django基础
django是MTV架构
Model(模型):负责业务对象与数据库的对象(ORM)
Template(模版):负责如何把页面展示给用户
View(视图):负责业务逻辑,并在适当的时候调用Model和Template
此外,Django还有一个url分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和Template
主要工作流程图

django的流程和命令行工具
主要涉及一下几个常用的命令

1 创建project 2 django-admin startproject mysite 3 创建app 4 python mannage.py startapp app01 5 运行,启动项目: 6 python manage.py runserver 127.0.0.1:8090 7 生成数据库:python manage.py makemigrations 8 同步数据库: python manage.py migrate 9 django配置文件settings 10 img/css/js存放处---需要先创建个文件夹statics 11 STARICFILES_DIRS=( 12 os.path.join(BASE_DIR,"statics") 13 )
详细说明:django的命令行工具
<1> 创建一个django工程 : django-admin.py startproject myblog
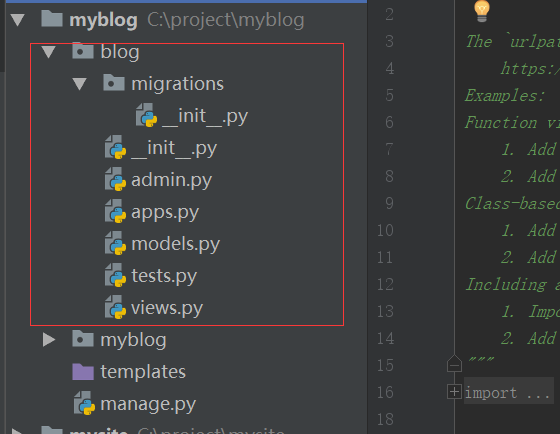
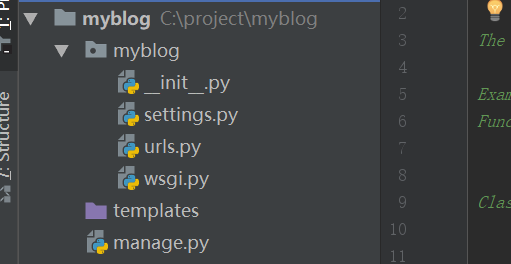
当前目录下会生成myblog的工程,目录结构如下:
说明:
- manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库等。
- settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
- urls.py ----- 负责把URL模式映射到应用程序。
<2> 在myblog目录下创建blog应用: python manage.py startapp blog

<3>启动django项目:python manage.py runserver 8080
这样我们的django就启动起来了!当我们访问:http://127.0.0.1:8080/时就可以看到:

<4>生成同步数据库的脚本:python manage.py makemigrations
同步数据库: python manage.py migrate
<5>访问后台管理
当我们访问http://127.0.0.1:8080/admin/时,会出现:

所以我们需要为进入这个项目的后台创建超级管理员:python manage.py createsuperuser,设置好用户名和密码后便可登录啦!
<6>清空数据库:python manage.py flush
<7>查询某个命令的详细信息: django-admin.py help startapp
admin 是Django 自带的一个后台数据库管理系统。
<8>启动交互界面 :python manage.py shell
这个命令和直接运行 python 进入 shell 的区别是:你可以在这个 shell 里面调用当前项目的 models.py 中的 API,对于操作数据,还有一些小测试非常方便。
<9> 终端上输入python manage.py 可以看到详细的列表,在忘记子名称的时候特别有用。
django URL路由系统
URL配置(URLconf)就像Django 所支撑网站的目录。它的本质是URL模式以及要为该URL模式调用的视图函数之间的映射表;你就是以这种方式告诉Django,对于这个URL调用这段代码,对于那个URL调用那段代码。
1 urlpatterns = [ 2 url(正则表达式, views视图函数,参数,别名), 3 ]
参数说明:
- 一个正则表达式字符串
- 一个可调用对象,通常为一个视图函数或一个指定视图函数路径的字符串
- 可选的要传递给视图函数的默认参数(字典形式)
- 一个可选的name参数
实例说明
1 第一个加第二个参数的使用
首先写url以及一个视图函数
1 from django.conf.urls import url 2 from django.contrib import admin 3 from blog import views 4 5 urlpatterns = [ 6 url(r'^admin/', admin.site.urls), 7 url(r'^cur_time/',views.cur_time), 8 ]
2 然后写视图函数
1 from django.shortcuts import render,HttpResponse 2 3 # Create your views here. 4 import datetime 5 def cur_time(requests): 6 7 return HttpResponse('<h1>ok</h1')
这样一个简单的流程就写完了,浏览器访问

2.1以上返回一个页面
1 from django.shortcuts import render,HttpResponse 2 3 # Create your views here. 4 import datetime 5 def cur_time(requests): 6 7 date1 = datetime.datetime.now() 8 9 # return HttpResponse('<h1>ok</h1') 10 return render(requests,'cur_time.html',{'abc':date1}) --->传变量到模板里面必须这样写{}
然后再templates下面创建一个cur_time.html,就可以引用“abc”了

cur_time.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>现在时间</title> </head> <p>现在时间:{{ abc }}</p> <body> </body> </html>
然后浏览器访问http://127.0.0.1:8080/cur_time/

URL支持正则

1 urlpatterns = [ 2 3 url(r'^articles/2003/$', views.special_case_2003), 4 5 #url(r'^articles/[0-9]{4}/$', views.year_archive), 6 7 url(r'^articles/([0-9]{4})/$', views.year_archive), #no_named group 8 9 url(r'^articles/([0-9]{4})/([0-9]{2})/$', views.month_archive), 10 11 url(r'^articles/([0-9]{4})/([0-9]{2})/([0-9]+)/$', views.article_detail), 12 13 ]
一些特殊常用的正则
1 import re 2 3 ret=re.search('(?P<id>\d{3})/(?P<name>\w{3})','weeew34ttt123/ooo') 4 5 print(ret.group()) --->123/ooo 6 print(ret.group('id')) --->123 7 print(ret.group('name')) ---->ooo 8 9 个人理解: 10 有名变量的匹配,意思是匹配3个数字,====》匹配出来之后可以有个名字叫做id,以及3个字符串===可以有个名字叫做name,用name来替代
简单使用实例

1 url.py 2 3 urlpatterns = [ 4 url(r'^admin/', admin.site.urls), 5 #year,month可以作为变量的参数传到后端view 6 url(r'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9{2})/',views.year_archive), 7 8 ] 9 10 views.py 11 12 这里面的参数必须加而且必须保持名字和url里面的一致 13 14 def year_archive(req,year,month): 15 16 return HttpResponse("year"+year+"month"+month) 17 18 19 浏览器访问即可获取到year,month
简要说明一点:
1 #url在匹配的时候加上()表示可以传这个变量到views视图函数里面 2 3 4 url(r'^articles/([0-9]{4})/([0-9]{2})/',views.year_archive) 5 其中()()这两个在传到后台views的时候,在函数year_archive必须要有两个参数不然会报错 6 7 8 views.py 9 def year_archive(req,year,m): -->必须是两个参数,不然会报错 10 11 return HttpResponse("year"+year+"month"+m)
第三个参数
第三个参数的主要作用也是把变量传到views里面,参数是个字典的形式{}

1 urls.py 2 3 4 #第三个参数--->name作为变量传入views 5 url(r'^index',views.index,{"name":"alex"}), 6 7 views.py 8 9 ---name这个参数必须有也必须和urls里面的一样,不然会报错 10 11 def index(req,name): 12 return HttpResponse(name) 13 14 15 浏览器访问,获得到name的值alex
第四个参数name,
固定写法,必须写成name=xxx,主要作用是给前边的url做个别名传给html用

1 urls.py 2 3 4 #name变量是固定写法,主要作用是给前边的url做个别名传给html用———>login.html 5 url(r'^index',views.index,name='alex'), 6 7 8 views.py 9 10 def index(req): 11 if req.method=="POST": 12 username=req.POST.get("username") 13 pwd=req.POST.get("pwd") 14 if username=="alex" and pwd=="123": 15 return HttpResponse("登陆成功") 16 17 return render(req,"login.html") 18 19 20 templates/login.html 21 22 <!DOCTYPE html> 23 <html lang="en"> 24 <head> 25 <meta charset="UTF-8"> 26 <title>Title</title> 27 </head> 28 <body> 29 {#//寻找url里面name="alex"的#} 30 {#<form action="{% url "alex" %}" method="post">#} 31 <input type="text" name="username"> 32 <input type="password" name="pwd"> 33 <input type="submit" value="submit"> 34 </form> 35 36 </body> 37 </html> 38 39 40 {% url "alex" %} ---->会替换成urls里面的index,即使以后index改变,这里还是会保持不变,依然能够解析出来替换后的url
最后一点
Including other URLconfs
1 由于项目多了起来之后url也会多了起来,所以我们将每个项目的url单独写在每个项目,然后在将项目的url引入总的url 2 3 from django.conf.urls import include, url 4 5 urlpatterns = [ 6 url(r'^admin/', admin.site.urls), 7 url(r'^blog/', include('blog.urls')), 8 ] 9 10 在APP里面创建一个urls.py文件,然后所有的关于这个项目的都写在这里面就行了。
Django Views(视图函数)
http请求中产生两个核心对象:
http请求:HttpRequest对象
http响应:HttpResponse对象
HttpRequest对象的属性和方法:

1 req.GET 2 包含所有HTTP GET参数的类字典对象 3 req.POST 4 包含所有HTTP POST参数的类字典对象 5 # 6 # 服务器收到空的POST请求的情况也是可能发生的,也就是说,表单form通过 7 # HTTP POST方法提交请求,但是表单中可能没有数据,因此不能使用 8 # if req.POST来判断是否使用了HTTP POST 方法;应该使用 if req.method=="POST" 9 req.method 10 请求中使用的HTTP方法的字符串表示。全大写表示。例如 11 # 12 # if req.method=="GET": 13 # 14 # do_something() 15 # 16 # elseif req.method=="POST": 17 # 18 # do_something_else() 19 req.path 20 请求页面的全路径,不包括域名 21 22 其他的一些: 23 COOKIES: 24 FILES 25 user 26 sessin
HttpResponse对象:
对于HttpRequest对象来说,是由django自动创建的,但是,HttpResponse对象就必须我们自己创建。每个view请求处理方法必须返回一个HttpResponse对象。
HttpResponse类在django.http.HttpResponse
在HttpResponse对象上扩展的常用方法:
1 render -----页面渲染: 2 3 redirect("路径") -----页面跳转,不会渲染页面 4 5 locals(): 可以直接将函数中所有的变量传给模板 ,不在需要单独写在里面
例子1:

locals() url.py urlpatterns = [ url(r"^addbook/",views.addbook) ] views.py def addbook(req): name='zzz'; date1 = datetime.datetime.now() #加上locals参数之后上边的变量就可以直接在模板里面引用无需在写在里面 return render(req,"index.html",locals()) telplates/index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>{{ date1 }}</h1> <h>{{ name }}</h> </body> </html> 这样访问http://127.0.0.1:9000/addbook/就会输出 March 25, 2018, 5:30 p.m. zzz
例子2






 浙公网安备 33010602011771号
浙公网安备 33010602011771号