学习项目-前端-第八课:vue-router
一、install vue
1、cnpm install -g @vue/cli
2、npm install -g @vue/cli-init
3、vue init webpack vue-router-demo

二、start project
1、cd vue-router-demo
2、npm run dev

三、expound
1、entrance:src/main.js
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router' Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router, components: { App }, template: '<App/>' })
2、views
(1)main view-->src/App.vue-->jump to
<template> <div id="app"> <img src="./assets/logo.png"> <router-link to="/" >First Page</router-link> <router-link to="/list" >List Page</router-link> <router-link to="/about" >About Page</router-link> <router-view/> </div> </template> <script> export default { name: 'App' } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
(2)router-->src/router/index.js-->route "jump to"
import Vue from 'vue' import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' import List from '@/components/list' import About from '@/components/about' import Item from '@/components/item' import Address from '@/components/address' import Linkman from '@/components/linkman' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'HelloWorld', component: HelloWorld }, { path: '/list', name: 'List', component: List }, { path: '/about', name: 'About', component: About, children : [ { path : 'address', name : 'Address', component:Address }, { path : 'linkman', name : 'Linkman', component:Linkman } ] }, { path: '/item/:id', name: 'Item', component: Item } ] })
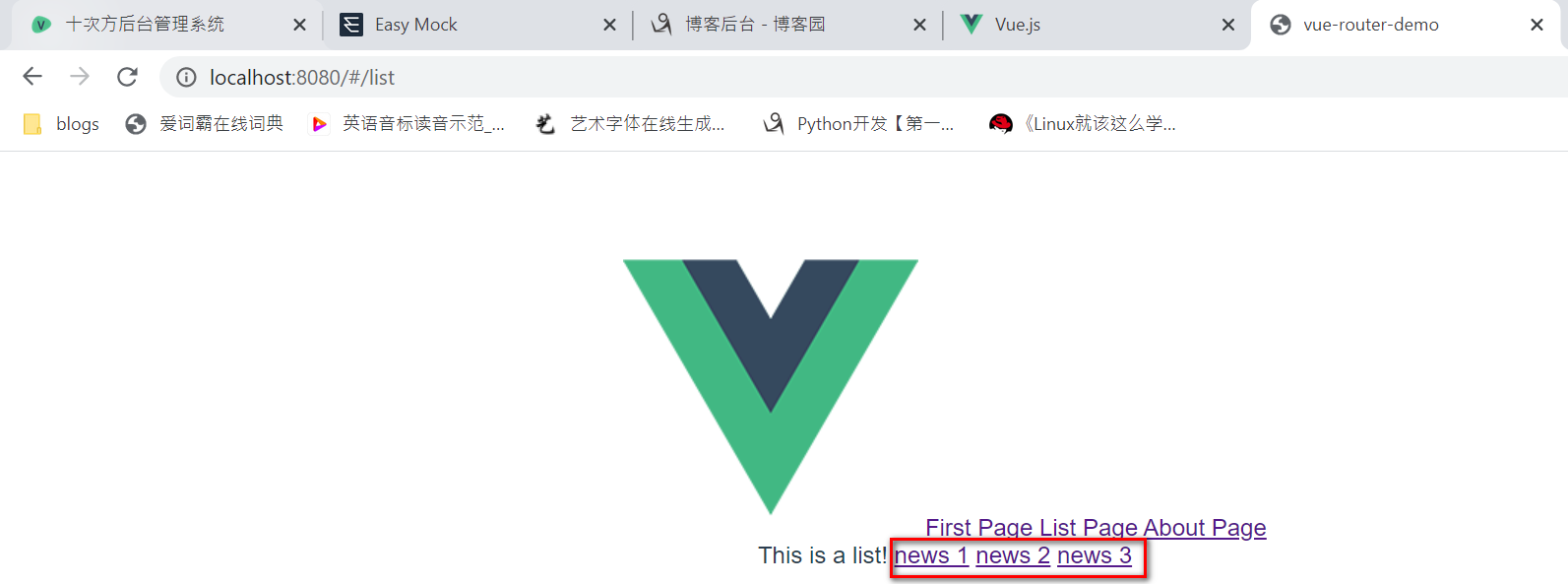
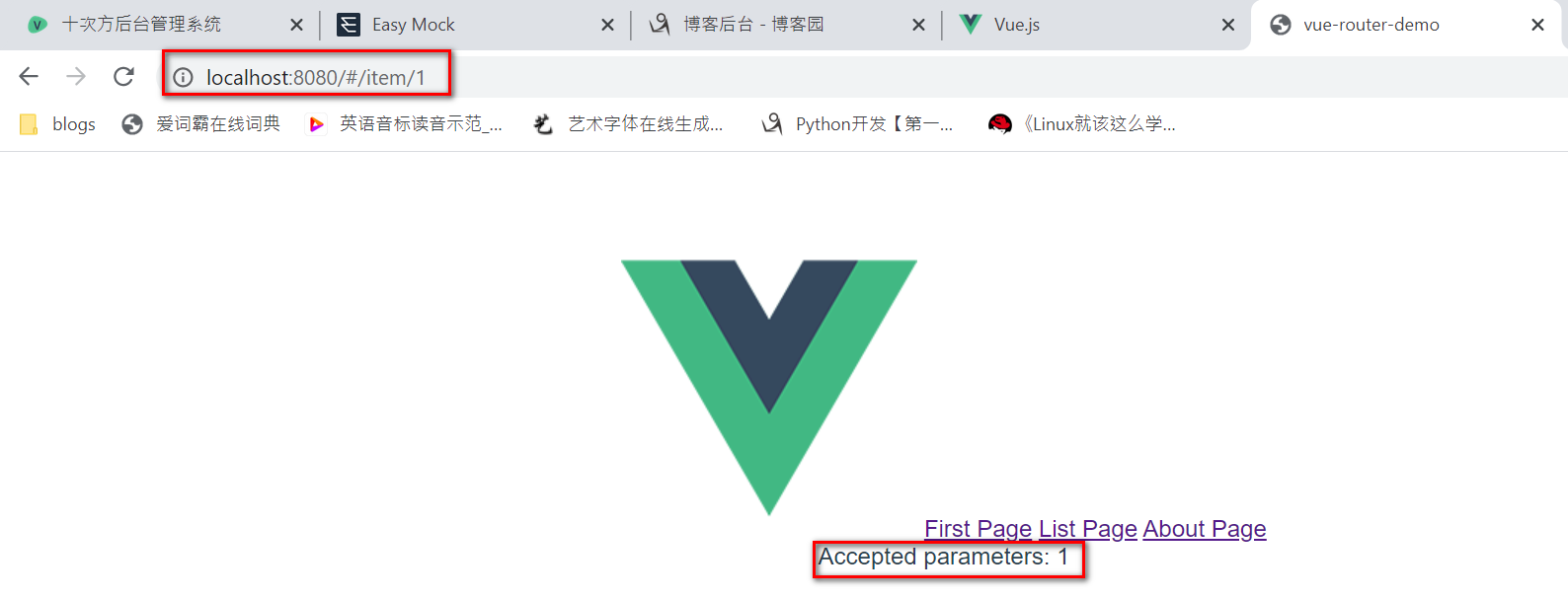
(3)jump to view-->src/components/list.vue-->parameters
1 <template> 2 <div> 3 This is a list! 4 <router-link to="/item/1">news 1</router-link> 5 <router-link to="/item/2">news 2</router-link> 6 <router-link to="/item/3">news 3</router-link> 7 </div> 8 </template>
(4)page


(5)embedded-->router
1 import Vue from 'vue' 2 import Router from 'vue-router' 3 import HelloWorld from '@/components/HelloWorld' 4 import List from '@/components/list' 5 import About from '@/components/about' 6 import Item from '@/components/item' 7 import Address from '@/components/address' 8 import Linkman from '@/components/linkman' 9 10 Vue.use(Router) 11 12 export default new Router({ 13 routes: [ 14 { 15 path: '/', 16 name: 'HelloWorld', 17 component: HelloWorld 18 }, 19 { 20 path: '/list', 21 name: 'List', 22 component: List 23 }, 24 { 25 path: '/about', 26 name: 'About', 27 component: About, 28 children : [ 29 { 30 path : 'address', 31 name : 'Address', 32 component:Address 33 }, 34 { 35 path : 'linkman', 36 name : 'Linkman', 37 component:Linkman 38 } 39 ] 40 41 }, 42 { 43 path: '/item/:id', 44 name: 'Item', 45 component: Item 46 } 47 ] 48 })
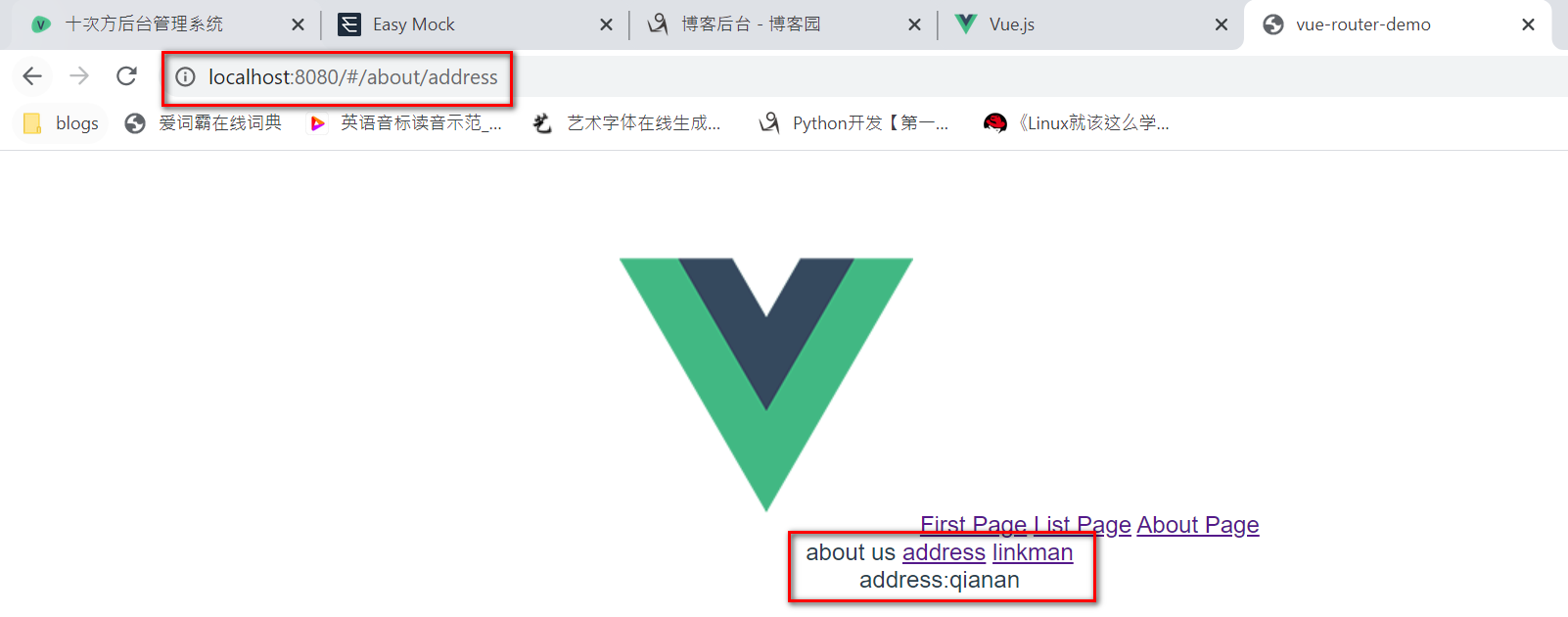
(6)embedded view-->src/components/address.vue
1 <template> 2 <div> 3 address:qianan 4 </div> 5 </template>
(7)embedded page




 浙公网安备 33010602011771号
浙公网安备 33010602011771号