拷贝和遍历DOM树
一、浅拷贝:
拷贝就是复制,就相当于把一个对象中的所有内容,复制一份给另一个对象,直接复制,
或者说,就是把一个对象的地址给了另外一个对象,他们的指向相同,两个对象之间有相同的属性或者方法,都可以使用
<script> var obj1={ age:24, sex:"男", name:"Eric" } var obj2={}; //定义一个函数,把a对象中的所有属性复制到对象b中 function extend(a,b){ for(var key in a){ b[key]=a[key]; } } extend(obj1,obj2); console.log(obj2.name);//Eric console.log(obj2.sex);//男 console.log(obj2.age);//24 </script>
二、深拷贝:
拷贝还是复制,"深"是把一个对象中所有的属性或者方法,一个一个的复制,
并且在另外一个对象中开辟相应的空间,一个一个的存储到另外一个对象中
<script> var obj1={ age:25, sex:"男", car:["奥迪","特斯拉","五菱"], dog:{ name:"小白", age:6, color:"黄色" } }; var obj2={}; //通过函数,把对象a中的所有数据拷贝到对象b中 function extend(a,b){ for(var key in a){ //先获取a对象中每个属性的值 var item=a[key]; //判断这个值是不是数组 if(item instanceof Array){ //如果是数组,在对象b中添加一个新的属性,并且这个属性值也是数组 b[key]=[]; //调用这个方法,把a对象的这个数组的属性值一个一个的复制到b对象这个数组属性中 extend(item,b[key]); }else if(item instanceof Object){//判断这个值是不是对象类型的 //如果是对象类型的,那么在b对象中添加一个属性,也是对象 b[key]={}; //调用这个方法,把a对象中的属性对象的值.一个一个的复制到b对象的这个属性对象中 extend(item,b[key]); }else{ //如果是普通的数据,直接复制到b对象这个属性中 b[key]=item; } } } extend(obj1,obj2); console.dir(obj2);//见下图 </script>

三、遍历DOM树:
1、代码:
<div> <!-- 遍历DOM树 --> <h1></h1> <p> <span></span> <span></span> </p> </div> <ul> <li> <a href="#"></a> <a href="#"></a> <a href="#"></a> </li> <li></li> <li></li> </ul> <script> //获取页面中的根节点---根标签 var root=document.documentElement;//html //根据根节点,调用fn的函数,显示的是根节点的名字 function forDOM(root1){ //调用f1,显示的是节点的名字 f1(root1); //获取根节点所有的子节点 var children=root1.children; //调用遍历所有子节点的函数 forChildren(children); } //给我子节点,把子节点的所有子节点显示出来 function forChildren(children){ //遍历所有的子节点 for(var i=0;i<children.length;i++){ //每个子节点 var child=children[i]; //显示每个子节点的名字 f1(child); //判断child下面有没有子节点,如果有子节点,那么就继续遍历 child.children&&forDOM(child); } } function f1(root){ console.log("节点名字:======"+root.nodeName); } forDOM(root); </script>

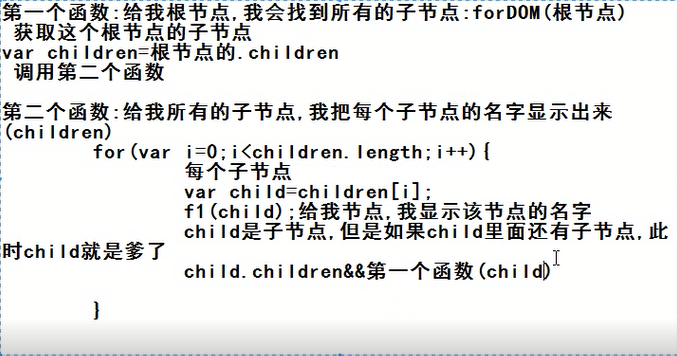
2、思路

【转载文章务必保留出处和署名,谢谢!】


 浙公网安备 33010602011771号
浙公网安备 33010602011771号