mpvue 全局变量的实现
一、
1. 初始化创建完成项目之后,找到 src 目录下的 main.js
例: 
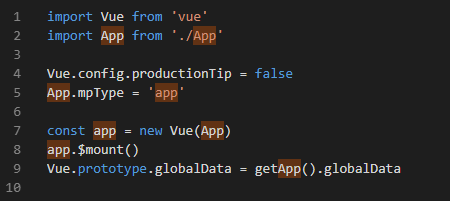
2. 在 main.js 最后将小程序的全局变量添加到 Vue 的原型上
例: 
此例小程序的全局方法 getApp() 添加一个全局变量 globalData 赋值给 Vue 原型 Vue.prototype 添加的 globalData
添加数据:
此 main.js 页面添加:
直接给 Vue 原型 赋值即可Vue.prototype
在不同页面添加:
可以在生命周期中使用 this 添加
例: 
在不同页面使用:
例: 
重要:在使用时获取不到值的话,可能是以下第二种方法最后提及的注意事项的原因
二、
使用 Vue 项目中定义全局变量的方式
1. 单独添加一个全局变量的模块(可以在任何地方)
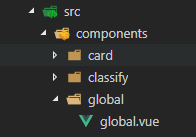
在 components 组件文件夹中添加一个全局模块 global.vue
例: 
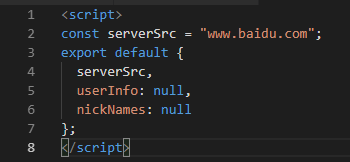
2. 文件夹中添加 script,定义变量或直接导出,导出使用 export default
例: 
3. 在需要的页面导入使用(两种使用方法)
。在 pages 中 .vue 页面文件使用
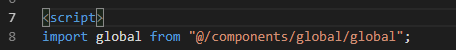
页面(.vue)中添加 script 使用 import from 导入
例: 
可以在初始化(data)或生命周期中直接使用
例: 

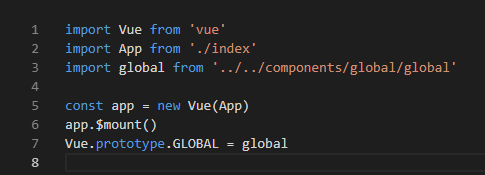
。。在 pages 中 .js 文件导入,在 .vue 页面使用
例: 
使用的还是挂载在 Vue 实例上,还是要注意赋值要在最后
在 .vue 页面中使用
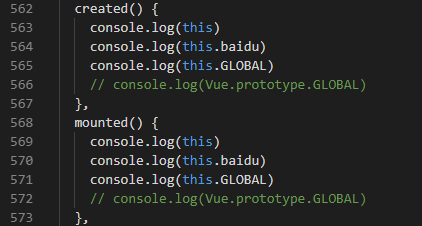
注意:因为是在 pages 页面中的 js 文件引入,此时数据只是挂载在实例上,实例中是有值,

但是在刚进入页面时只能获取到 undefined,

所以初始化中和 created 是拿不到值的,只能在 mounted 之后在赋值
例: 
纯做笔记,如伤过客……真的对不起la


 浙公网安备 33010602011771号
浙公网安备 33010602011771号