解决浮动的影响
浮动会产生的影响:
高度塌陷:
如果父亲没有固定的高度,子元素会添加浮动,后面元素上去补位置,父元素会高度变低
解决方式:
- 给父元素一个固定的高度
缺点:父元素是固定高度时,如果元素过多,会产生溢出
- 清除浮动,不让补位元素进行补位
缺点:如果父元素里面只有一个子元素,没有补位元素,则需要给部位元素后面添加
一个元素,应用清除浮动,但是这个元素类型必须是块元素一般使用div
- 给父元素添加
overflow:hidden;
除了溢出隐藏外,还会触发BFC块级元素上下文,形成一个独立的区域,不受到外界的干扰,也不会把内部元素影响到外部,同时还能让浮动的元素参与高度的计算用于解决高度塌陷。
缺点:会隐藏溢出元素
优点:简单、代码简洁
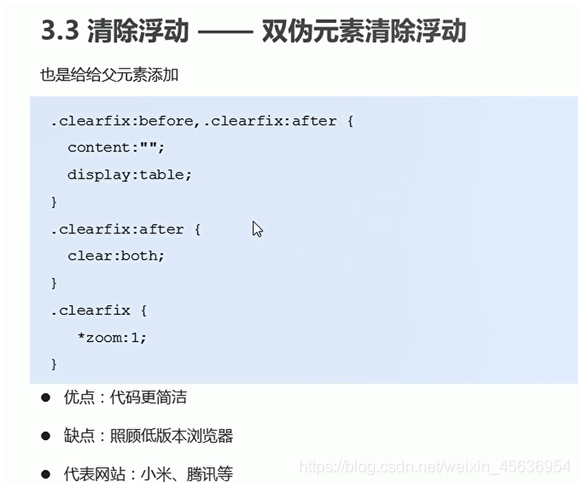
- 万能清除法
父级添加after伪元素
父级添加双伪元素
越努力,越幸运





 浙公网安备 33010602011771号
浙公网安备 33010602011771号