同源策略:
一个url地址访问当前页面的url数据的时候时,如果域名不同是不能访问cookie、storage的数据。同源策略是一个浏览器最基本也是最核心的安全保障。当我们某个操作触犯了同源策略,就引起跨域问题。
同源策略会阻止一个域的javascript脚本和另外一个域的内容进行交互。所谓同源(即指在同一个域)就是两个页面具有相同的协议(protocol),主机(host)和端口号(port)
跨域:
当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域
跨域带来的问题:
A. 无法获取目标DOM
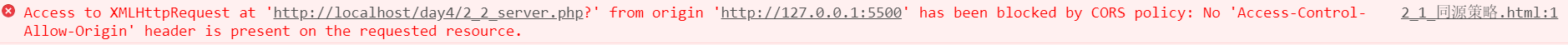
B. 无法发送Ajax请求
C. 无法获取Cookie、LocalStorage、IndexDB

解决跨域问题的手段:
1. jsonp
优点:开发简单
缺点:安全性问题
2. 代理模式 ( 第三方服务器 )
正向代理:站在服务器的角度
反向代理:站在客户端的角度,不知道真正的目标服务器是谁。
3. 服务端支持CORS:Access-Control-Allow-Origin
复杂请求跨域(待续...)
这是一条小尾巴ヾ(o◕∀◕)ノヾ~
须知少日拏云志,曾许人间第一流!
 浙公网安备 33010602011771号
浙公网安备 33010602011771号