字体引入(图标字体)

以阿里矢量图标库为例:
1.添加图标
1.登录网站
2.找到自己需要的图标,点击加入购物车

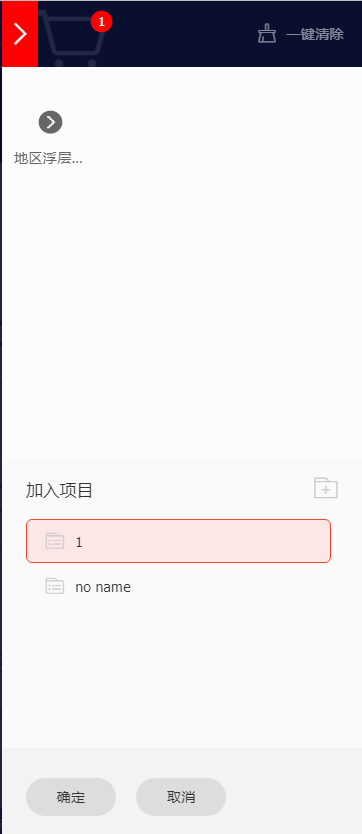
3.点击左上角购物车图标,讲刚刚选中的图标添加到项目,选中要加入的项目,点击确定

2.使用方式(下载后使用)
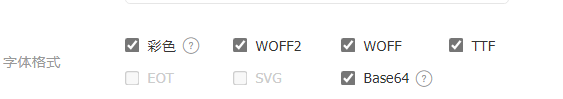
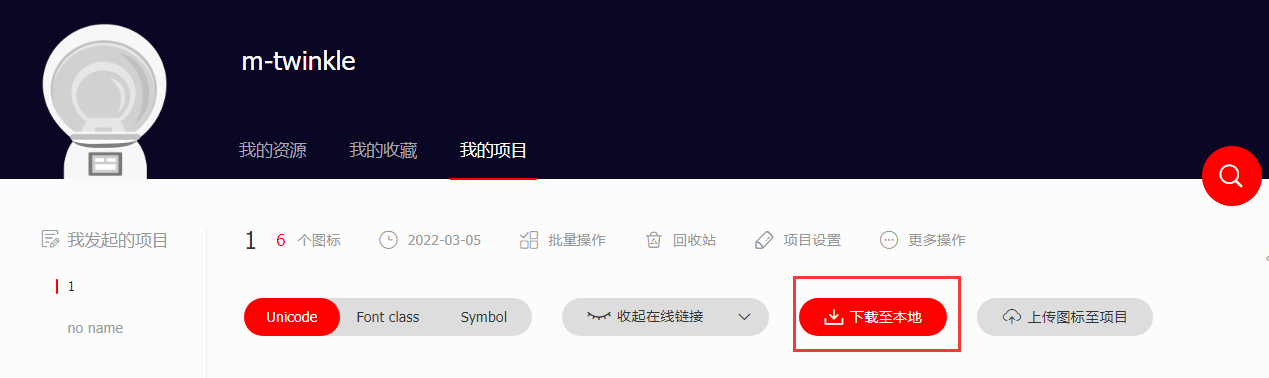
1.在项目设置里面,勾选这几个选项,保存

2.将该项目的图标下载到本地,会得到一个压缩包

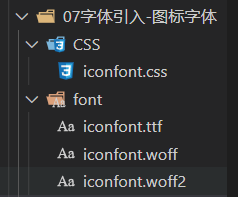
3.下载完成后,进行解压,得到一个字体文件


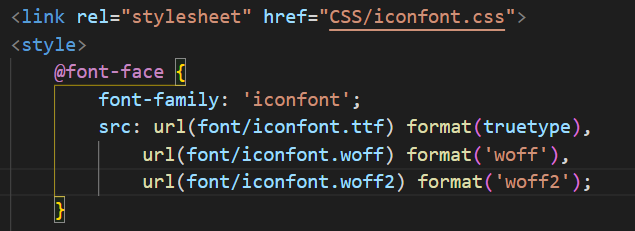
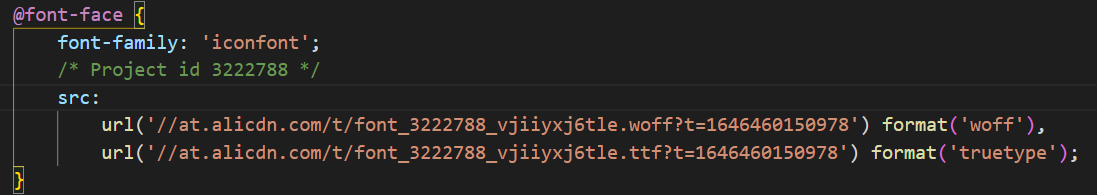
4.将其中的iconfont.tff ,iconfont.woff ,iconfont.woff2文件引入你项目中的字体文件夹内,将iconfont.css复制到项目当中的CSS文件夹里,将src改为你字体所在路径


代码示例:
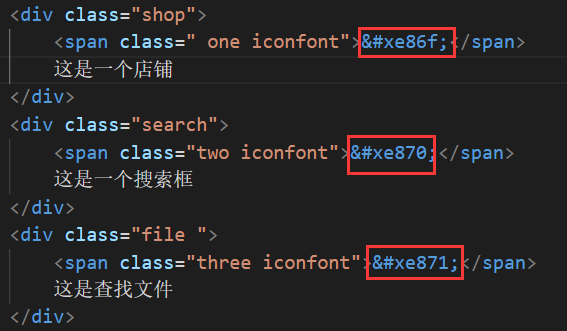
HTML Code:
<div class="shop">
<span class=" one iconfont"></span>
这是一个店铺
</div>
<div class="search">
<span class="two iconfont"></span>
这是一个搜索框
</div>
<div class="file ">
<span class="three iconfont"></span>
这是查找文件
</div>
CSS Code:
@font-face {
font-family: 'iconfont';
src: url(font/iconfont.ttf) forma
url(font/iconfont.woff) forma
url(font/iconfont.woff2) form
}
div {
width: 200px;
height: 30px;
border: 1px solid gray;
line-height: 30px;
text-align: center;
/* 让文字底部对齐 */
display: table-cell;
/*按照单元格的样式显示元素*/
vertical-align: bottom;
/*底对齐*/
}
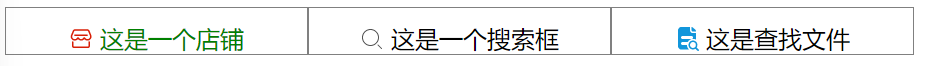
效果图:

3.使用方式(在线使用)
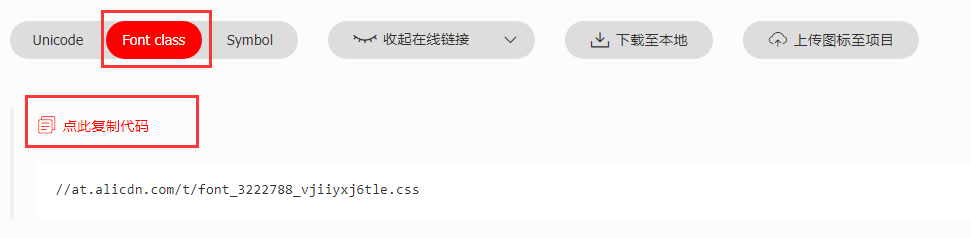
1.点击复制代码,将链接粘贴到引入css的文件路径中


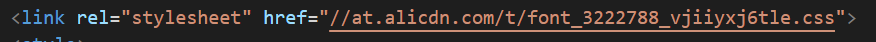
2.再复制字体引入的链接代码,粘贴到项目当中

3.将图标代码复制,粘贴到需要的位置即可


4.woff2是什么文件?
WOFF2文件是一种以WOFF2.0(Web开放字体格式2.0)格式创建的Web字体文件,WOFF 2.0是一种用于动态传输网页字体的开放格式。
5.woff是什么文件?
Web开放字体格式(Web Open Font Format,简称WOFF)是一种网页所采用的字体格式标准。
6.ttf是什么文件?
TTF(TrueTypeFont)是Apple公司和Microsoft公司共同推出的字体文件格式,是最常用的一种字体文件表示方式。
7.什么是format属性?如何使用format属性?
format 属性是帮助浏览器识别字体的。
浏览器是不能根据字体 url 后缀去自动识别字体格式的,所以使用 format 属性来帮助浏览器识别字体格式。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号