怪异盒模型和标准盒模型

1.怪异盒模型
语法:box-sizing:border-box;
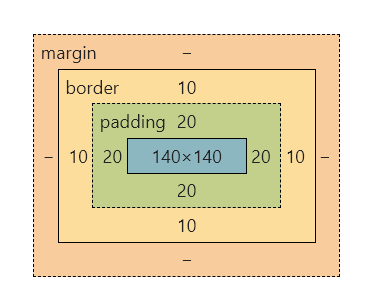
padding和border被包含在定义的width和height之内。对象的实际宽度就等于设置的width值,即使定义有border和padding也不会改变对象的实际宽度。
HTML :
<div>
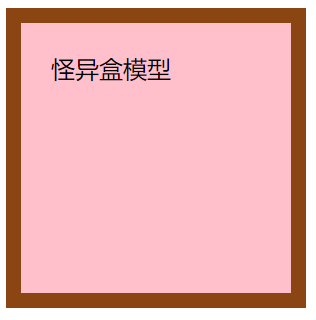
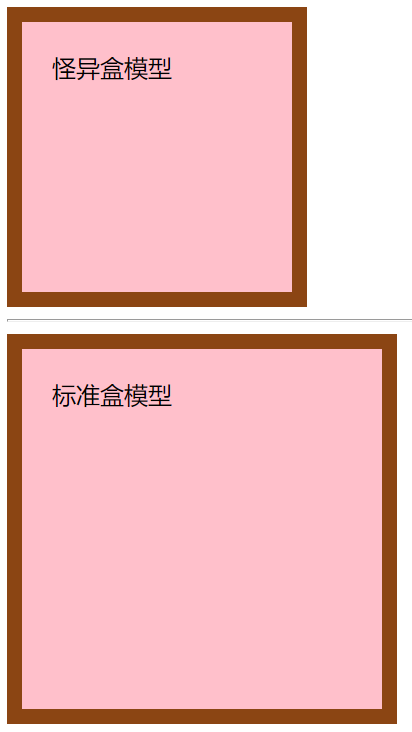
怪异盒模型
</div>
CSS:
div{
width: 200px;
height: 200px;
background: pink;
padding: 20px;
border: 10px solid saddlebrown ;
box-sizing: border-box;
}
图示:


2.标准盒模型
语法 :box-sizing: content-box;(默认属性)
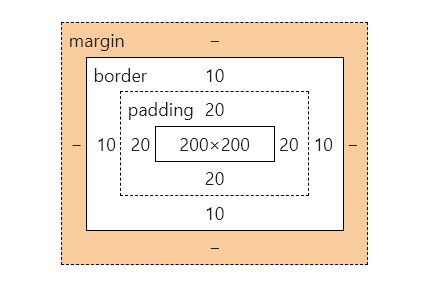
padding和border不被包含在定义的width和height之内。对象的实际宽度等于设置的width值和border、padding之和。
HTML:
<div class="box2">
标准盒模型
</div>
CSS:
.box2 {
width: 200px;
height: 200px;
background: pink;
padding: 20px;
border: 10px solid saddlebrown;
}
图示:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号