JSP嵌入ueditor、umeditor富文本编辑器
一.下载:
1.什么是富文本编辑器?就是:

或者是这个:

其中第一个功能比较详尽,其主要用来编写文章,名字叫做udeitor。
第二个就相对精简,是第一个的MINI版,其主要用来编辑即时聊天或者发帖,名字叫做umeditor。
两个都是百度出品的,下载地址:ueditor 、 umeditor 。
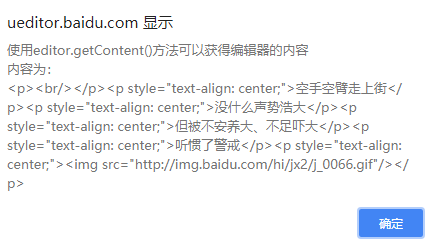
富文本编辑器的主要原理:将输入框内的文本转换成HTML标签。如下内容:

然后获获取输入框内的HTML内容:

二.安装:
(以下说明只以ueditor为例,umeditor一样的操作)
1.将下载后的压缩包解压,然后将整个文件夹(最好改个名,如ueditor)直接复制WebContent目录下。

2. 此时,ueditor目录可能会报错(没有报错则跳过这一步),缘因里面有个json文件不知道在干什么。这时:
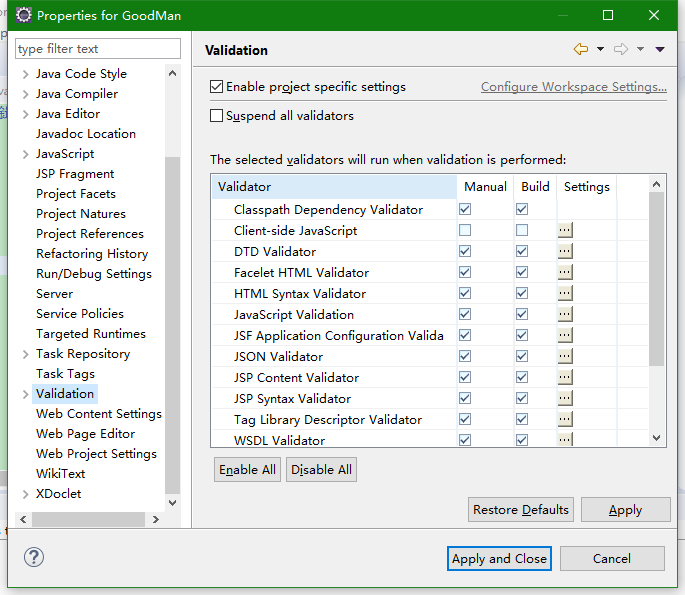
1)右击项目名字,找到“Properties”选项点击,进入界面之后在左栏目找打“Validation”,单击,如下:

取消“JSON Validator”那一栏个两个勾,然后确认即可。
3.将ueditor/jsp/lib目录下的所有jar包复制一份到WEB-INF/lib文件夹里:
 ========>
========> 
4.发现所有在WebContent目录下需要依赖的jar包都要复制多一份到WEB-INF/lib里头,如富文本编辑器、jstl、文件上传下载等所依赖的包。不知为何?
三.使用
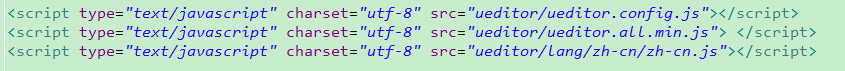
1.首先需要引入三个js文件:

2.然后在<body>里面添加标签,这就是一个富文本编辑器了,可以在style里面设置大小:

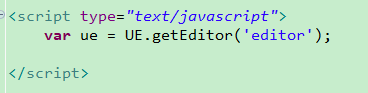
3.在javascript里面实例化编辑器,如下:

实际就是声明一个编辑器的变量ue。没有这一步的话编辑器是不会显示的,不知道这个“实例化”是什么意思?
4.默认设置下,如果输入内容超出输入框的高度范围,那么编辑器的输入框就会自动延长。这样就很可能会破坏了HTML的布局,因此我们想要输入框固定不变,多出的内容用滚动条还显示。如何设置?
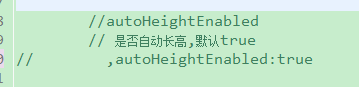
在ueditor文件夹的根目录下找到ueditor.config.js文件 ,打开,然后在一堆注释里面找到:
,打开,然后在一堆注释里面找到:

这个就是设置输入框是否会自动长高的选项。我们不想其自动长高,因而将其设为false,然后将注释取消:

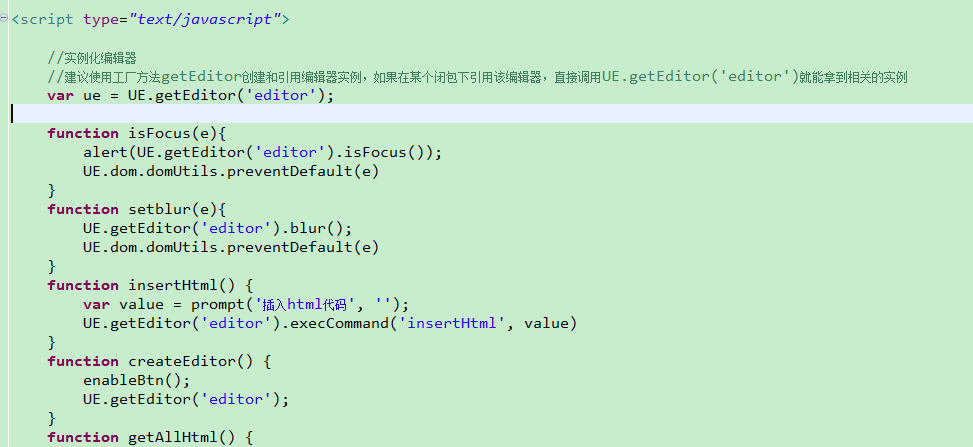
5.最后一步,在ueditor目录下有一个index.html文件,在实例化UE的那个javascript代码块里面,有很多函数供我们使用编辑器,根据需要复制里面的代码即可:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号