每日笔记20150608
今日笔记:
1.键盘监听方向键;
2.获取网页屏幕可见区域高宽;
3.获取对象位置信息。
1.键盘监听方向键,上下左右对应的键值分别为38、40、37、39
document.onkeydown = function(e) { var key = window.event ? e.keyCode : e.which; switch (key) { case 37: //left //TODO break; case 38: //up //TODO break; case 39: //right //TODO break; case 40: //down //TODO break; } };
2. 获取网页屏幕可见区域高宽
document.body.clientWidth // BODY对象宽度
document.body.clientHeight //BODY对象高度
document.documentElement.clientWidth //可见区域宽度
document.documentElement.clientHeight //可见区域高度
document.body.clientWidth //网页可见区域宽
document.body.clientHeight //网页可见区域高
document.body.offsetWidth (包括边线的宽) //网页可见区域宽
document.body.offsetHeight (包括边线的高) //网页可见区域高
document.body.scrollWidth //网页正文全文宽
document.body.scrollHeight //网页正文全文高
document.body.scrollTop //网页被卷去的高
document.body.scrollLeft //网页被卷去的左
window.screenTop //网页正文部分上
window.screenLeft //网页正文部分左
window.screen.height //屏幕分辨率的高
window.screen.width //屏幕分辨率的宽
window.screen.availHeight //屏幕可用工作区高度
window.screen.availWidth // 屏幕可用工作区宽度
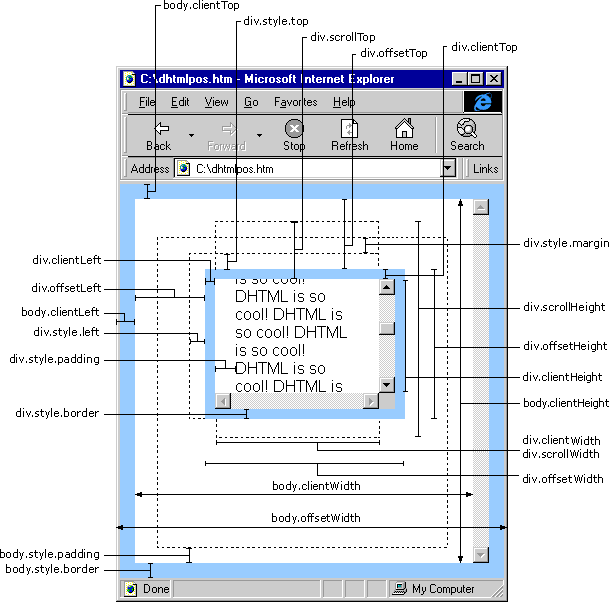
3.获取对象位置信息
scrollHeight //获取对象的滚动高度。
scrollLeft //设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop //设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
scrollWidth //获取对象的滚动宽度
offsetHeight //获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度
offsetLeft //获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置
offsetTop //获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置
event.clientX //相对文档的水平座标
event.clientY //相对文档的垂直座标
event.offsetX //相对容器的水平坐标
event.offsetY //相对容器的垂直坐标
document.documentElement.scrollTop //垂直方向滚动的值
event.clientX+document.documentElement.scrollTop //相对文档的水平坐标+垂直方向滚动的量




 浙公网安备 33010602011771号
浙公网安备 33010602011771号