CSS伪类和CSS伪元素

CSS伪类
1.链接伪类
-
:link 未访问链接
-
:visited 已访问链接
-
:hover 鼠标划过链接
-
:active 已选中的链接
2.结构伪类
- first-child 选择父元素的第一个子元素。
- last-child 选择父元素的最后一个子元素。
- nth-child(n) n取值:数字,even(偶数),odd(奇数)
- first-of-type 父元素同类子元素里的第一个
- last-of-type 父元素同类子元素里的最后一个
- nth-of-type 父元素同类子元素里的第n个
CSS伪元素
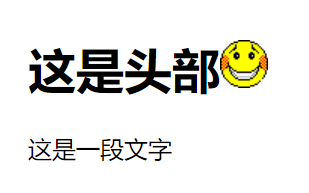
1.:after 与contents属性一起使用,在元素的内容之后插入新内容
HTML:
<h1>这是头部</h1>
<p>这是一段文字</p>
CSS:
h1:after{
content:url(smiley.gif);
}

2.:before 与contents属性一起使用,在元素的内容前面插入新内容
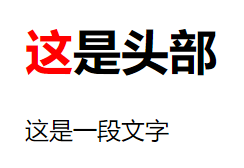
3.:first-letter 定义对象内的第一个字符样式
CSS:
h1:first-letter {color:red}

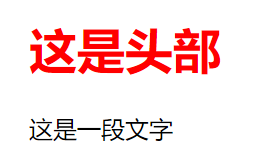
4.:first-line 定义对象内第一行文本的样式
CSS:
h1:first-line {color:red}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号