如何基于 echarts 实现区间柱状图(包括横向)?
始终如一
需求
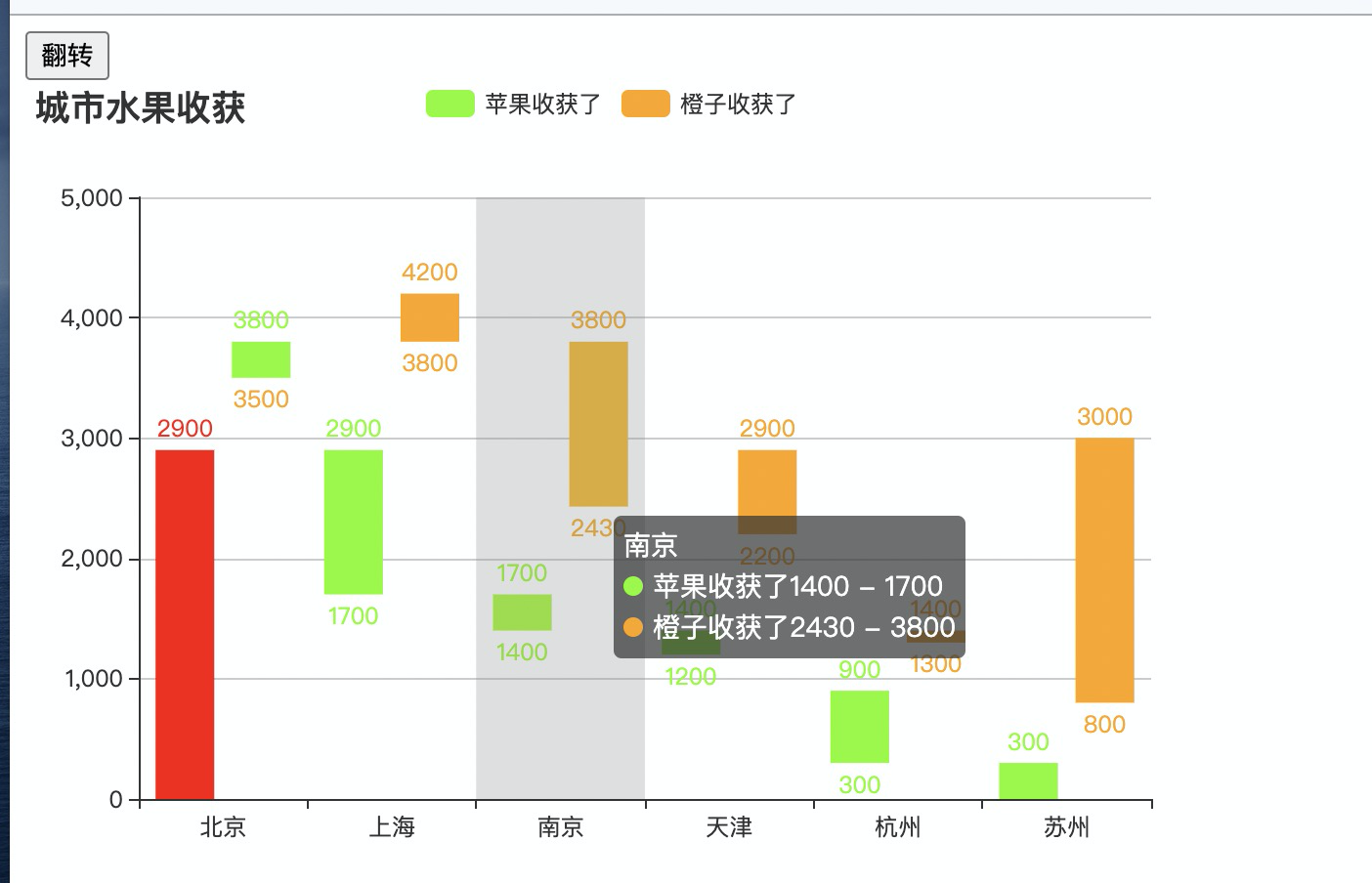
需要利用 echarts 实现区间柱状图,效果如下:

效果来源于:g2-柱状图
借鉴 echarts 的 demo
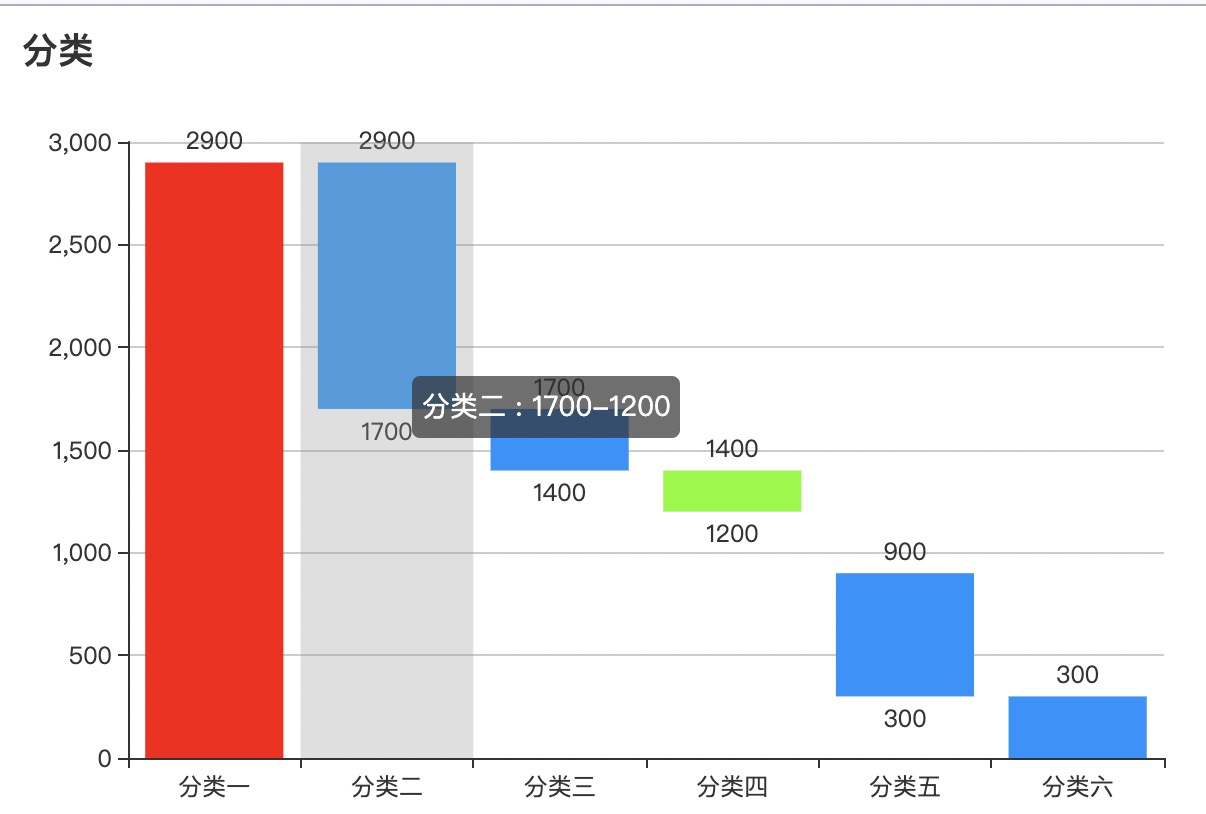
demo 区间实现思路(视觉欺骗)
- 通过 bar 的 series 的
stack(堆叠)属性,实现柱子堆叠。 - 再通过 bar 的 series 的 itemStyle 设置作为辅助的柱子隐藏(透明度为 0)。
demo 不满足的点
- bar 的 label 显示:未区间
- bar 的 tooltip 显示:未区间
- 不支持多数据项
最终实现思路
- 通过 bar 的 series 的
stack(堆叠)属性,实现柱子堆叠。 - 通过 bar 的 series 的 itemStyle 设置作为辅助的柱子隐藏(透明度为 0)。
- 通过 bar 的 series 的 markPoint 用于显示区间范围的最小值。
- 通过将区间数据放入 data, 处理 tooltip 显示区间数值。
- 考虑到区间[负值,正值]的情况,需要再利用 series 的一个 item 来显示负值的部分。
实现效果
- 基于最终思路实现效果


- 最终思路缩减版-没处理负值的效果,即没有最终实现思路的第 5 步


-
基础思路实现 - 利用一个新的 series item 的 label 显示区间范围的最小值。

-
name + 值为时间 - 利用
type: custom自定义实现效果

遇到的问题:
- bar stack 堆叠属性 遇上 轴
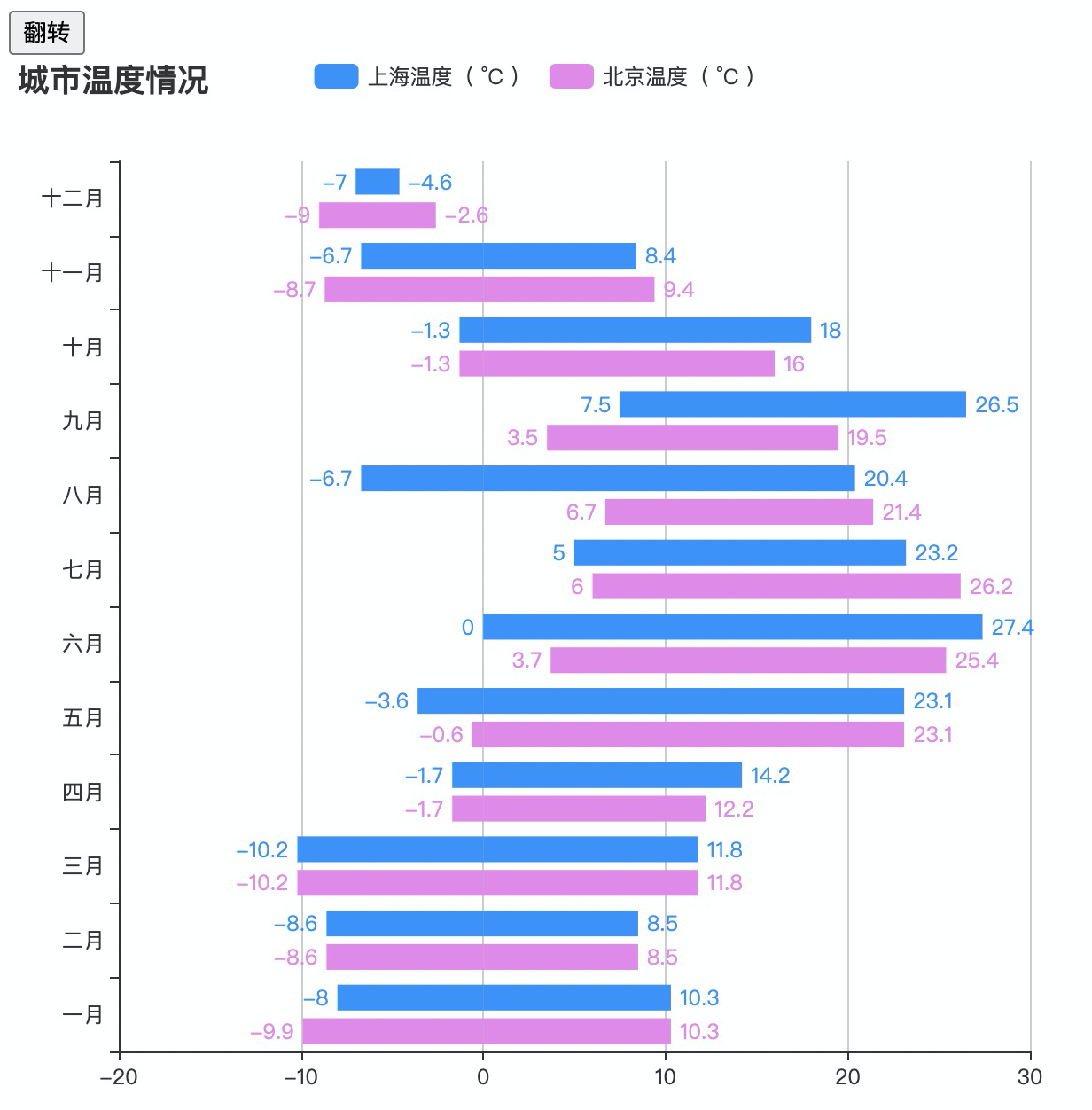
type:"time"时会失效,因此有了 其他方案实现2 探索 - 提供的区间数据含 负值 时,也会异常,无法正常显示负值的柱子(需要再特殊处理)。如温度区间,效果来源highcharts-columnrange
代码映射
- 最终思路实现:demo1-bar-range-negative.html
- 最终思路缩减版实现:demo1-bar-range-optimize.html
- 基础思路实现:demo1-bar-range.html
- name + 值为时间:demo2-custom-range-status.html
源码
实践代码哦 😯
最后
有更好思路或想法的,请联系我,非常欢迎找我探讨哟(✨🌜)。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号