值的方法 //jQuery对象.val()------获取属性值 //jQuery对象.val("值")------设置属性值 </script> <input type="button" value="点击" id="btn">
二、通过标签选择器获取并操作元素--------$("标签名字")
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script> $(function(){ $("#btn").click(function(){ $("p").text("我们都是P") }); }); //注意: //1.jQuery对象.text()方法相当于DOM中的.innerText属性 //2.对象.text()-------获取该元素的文本内容 //3.对象.text("值")----设置该元素的文本内容 //4.在本例中,获取的p标签之后直接设置值,而不是像DOM操作一样,需要循环遍历, //因为jQuery内部已经帮助我们进行了循环操作------->隐式迭代 </script> <input type="button" value="点击" id="btn"> <p id="p1">第一个P</p> <p id="p2">第二个P</p> <p id="p3">第三个P</p> <p id="p4">第四个P</p> </body>
三、通过类选择器获取并操作元素--------$(".class属性的值")
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script> $(function(){ $("#btn").click(function(){ $(".cls").css("border","2px solid red"); $(".cls").css("backgroundColor","yellow"); }); }); //注意: //对象.css("属性","值")------设置某个元素的css样式属性值 //多个属性值写法:对象.css("属性1":"值","属性2":"值",....) </script> <input type="button" value="点击" id="btn"> <div class="cls">我是一个div</div> <p class="cls">我是一个p</p>
四、通过交集选择器获取并操作元素--------$("标签+类选择器")
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script> $(function(){ $("#btn").click(function(){ $("p.p1").css("background","yellow"); }); }); </script> <input type="button" value="点击" id="btn"> <p class="p1">有类选择器的p</p> <p>没有类选择器的p</p>
五、通过并集选择器获取并操作元素--------$("选择器1,选择器2,.....")
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script> $(function(){ $("#btn").click(function(){ $("#dv,.p1,span").css("background","yellow"); }); }); </script> <input type="button" value="点击" id="btn"> <div id="dv">一个div</div> <p class="p1">一个p</p> <span>一个span</span> <script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script> $(function(){ $("#btn").click(function(){ $("#dv,.p1,span").css("background","yellow"); }); }); </script> <input type="button" value="点击" id="btn"> <div id="dv">一个div</div> <p class="p1">一个p</p> <span>一个span</span>
六、通过层次选择器获取并操作元素
-
后代选择器-----------------空格
-
子代选择器----------------- >
-
兄弟选择器----------------- ~
-
直接兄弟选择器----------- +
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script> $(function(){ $("#btn").click(function(){ //后代 $("#dv span").css("background","yellow"); //子代 $("#dv>span").css("background","red"); //兄弟 $("#dv~span").css("background","blue"); //直接兄弟 $("#dv+span").css("background","white"); }); }); </script> <input type="button" value="点击" id="btn"> <div id="dv"> <p> <span>div的后代span</span> </p> <span>dv的子代span</span> </div> <span>dv的直接兄弟span</span> <span>dv的兄弟span</span>

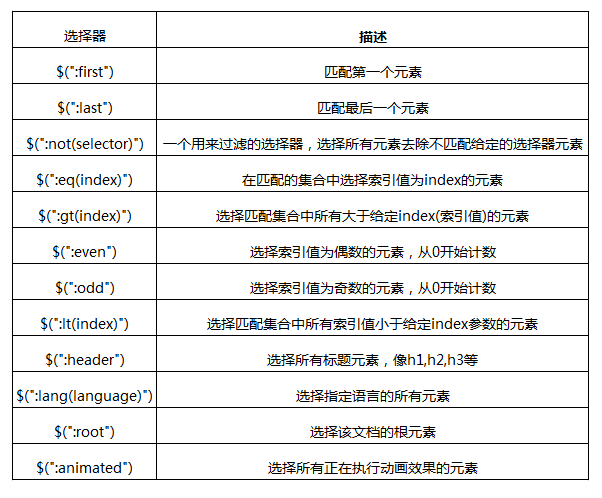
七、基本筛选选择器

- :eq(), :lt(), :gt(), :even, :odd 用来筛选他们前面的匹配表达式的集合元素,根据之前匹配的元素在进一步筛选,注意jQuery合集都是从0开始索引
- gt是一个段落筛选,从指定索引的下一个开始,gt(1) 实际从2开始
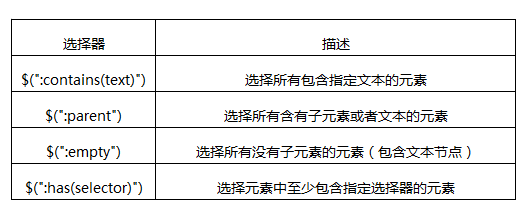
八、内容筛选选择器

- :contains与:has都有查找的意思,但是contains查找包含“指定文本”的元素,has查找包含“指定元素”的元素
- 如果:contains匹配的文本包含在元素的子元素中,同样认为是符合条件的
- :parent与:empty是相反的,两者所涉及的子元素,包括文本节点
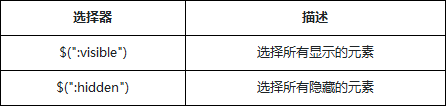
九、可见性筛选选择器

- :hidden选择器,不仅仅包含样式是display="none"的元素,还包括隐藏表单、visibility等等
- 我们有几种方式可以隐藏一个元素:CSS display的值是none;type="hidden"的表单元素;宽度和高度都显式设置为0;一个祖先元素是隐藏的,该元素是不会在页面上显示;CSS visibility的值是hidden;CSS opacity的指是0
- 如果元素中占据文档中一定的空间,元素被认为是可见的。可见元素的宽度或高度,是大于零。元素的visibility: hidden 或 opacity: 0被认为是可见的,因为他们仍然占用空间布局
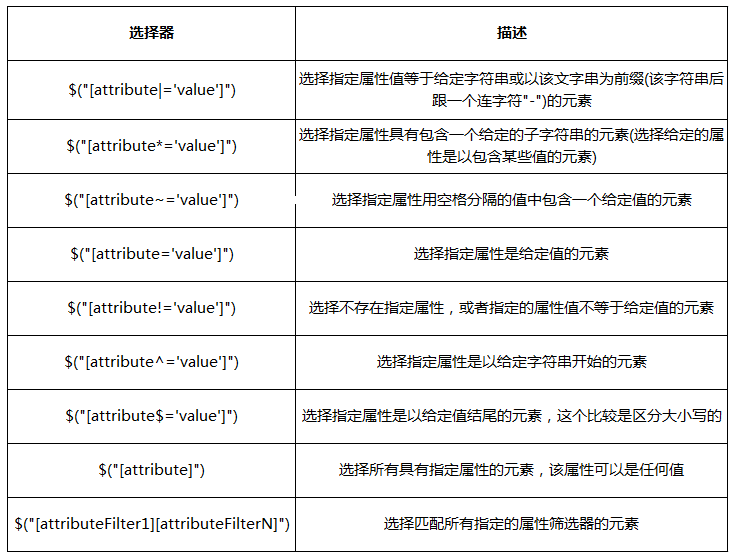
十、属性筛选选择器

- [att=val]、[att]、[att|=val]、[att~=val] 属于CSS 2.1规范
- [ns|attr]、[att^=val]、[att*=val]、[att$=val] 属于CSS3规范
- [name!="value"] 属于jQuery 扩展的选择器
十一、元素筛选选择器

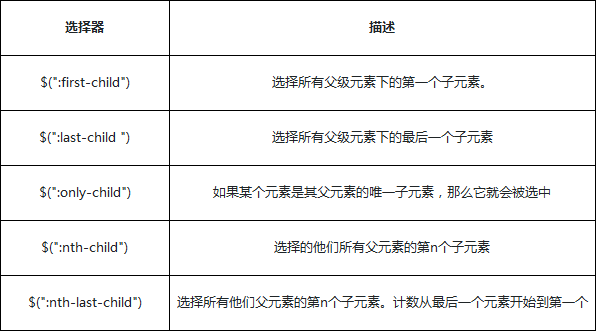
- :first只匹配一个单独的元素,但是:first-child选择器可以匹配多个:即为每个父级元素匹配第一个子元素。这相当于:nth-child(1)
- :last 只匹配一个单独的元素, :last-child 选择器可以匹配多个元素:即,为每个父级元素匹配最后一个子元素
- 如果子元素只有一个的话,:first-child与:last-child是同一个
- :only-child匹配某个元素是父元素中唯一的子元素,就是说当前子元素是父元素中唯一的元素,则匹配
- jQuery实现:nth-child(n)是严格来自CSS规范,所以n值是“索引”,也就是说,从1开始计数,:nth-child(index)从1开始的,而eq(index)是从0开始的
- nth-child(n) 与 :nth-last-child(n) 的区别前者是从前往后计算,后者从后往前计算
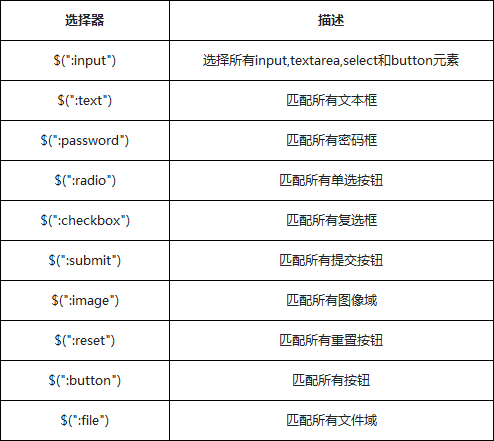
十二、表单元素选择器

除了input筛选选择器,几乎每个表单类别筛选器都对应一个input元素的type值。大部分表单类别筛选器可以使用属性筛选器替换。比如 $(':password') == $('[type=password]')
十三、表单对象属性筛选选择器

- 选择器适用于复选框和单选框,对于下拉框元素, 使用 :selected 选择器
- 在某些浏览器中,选择器:checked可能会错误选取到<option>元素,所以保险起见换用选择器input:checked,确保只会选取<input>元素
十四、特殊选择器this
this,表示当前的上下文对象是一个html对象,可以调用html对象所拥有的属性和方法。$(this),代表的上下文对象是一个jquery的上下文对象,可以调用jQuery的方法和属性值。
<body> <h2>特殊选择器this</h2> <p id="test1">点击测试:通过原生DOM处理</p> <p id="test2">点击测试:通过原生jQuery处理</p> <script type="text/javascript"> var p1 = document.getElementById('test1') p1.addEventListener('click',function(){ //直接通过dom的方法改变颜色 this.style.color = "red"; },false); </script> <script type="text/javascript"> $('#test2').click(function(){ //通过包装成jQuery对象改变颜色 $(this).css('color','blue'); }) </script> </body>
【转载文章务必保留出处和署名,谢谢!】


 浙公网安备 33010602011771号
浙公网安备 33010602011771号