如何在github上展示作品——为你的项目生成一个快速访问的网址如(DaisyWang88.github.io)
(这里值针对Windos系统的,因为本人用的是Window系统,暂时没有条件在其他平台上测试)
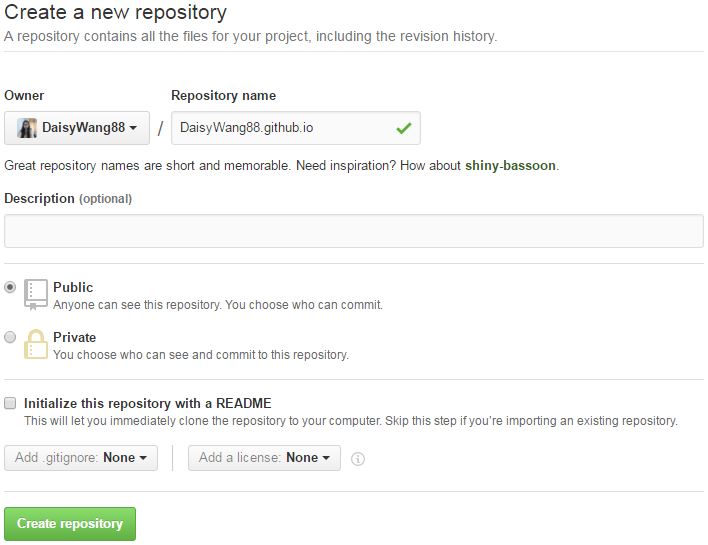
1.创建命名为 <userName>.github.io的仓库。
这里的userName为用户名,一般是你注册时的用户名。比如个人主页的网址是https://github.com/DaisyWang88。那这里的userName就是DaisyWang88。

2.将DaisyWang88.github.io这个仓库生成静态网页。
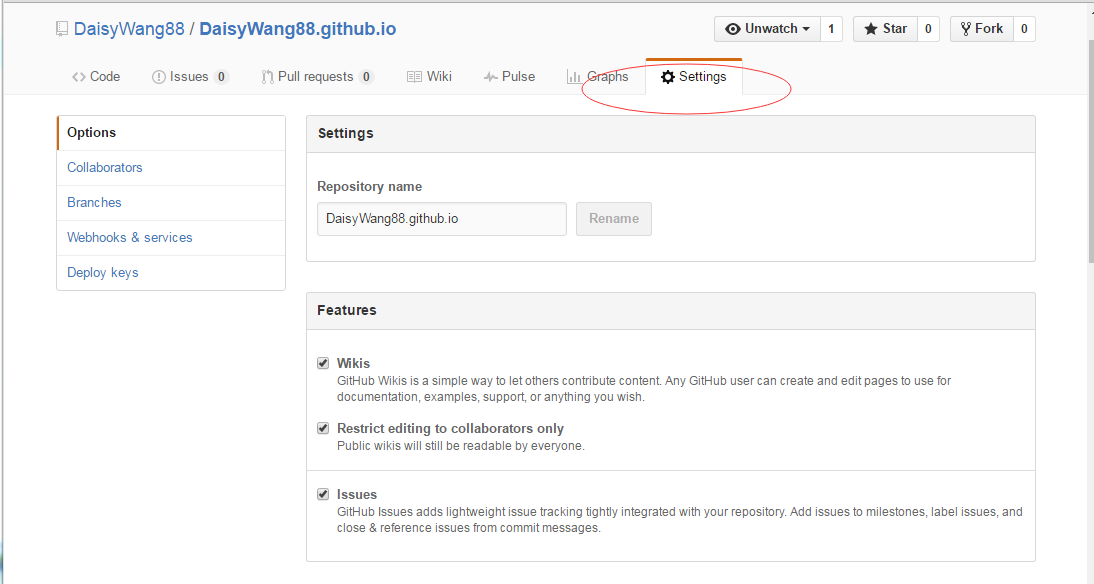
进入DaisyWang88.github.io,点击设置按钮“Settings”。

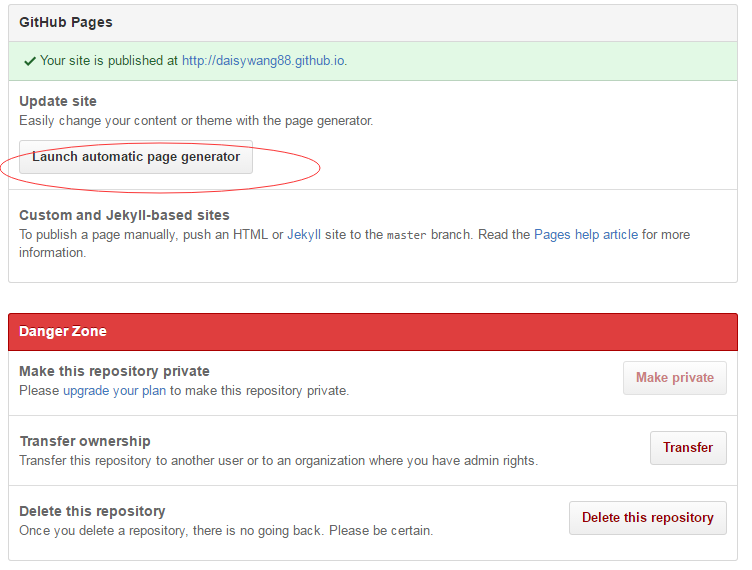
往下拉,如图会看到"Launch automatic page generator"这个按钮。这是给你的DaisyWang88.github.io生成一个静态网页。

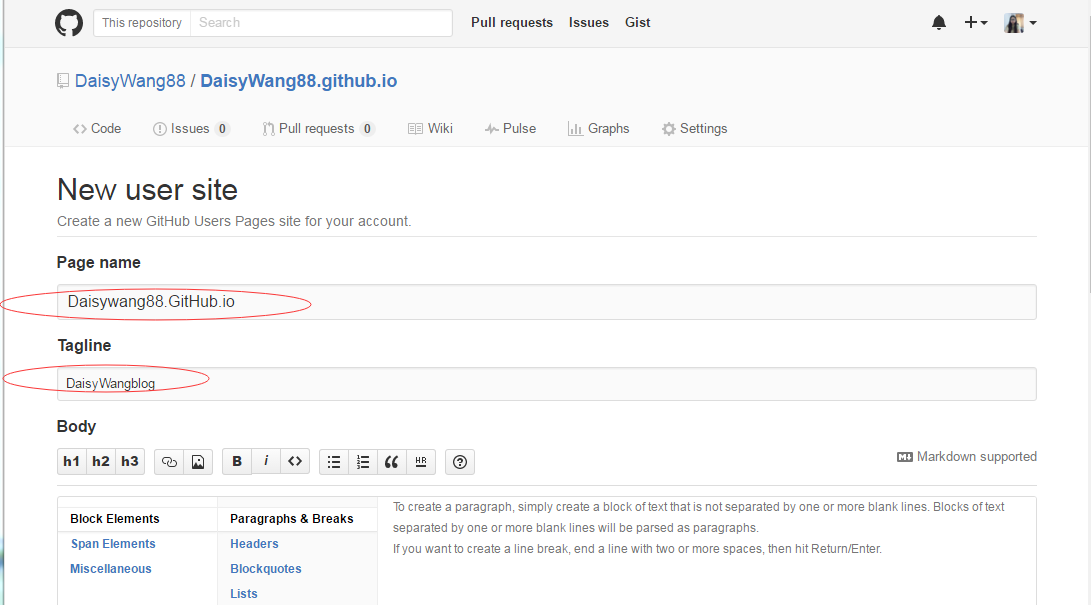
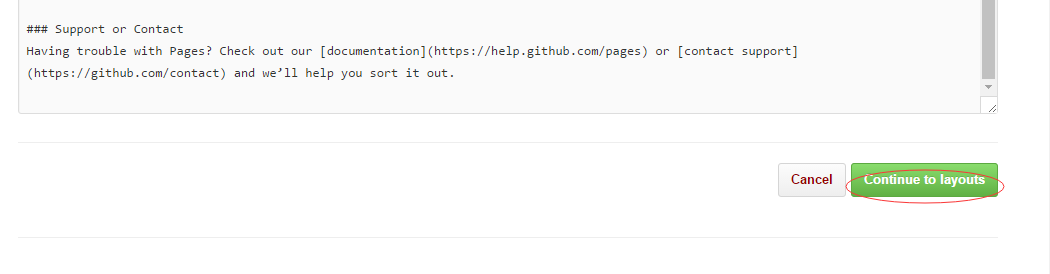
填写“Page name”和“Tagline”根据自己的喜好填写。

往下拉, 点击“Continue to layouts”

跳转到新的页面之后,点击“Publish page”,主题什么的的无所谓。现在就可以通过username.github.io(这里是DaisyWang88.github.io)访问了,但只能看到主题的效果。如下图给的主题效果。

而且DaisyWang88.github.io这个仓库里会多出,主题的html、css、json等 代码。而且从index.html文件开始运行。如果要用来展示自己写的网页或者作品,就需要替换或者改写这些代码了。
3.clone 远程代码库到本地,写自己的网页。
怎么clone简单说一下步骤:进入你想存放本地版本库的文件夹(我这里是e://gitHub文件夹)下面——单击右键进入Git Bash(前提是要安装Git Bash并完成相关配置)——输入clone命令
$ git clone git@github.com:DaisyWang88/DaisyWang88.github.io
Ok!搞定
(这里可以参考https://segmentfault.com/a/1190000000738398,Git Bash的安装及配置,还有github具体的一些操作及git命令可以参考http://my.oschina.net/bxxfighting/blog/378196?fromerr=fdYQv17q写得比较详细。
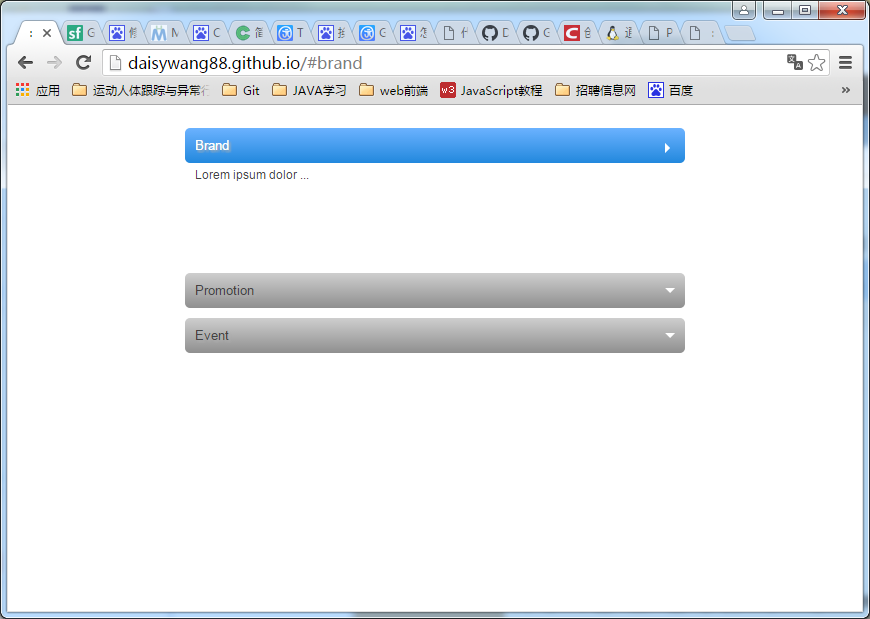
我这里给DaisyWang88.github.io的本地仓库添加一个自己写的index.html(注意这里必须是index.html,默认是从这个开始执行的)文件,add——commit——push之后,就可以访问自己写的网页了。在地址栏输入:DaisyWang88.github.io或者daisywang88.github.io或者http://daisywang88.github.io,就可以访问自己写的网页了。可以放上自己的作品在这里。 我这里的index.html是一个手风琴效果,如图:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号