微信小程序之富文本解析
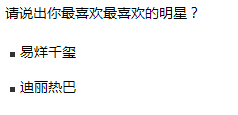
示例效果图

- github地址
wxParsehttps://github.com/icindy/wxParse
一、使用方法
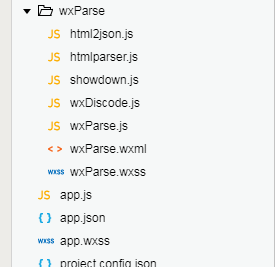
1、下载wxParse文件,拷贝wxParse文件夹到自己的小程序项目中

2、在项目文件中使用
-
(1)、在需要使用的wxml文件中引入WxParse.wxml
<!--当前.wxml--> <import src="../../wxParse/wxParse.wxml" /> -
(2)、在当前页对应的js中引入wxParse.js
//对应页.js var WxParse = require('../../wxParse/wxParse.js'); -
(3)、使用template组件
<!--当前.wxml--> <import src="../../wxParse/wxParse.wxml" /> <view class="container"> <template is="wxParse" data="{{wxParseData:article.nodes}}" /> </view> -
(4)、在当前页的js中使用WxParse中的方法
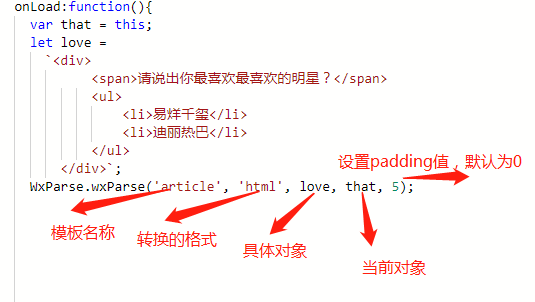
//当前页.js var WxParse = require('../../wxParse/wxParse.js'); Page({ data: { }, onLoad: function () { var that = this; var love = `<div> <span>请说出你最喜欢最喜欢的明星?</span> <ul> <li>易烊千玺</li> <li>迪丽热巴</li> </ul> </div>`; WxParse.wxParse('article', 'html', love, that, 5); }, }) /** * WxParse.wxParse(bindName , type, data, target,imagePadding) * 1.bindName绑定的数据名(必填) * 2.type可以为html或者md(必填) * 3.data为传入的具体数据(必填) * 4.target为Page对象,一般为this(必填) * 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选) */

- 最近用微信小程序写项目,遇到富文本这个问题,看了github,不是特别清楚,这一篇文章很清楚
- 原文地址: https://www.jianshu.com/p/50cbb428ad1c




 浙公网安备 33010602011771号
浙公网安备 33010602011771号