HTML/HTML5/CSS/CSS3教程速查手册地址以及如何快速直到webkit的用法
不过上面这两个都是标准的CSS和CSS3教程,针对一些类似-webkit-内核的样式没有公布。
下面我来提供一个火狐的官方地址,也有少量的webkit的用法:https://developer.mozilla.org
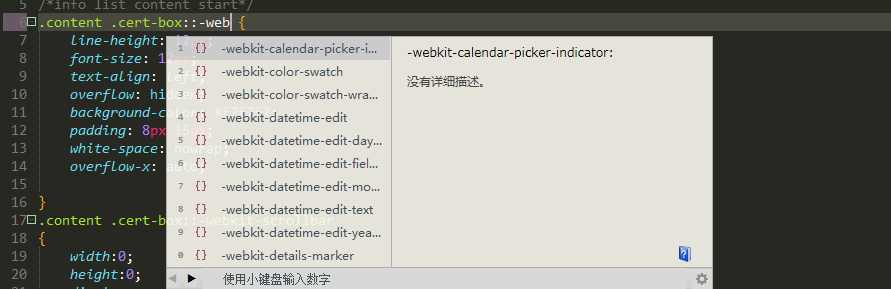
还有一种可以快速查到有多少webkit的属性,然后再进行google查询用法和意思,用hbuilder写css样式,然后输出-webkit-会有一堆,然后可以逐个查询其意思,这样也能达到目的。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号