mpvue 退出页面再次进入数据未初始化(同一路由切换时,上一次的页面数据会保留)
今天在做类商品详情页时碰到一个问题:
A(首页) -> B(商品详情页)
B 页面有个 swiper,需要一个展示的是第几张的数值

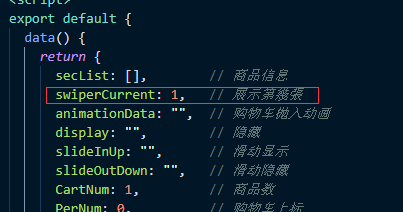
在 B.vue data 中初始化

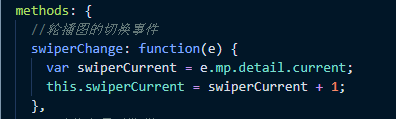
methods 中需要根据商品数据进行赋值

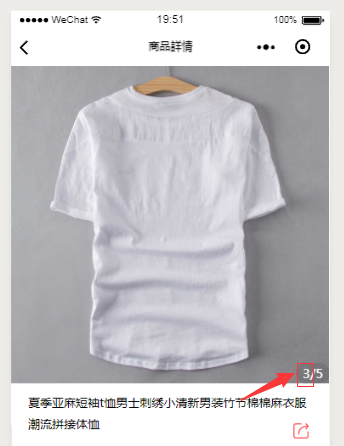
问题来了:在进入 B 页面后,滑动展示参数变为 3

之后退回到 A 页面,在随便选个商品进入

但是这一页的第三张是这张:

发现值还是滑动过后的值,未在进入页面进行初始化,保留了上次进入页面的数据
解决方法:
在进入子页面时获取数据的生命周期中手动重置数据

Object.assign(this.$data, this.$options.data())
此情况出现的原因可能是 mpvue 的混合周期留下的问题:
https://www.cnblogs.com/imgss/p/9164924.html
有一个类似的问题在 github mpvue issues 中(可关注):
https://github.com/Meituan-Dianping/mpvue/issues/140
纯做笔记,如伤过客……真的对不起la


 浙公网安备 33010602011771号
浙公网安备 33010602011771号