Qt-QML-Button-ButtonStyle-实现鼠标滑过点击效果
上次实现的自定义的Button功能是用的自定义的Rectangle来实现的,在慢慢的接触了QML之后,发现QML有自己定义的Button
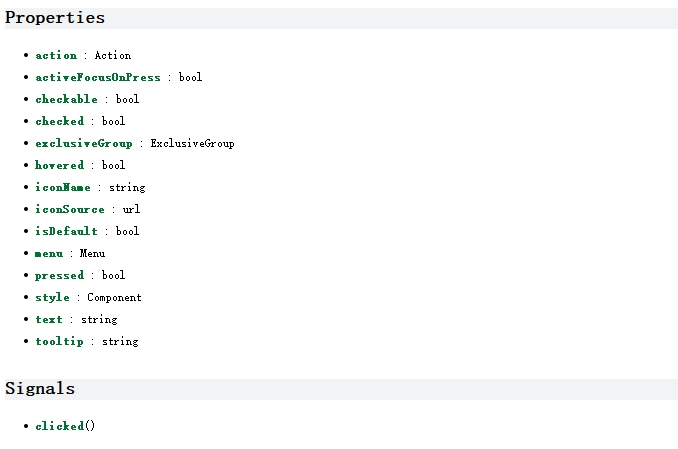
这里盗版贴上Qt帮助文档中的部分关于Button的属性内容
Button有自己的style 的属性,可以实现自己的想法,经过摸索,我暂时做出了鼠标滑入,点击,和正常的效果
简单的效果如下图
默认为红色,鼠标划入为绿色,鼠标点击为黄色
下面是实现代码
import QtQuick 2.0
import QtQuick.Controls 1.4
import QtQuick.Controls.Styles 1.4
Button
{
id: root_Button
property string nomerPic: "qrc:/Images/001.png"
property string hoverPic: "qrc:/Images/002.png"
property string pressPic: "qrc:/Images/003.png"
style: ButtonStyle
{
background:Rectangle
{
implicitHeight:root_Button.height
implicitWidth:root_Button.width
Image
{
anchors.fill: parent
source:
{
if(control.hovered)
{
if(control.pressed)
{
pressPic
}
else
{
hoverPic
}
}
else
{
nomerPic
}
}
}
}
}
}
有什么不懂得 ,可以问我哦。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号