QLabel 设置背景图片的方法和解决图片太大不能完显示办法
1、通过QPixmap来设置
方法
// 获取到图片目录
QDir dir(qApp->applicationDirPath());
dir.cd("src");
// 构建pixmap
QPixmap pixmap(QDir().absoluteFilePath("Title.png"));
// 设置pixmap
ui.title_label->setPixmap(pixmap);
注意
通过上面的的设置效果如下:

发现图片太大,没有完全显示
这时候就需要对图片做一些处理,加上一行代码:pixmap = pixmap.scaled(ui.title_label->size())
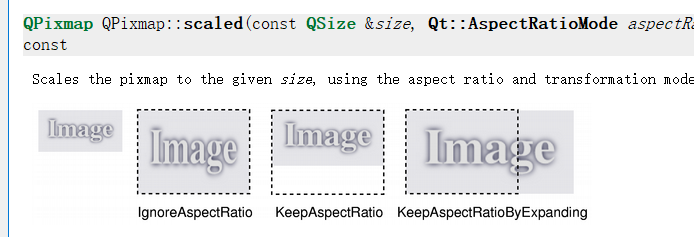
这是构建好pixmap之后直接设置pixmap的比例为Label的大小,第二个参数默认即可:Qt::IgnoreAspectRatio
官方解释:

所以完整代码应该是
// 获取到图片目录
QDir dir(qApp->applicationDirPath());
dir.cd("src");
// 构建pixmap
QPixmap pixmap(QDir().absoluteFilePath("Title.png"));
// 设置pixmap比例
pixmap = pixmap.scaled(ui.title_label->size());
// 将pixmap设置到label
ui.title_label->setPixmap(pixmap);
效果:

2、通过QSS设置
方法
ui.title_label->setStyleSheet(
"QLabel#title_label {"
"background-image: url(""./src/Title.png"");"
});
注意
通过上面的的设置效果如下:

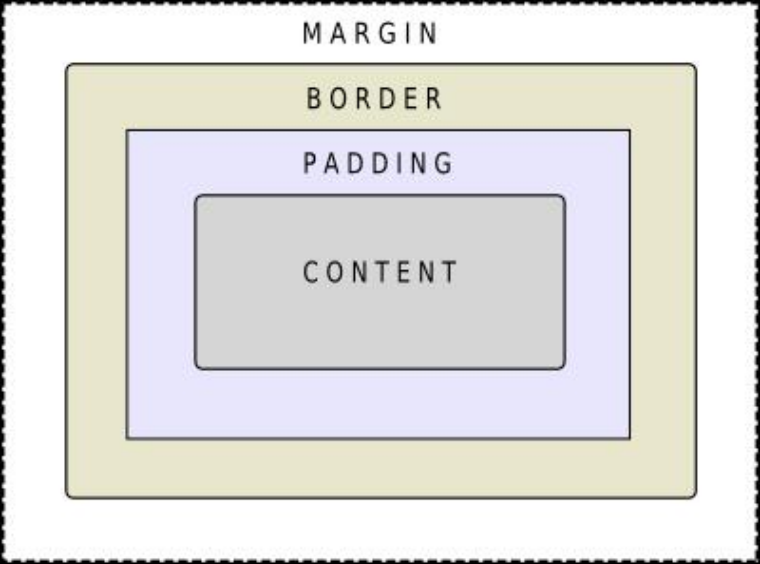
还是出现图片太大不能完全显示的的问题,查找相关资源发现,设置Qss的时候要注意Qt的盒子模型

于是将background-image改为border-image:
ui.title_label->setStyleSheet(
"QLabel#title_label {"
"border-image: url(""./src/Title.png"");"
});
具体可以参考:https://www.freesion.com/article/3632850648/
改完之后,最后效果:






 浙公网安备 33010602011771号
浙公网安备 33010602011771号