EasyNVR系统管理基础配置下“保存”按钮与页面位置不匹配问题调整
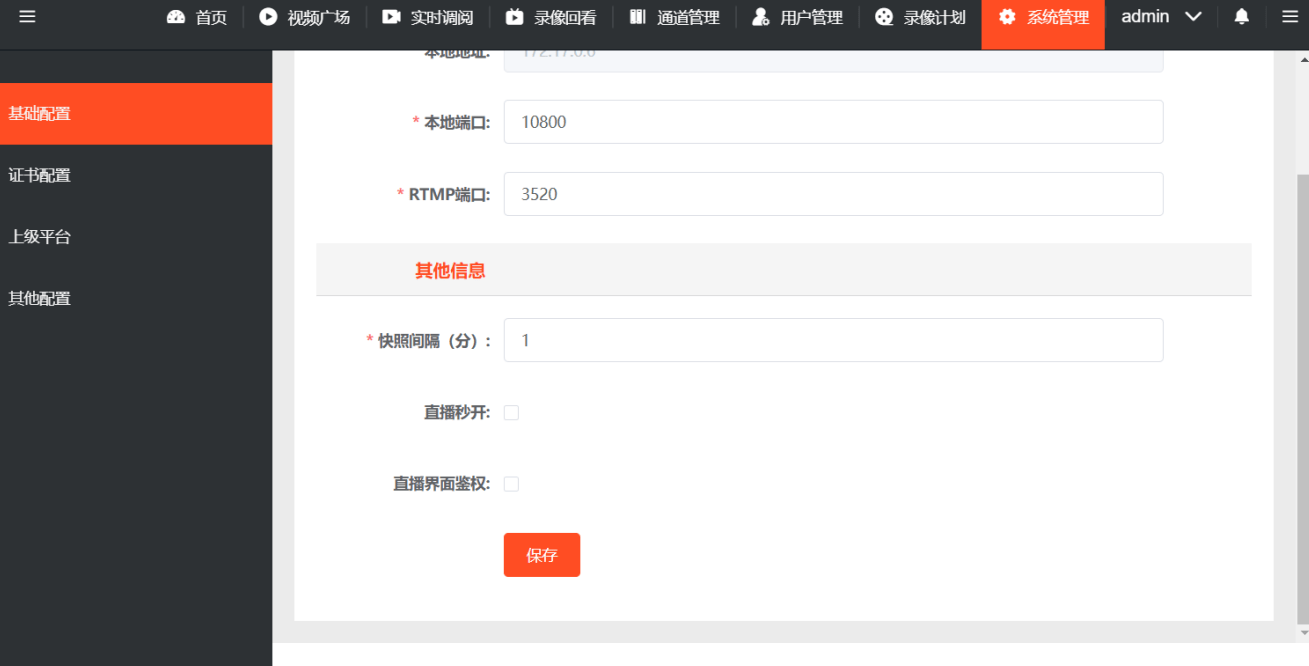
EasyNVR做新版本的前端测试时,发现在系统管理界面中,底部保存按钮显示在界面外,脱离了白底界面,视觉上缺乏美观,因此本文是对此处做调整的简单分享。

一般前端出现这种小框不匹配大框或者错位问题,大多是由于父盒子和子盒子的设定问题,本文也不例外,这个问题就是Form表单内容高度大于父级盒子,父盒子高度未被撑开导致的问题,致使系统管理基础配置小屏测试内容超出父级盒子。
于是我们在form表单外添加div,添加蓝色边框,发现新加的div高度有被撑开,但是最外层高度仍没变化。

又为最外层盒子设height:100% !important仍然没有起作用;给最外层盒子设height: auto,根据内容自动调节盒子高度,最终实现了该界面的正常显示。

在现有的项目应用当中,EasyNVR也表现出了高度的安全性和稳定性。因此如果大家想要了解更多,可以直接下载,部署在自己的项目中进行测试,欢迎大家了解。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号