如何使用video.js自动播放TSINGSEE青犀视频流媒体平台EasyNVR的视频?
Web网页播放视频的播放器有很多,TSINGSEE青犀视频开发的EasyPlayer也是比较完善且稳定的一套播放器,目前已经集成到了我们EasyNVR、EasyGBS、EasyDSS等多个视频流媒体平台当中。也有用户咨询开源的播放器video.js来进行播放。

当然除了EasyPlayer之外,也可以用其他播放器播放TSINGSEE青犀视频流媒体平台的视频流,本篇博文讲说明一下如何使用EasyPlayer以外的播放器来处理视频流。
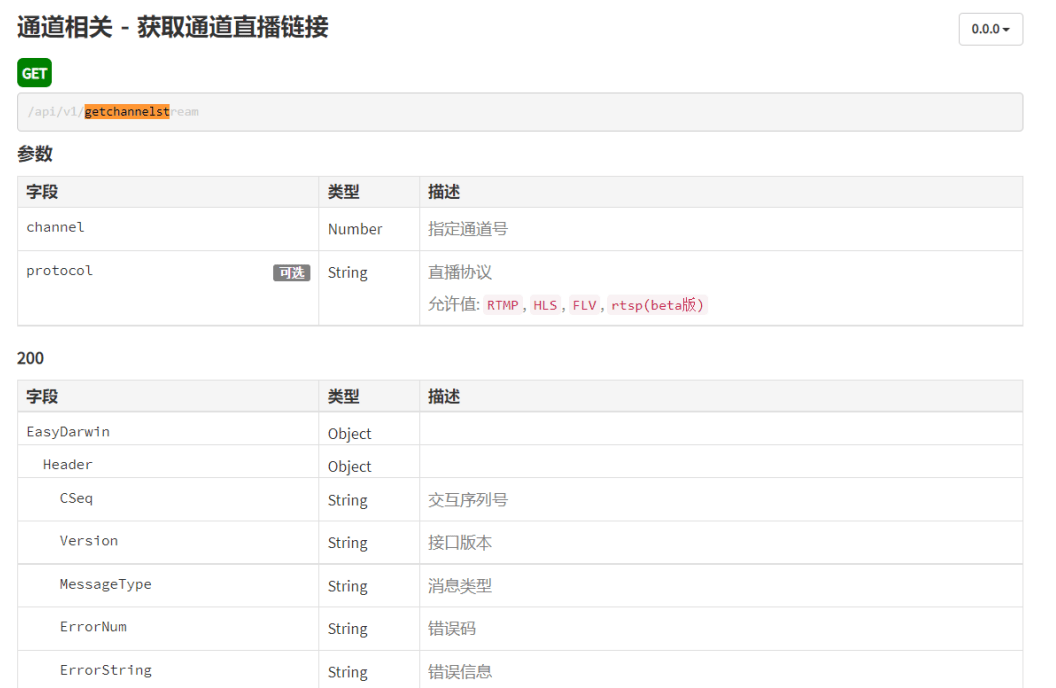
这里我们通过video.js来做示例,video.js本身自带自动播放属性;我们的平台都有自己的接口来进行视频的获取,以EasyNVR为例,接口为:/api/v1/getchannelstream

将获取到的视频流直接加入到播放器里面去,如果需要自动播放功能,可以直接添加自动播放的属性进去;通过添加autoplay(),来完成视频播放的自动加载,如下:
player = videojs("video", {
autoplay: true,
});
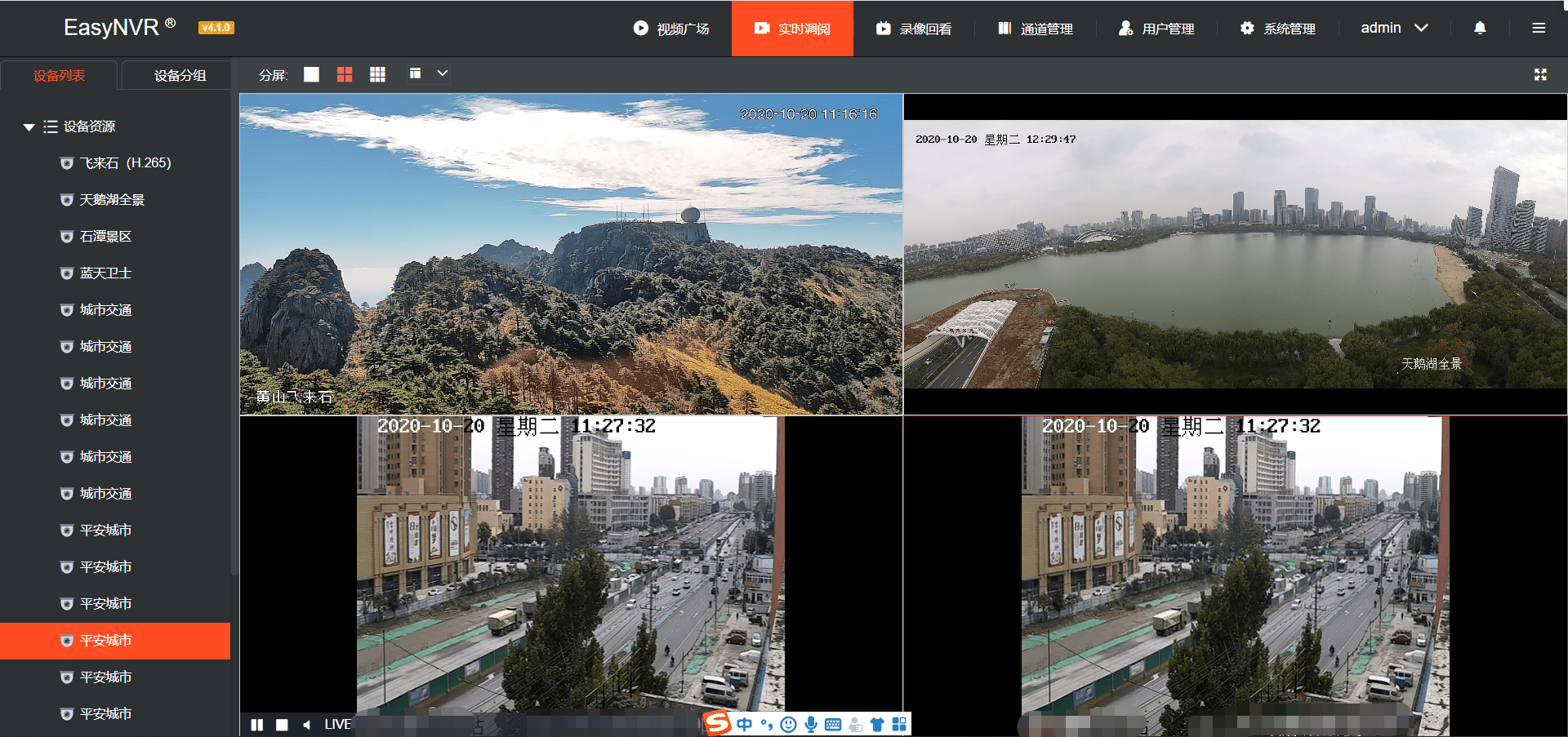
但是这样做可能出现一个问题,即在制作四分屏时可能在一些浏览器上并不能自动播放,video.js加载完成后视频播放呈现出暂停样式,在其他浏览器上可以自动加载播放。

这里我们需要设置flash路径,Video.js会在不支持html5的浏览器中使用flash播放视频文件;
videojs.options.flash.swf = 'video-js-fixed.swf';
配合autoplay()就可以完成自动加载播放功能的实现。








 浙公网安备 33010602011771号
浙公网安备 33010602011771号